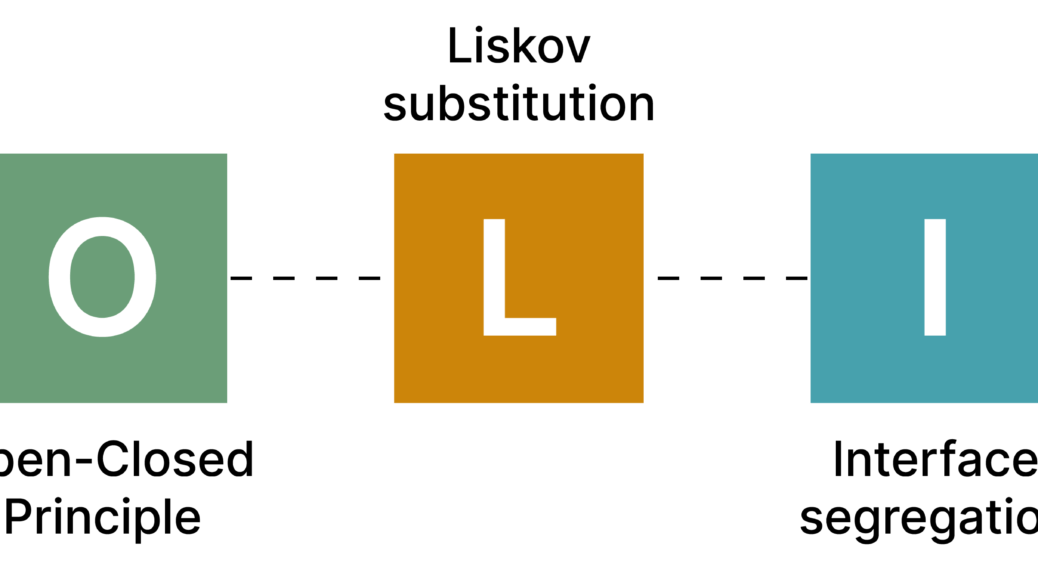
Master SOLID Principles & write better Code
SOLID Principles in C#: Building Robust and Maintainable Code The SOLID principles are a set of five design principles in object-oriented programming intended to make software designs more understandable, flexible, and maintainable. They were introduced by Robert C. Martin, also known as Uncle Bob. Each principle addresses a particular aspect of software design, contributing to creating robust and scalable software systems. By adhering to these principles, you can create applications that are easier to understand, test, and modify in the…