I lately acquired a query from a good friend concerning barcode era utilizing Swift. The CoreImage framework gives handy built-in APIs for creating varied forms of barcodes, together with QR codes. On this tutorial, we’ll discover how one can leverage SwiftUI and these highly effective APIs to develop your very personal barcode generator.
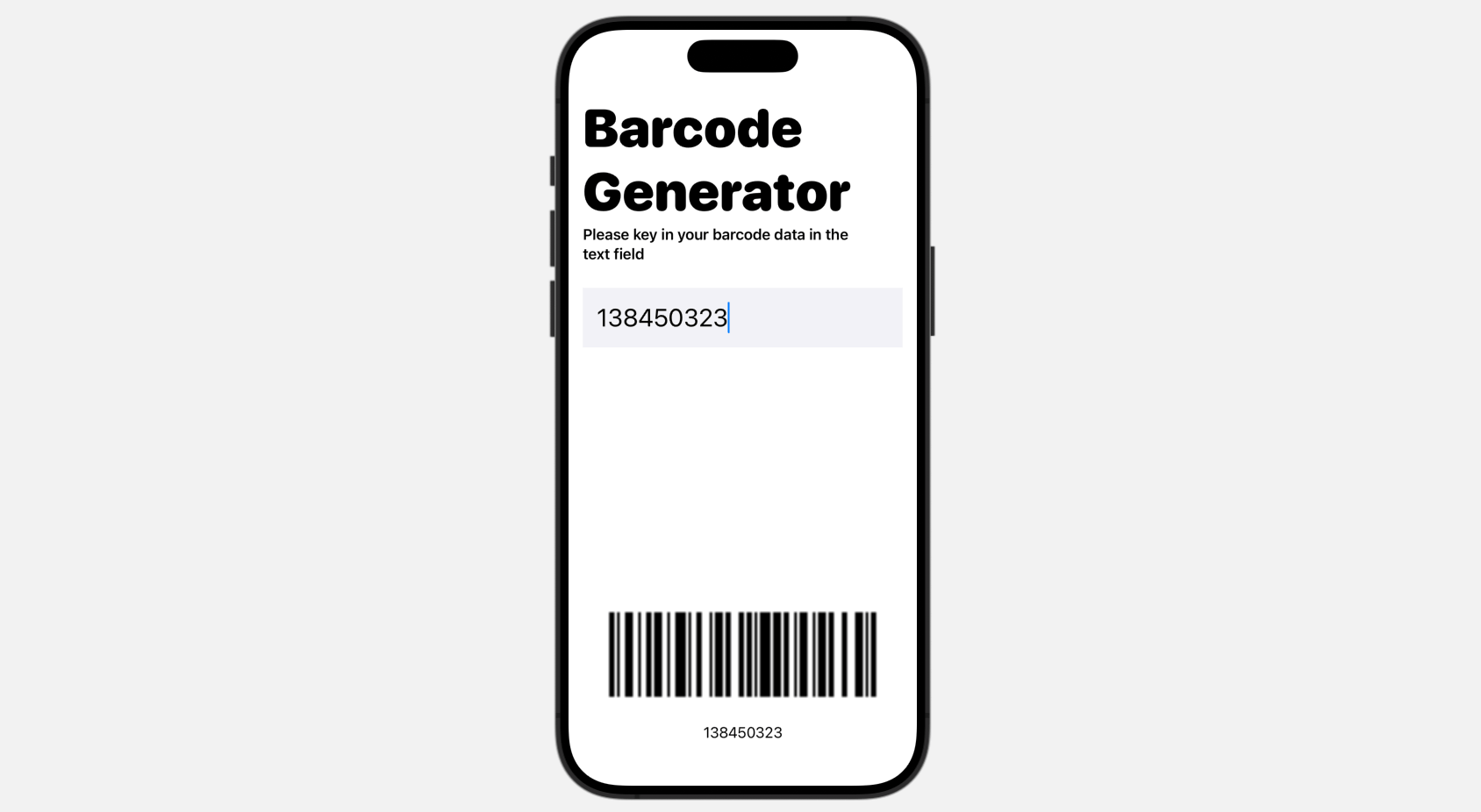
Let’s first check out the ultimate consequence. It’s a really elementary barcode era app with easy UIs. Whenever you enter textual content into the designated subject, the app immediately generates the corresponding barcode utilizing the Code 128 format, which is used for alphanumeric or numeric-only barcodes.

Creating the Barcode Generator
Assuming you’ve created a brand new SwiftUI venture in Xcode, open the ContentView.swift file. Begin by importing the required package deal for utilizing the filters:
import CoreImage.CIFilterBuiltinsSubsequent, we create a BarcodeGenerator struct for producing the barcode:
struct BarcodeGenerator {
let context = CIContext()
let generator = CIFilter.code128BarcodeGenerator()
func generateBarcode(textual content: String) -> Picture {
let generator = CIFilter.code128BarcodeGenerator()
generator.message = Knowledge(textual content.utf8)
if let outputImage = generator.outputImage,
let cgImage = context.createCGImage(outputImage, from: outputImage.extent) {
let uiImage = UIImage(cgImage: cgImage)
return Picture(uiImage: uiImage)
}
return Picture(systemName: "barcode")
}
}To create the barcode, we declare two variables: the context and the Code 128 generator. Should you discover the CIFilter class, you’ll uncover different code turbines such because the QR code generator and the Aztec code generator. Nonetheless, for this demonstration, we’ll concentrate on utilizing the Code 128 barcode generator.
The generateBarcode methodology accepts a string enter and returns the generated barcode picture. Throughout the methodology, we first initialize the code128BarcodeGenerator and assign the enter textual content to its message property. Because the message property expects Knowledge, we convert the enter textual content to Knowledge. Subsequently, we retrieve the generated barcode picture from the outputImage property of the generator.
Because the ensuing picture is of kind CIImage, we make the most of the createCGImage methodology of the context to transform it to a CGImage. We then proceed with further steps to transform it into an Picture.
Constructing the Consumer Interface
Now that now we have completed constructing the barcode generator, let’s transfer on to growing the person interface for displaying the barcode picture.
First, declare the next properties in ContentView for the enter textual content and the barcode generator:
@State personal var inputText = ""
var barcodeGenerator = BarcodeGenerator()For the person interface, let’s preserve it easy and lay out all of the views in a VStack like this:
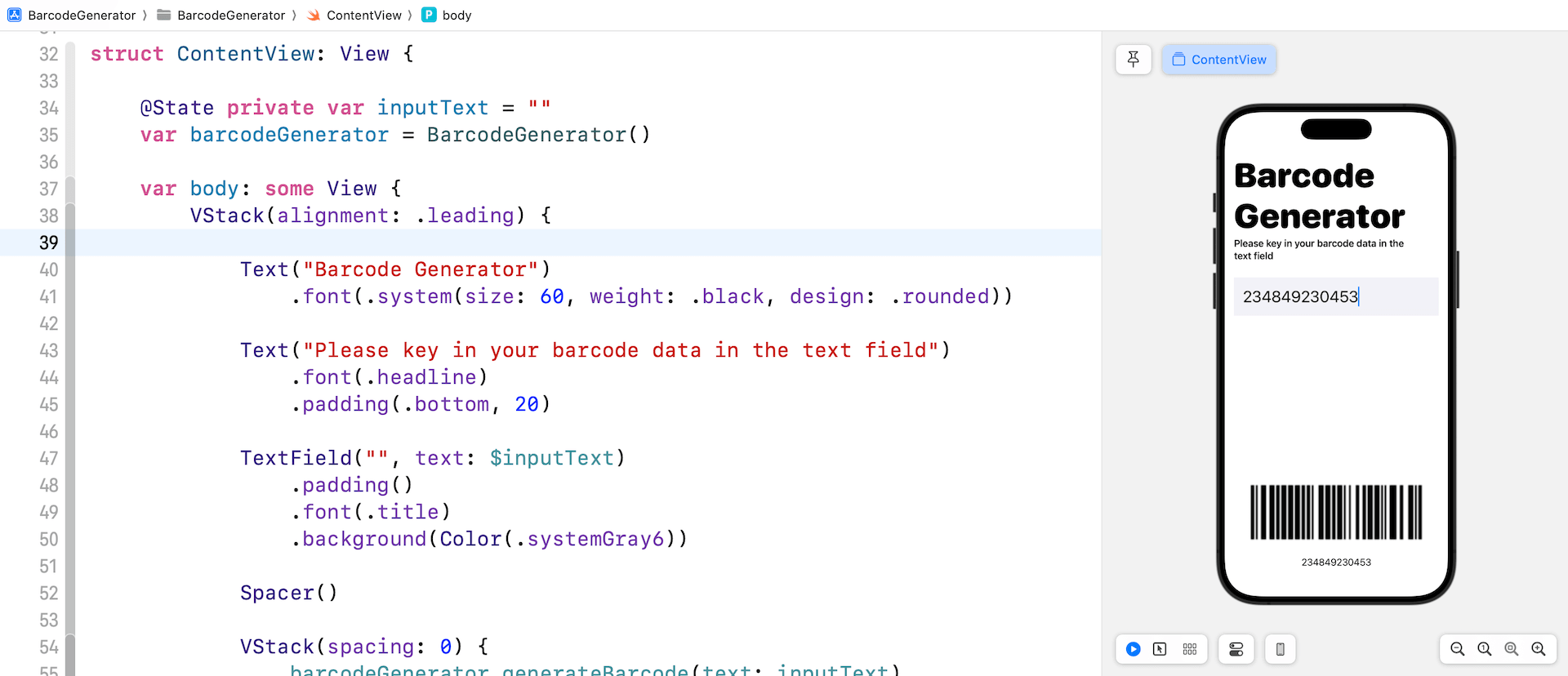
VStack(alignment: .main) {
Textual content("Barcode Generator")
.font(.system(measurement: 60, weight: .black, design: .rounded))
Textual content("Please key in your barcode information within the textual content subject")
.font(.headline)
.padding(.backside, 20)
TextField("", textual content: $inputText)
.padding()
.font(.title)
.background(Coloration(.systemGray6))
Spacer()
VStack(spacing: 0) {
barcodeGenerator.generateBarcode(textual content: inputText)
.resizable()
.scaledToFit()
Textual content(inputText.isEmpty ? "Unknown information" : inputText)
}
}
.padding()On the display, now we have a textual content subject that captures person enter. In direction of the underside of the display, the app shows the generated barcode. In case there isn’t a person enter, we present a default picture with the caption “Unknown information.”
That’s it! You need to now be capable of take a look at the app within the preview pane. Merely enter any textual content within the textual content subject, and the app will mechanically generate the barcode on the fly.

Abstract
This tutorial gives a complete information on constructing a barcode generator utilizing the CoreImage framework and SwiftUI. Whereas the main focus is on making a Code 128 barcode, you possibly can simply modify the code to assist a number of forms of barcodes together with QR codes.

