The velocity and scalability of information utilized in purposes, which pairs intently with its value, are crucial parts each improvement crew cares about. This weblog describes how we optimized Rockset’s sizzling storage tier to enhance effectivity by greater than 200%. We delve into how we architect for effectivity by leveraging new {hardware}, maximizing using accessible storage, implementing higher orchestration methods and utilizing snapshots for knowledge sturdiness. With these effectivity positive aspects, we have been in a position to cut back prices whereas holding the identical efficiency and cross alongside the financial savings to customers. Rockset’s new tiered pricing is as little as $0.13/GB-month, making real-time knowledge extra reasonably priced than ever earlier than.
Rockset’s sizzling storage layer
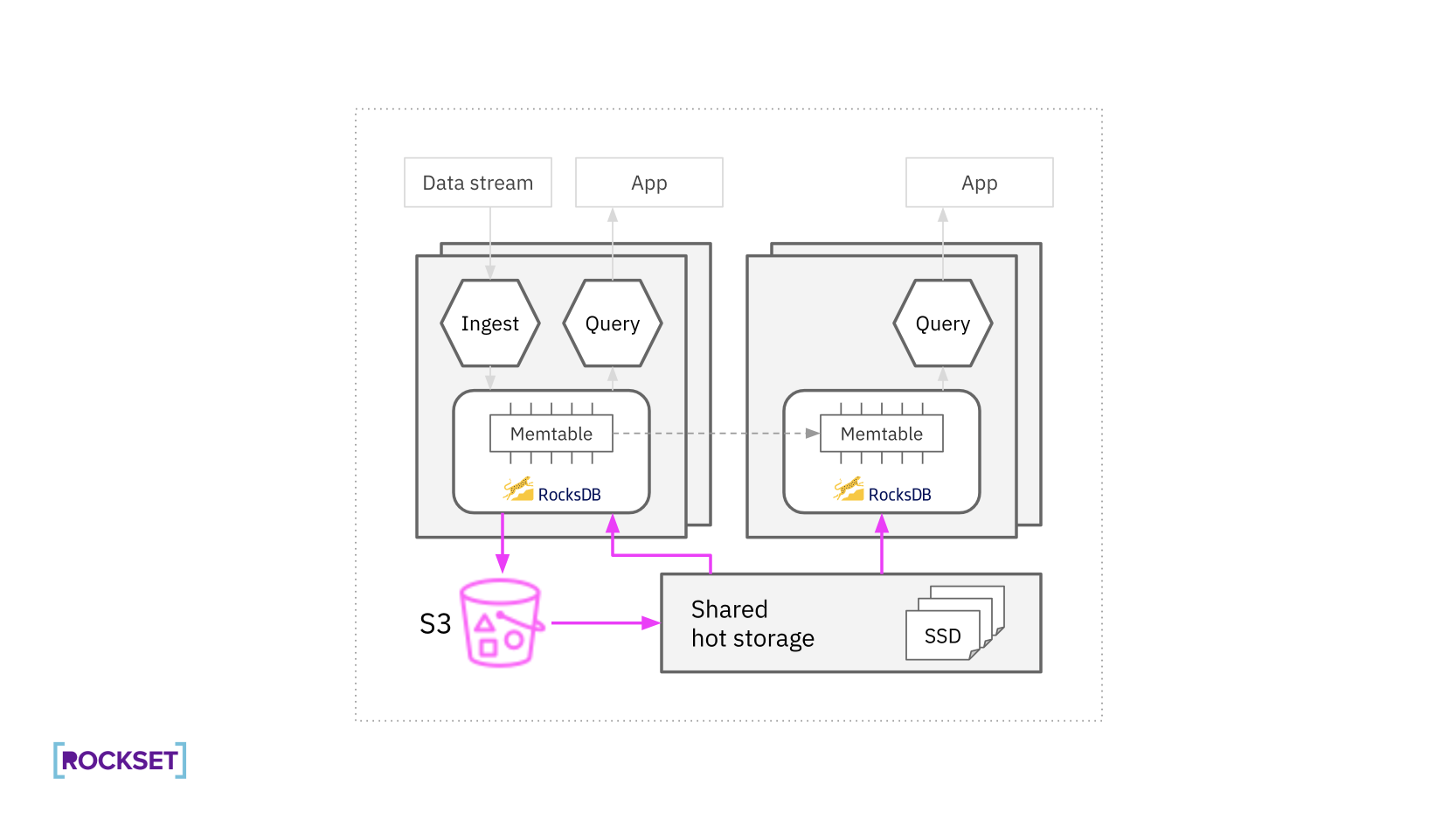
Rockset’s storage resolution is an SSD-based cache layered on prime of Amazon S3, designed to ship constant low-latency question responses. This setup successfully bypasses the latency historically related to retrieving knowledge immediately from object storage and eliminates any fetching prices.

Rockset’s caching technique boasts a 99.9997% cache hit fee, reaching near-perfection in caching effectivity on S3. Over the previous yr, Rockset has launched into a collection of initiatives geared toward enhancing the cost-efficiency of its superior caching system. We targeted efforts on accommodating the scaling wants of customers, starting from tens to a whole bunch of terabytes of storage, with out compromising on the essential facet of low-latency efficiency.
Rockset’s novel structure has compute-compute separation, permitting unbiased scaling of ingest compute from question compute. Rockset gives sub-second latency for knowledge insert, updates, and deletes. Storage prices, efficiency and availability are unaffected from ingestion compute or question compute. This distinctive structure permits customers to:
- Isolate streaming ingest and question compute, eliminating CPU competition.
- Run a number of apps on shared real-time knowledge. No replicas required.
- Quick concurrency scaling. Scale out in seconds. Keep away from overprovisioning compute.
The mixture of storage-compute and compute-compute separation resulted in customers bringing onboard new workloads at bigger scale, which unsurprisingly added to their knowledge footprint. The bigger knowledge footprints challenged us to rethink the new storage tier for value effectiveness. Earlier than highlighting the optimizations made, we first wish to clarify the rationale for constructing a sizzling storage tier.
Why Use a Scorching Storage Tier?
Rockset is exclusive in its alternative to take care of a sizzling storage tier. Databases like Elasticsearch depend on locally-attached storage and knowledge warehouses like ClickHouse Cloud use object storage to serve queries that don’t match into reminiscence.
In terms of serving purposes, a number of queries run on large-scale knowledge in a brief window of time, sometimes beneath a second. This will rapidly trigger out-of-memory cache misses and knowledge fetches from both locally-attached storage or object storage.
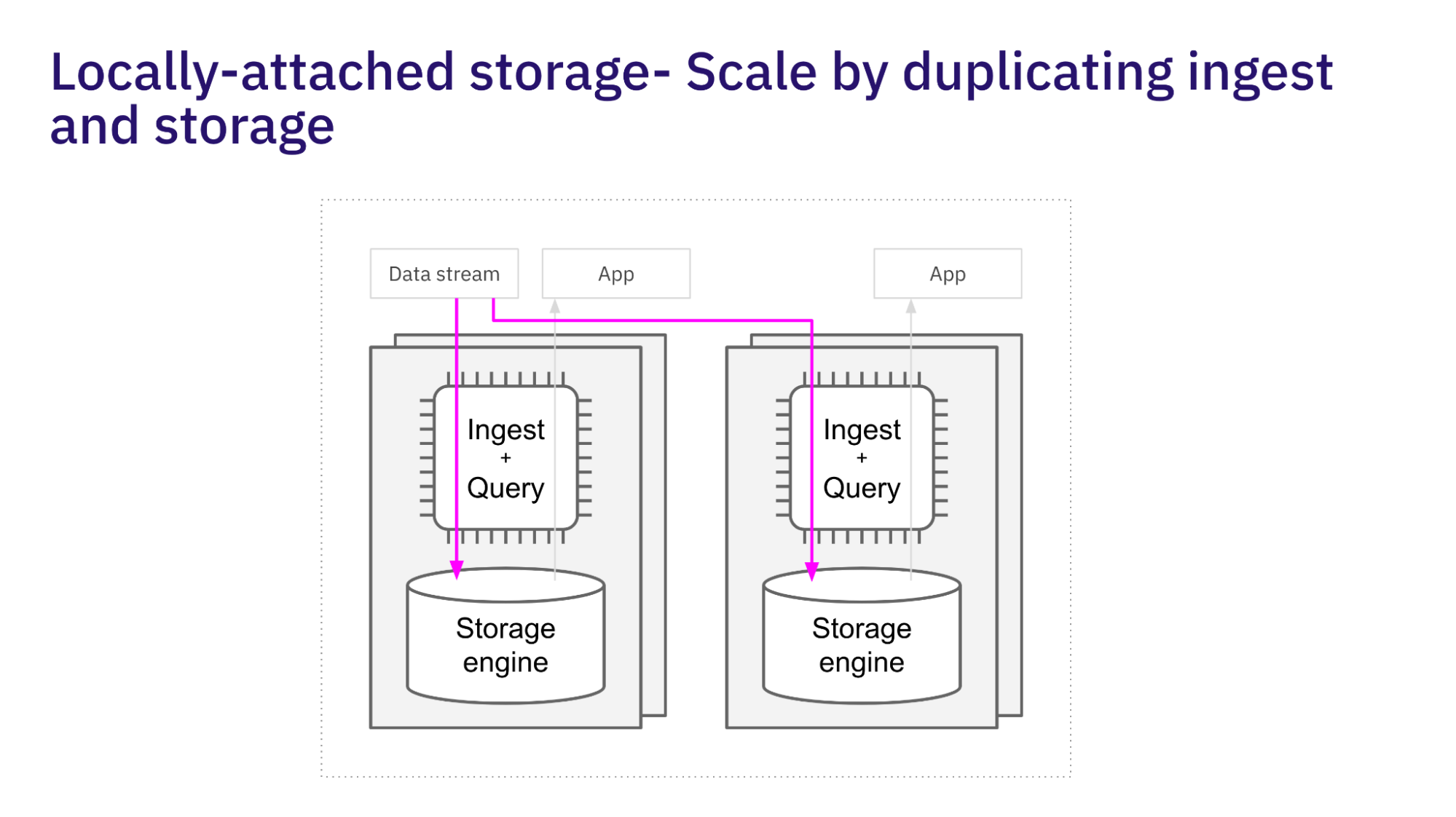
Domestically-Connected Storage Limitations
Tightly coupled techniques use locally-attached storage for real-time knowledge entry and quick response instances. Challenges with locally-attached storage embrace:
- Can not scale knowledge and queries independently. If the storage dimension outpaces compute necessities, these techniques find yourself overprovisioned for compute.
- Scaling is sluggish and error inclined. Scaling the cluster requires copying the info and knowledge motion which is a sluggish course of.
- Preserve excessive availability utilizing replicas, impacting disk utilization and growing storage prices.
- Each reproduction must course of incoming knowledge. This leads to write amplification and duplication of ingestion work.

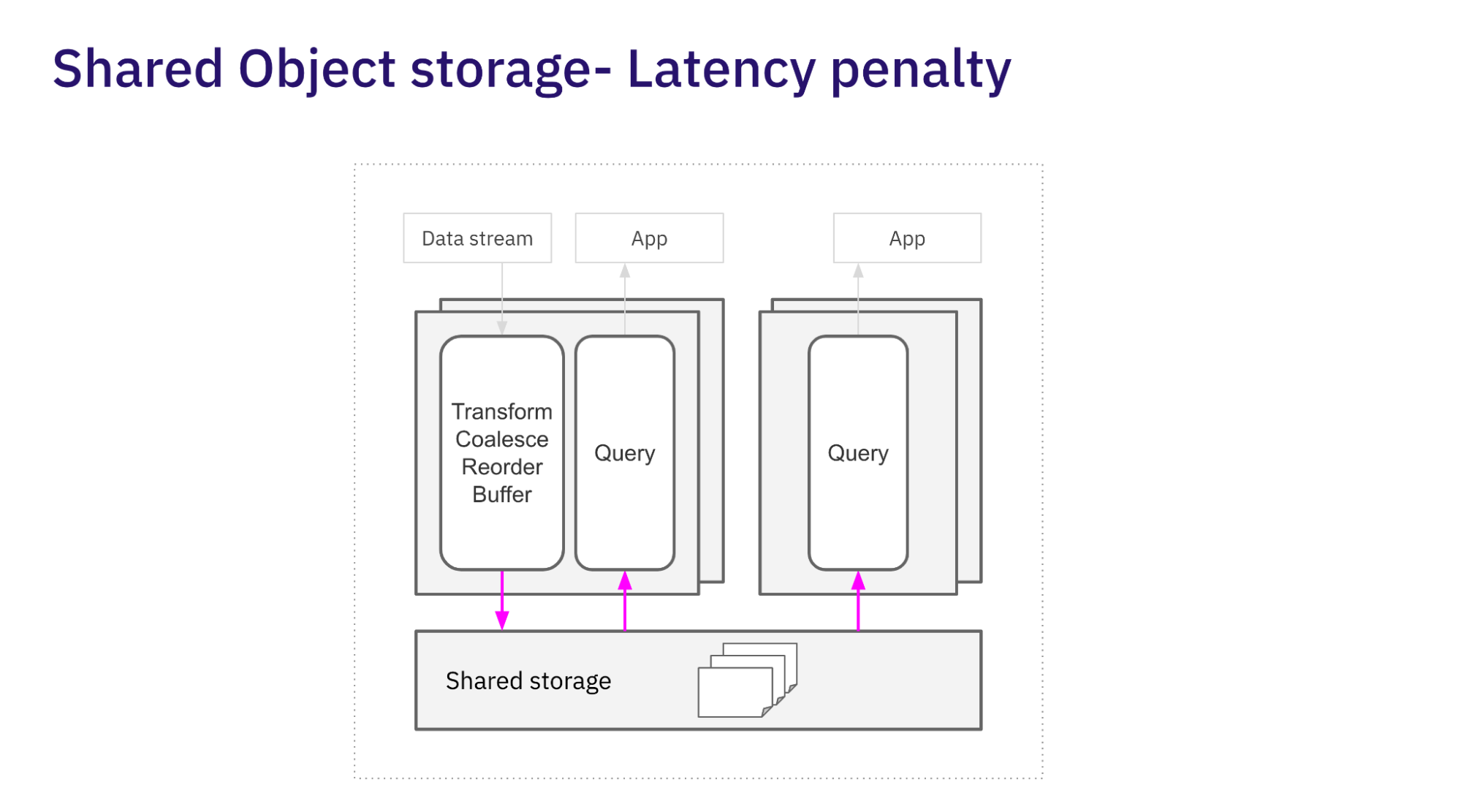
Shared Object Storage Limitations
Making a disaggregated structure utilizing cloud object storage removes the competition points with locally-attached storage. The next new challenges happen:
- Added latency, particularly for random reads and writes. Inner benchmarking evaluating Rockset to S3 noticed <1 ms reads from Rockset and ~100 ms reads from S3.
- Overprovisioning reminiscence to keep away from reads from object storage for latency-sensitive purposes.
- Excessive knowledge latency, normally within the order of minutes. Information warehouses buffer ingest and compress knowledge to optimize for scan operations, leading to added time from when knowledge is ingested to when it’s queryable.

Amazon has additionally famous the latency of its cloud object retailer and lately launched S3 Xpress One Zone with single-digit millisecond knowledge entry. There are a number of variations to name out between the design and pricing of S3 Xpress One Zone and Rockset’s sizzling storage tier. For one, S3 Specific One Zone is meant for use as a cache in a single availability zone. Rockset is designed to make use of sizzling storage for quick entry and S3 for sturdiness. We even have totally different pricing: S3 Specific One Zone costs embrace each per-GB value in addition to put, copy, publish and checklist requests prices. Rockset’s pricing is just per-GB primarily based.
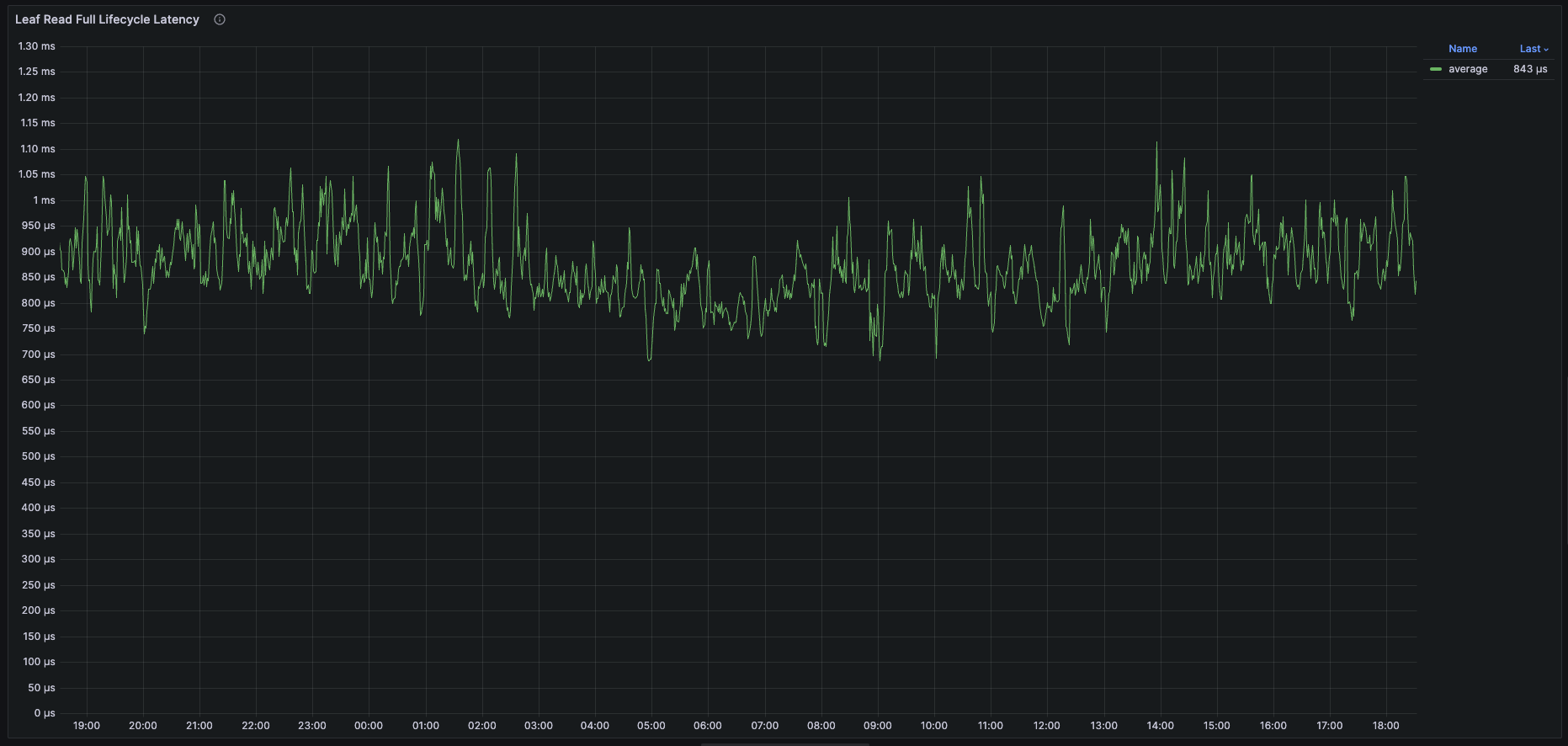
The most important distinction between S3 Xpress One Zone and Rockset is the efficiency. Trying on the graph of end-to-end latency from a 24 hour interval, we see that Rockset’s imply latency between the compute node and sizzling storage consistency stays at 1 millisecond or beneath.

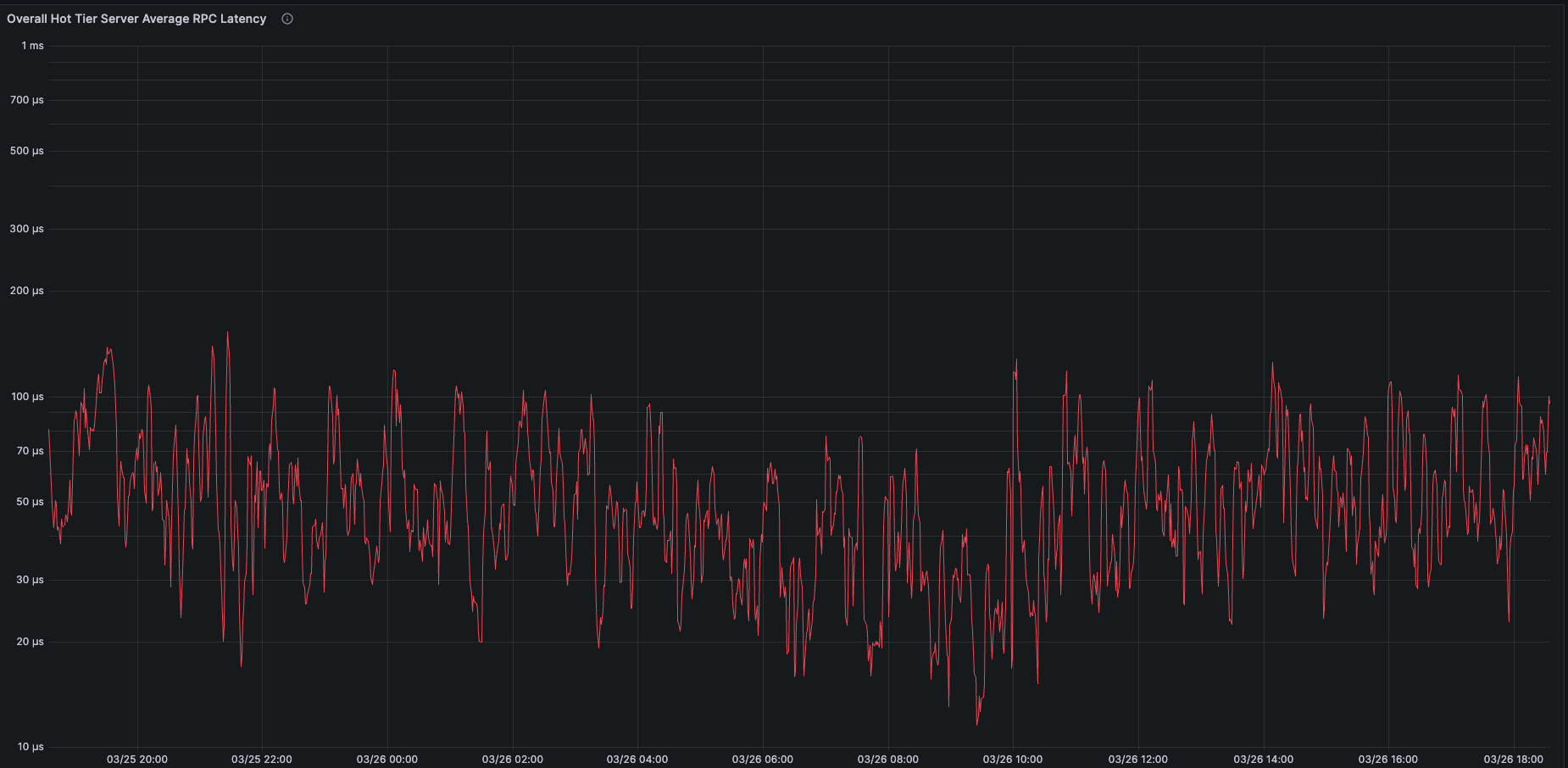
If we study simply server-side latency, the typical learn is ~100 microseconds or much less.

Decreasing the Value of the Scorching Storage Tier
To assist tens to a whole bunch of terabytes cost-effectively in Rockset, we leverage new {hardware} profiles, maximize using accessible storage, implement higher orchestration methods and use snapshots for knowledge restoration.
Leverage Value-Environment friendly {Hardware}
As Rockset separates sizzling storage from compute, it will possibly select {hardware} profiles which are ideally fitted to sizzling storage. Utilizing the most recent community and storage-optimized cloud cases, which give one of the best price-performance per GB, we’ve been in a position to lower prices by 17% and cross these financial savings on to clients.
As we noticed that IOPS and community bandwidth on Rockset normally certain sizzling storage efficiency, we discovered an EC2 occasion with barely decrease RAM and CPU assets however the identical quantity of community bandwidth and IOPS. Based mostly on manufacturing workloads and inside benchmarking, we have been in a position to see comparable efficiency utilizing the brand new lower-cost {hardware} and cross on financial savings to customers.
Maximize accessible storage
To take care of the very best efficiency requirements, we initially designed the new storage tier to comprise two copies of every knowledge block. This ensures that customers get dependable, constant efficiency always. Once we realized two copies had too excessive an influence on storage prices, we challenged ourselves to rethink the best way to keep efficiency ensures whereas storing a partial second copy.
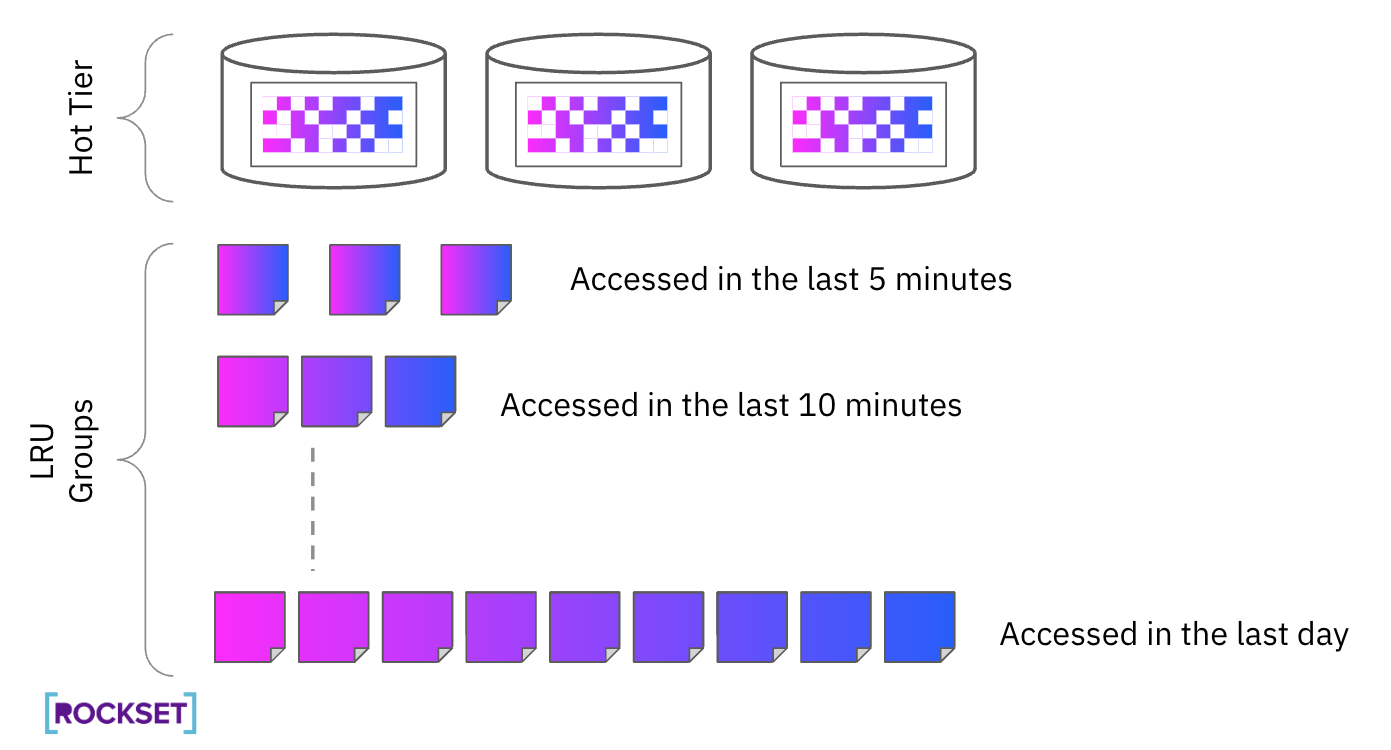
We use a LRU (Least Lately Used) coverage to make sure that the info wanted for querying is available even when one of many copies is misplaced. From manufacturing testing we discovered that storing secondary copies for ~30% of the info is enough to keep away from going to S3 to retrieve knowledge, even within the case of a storage node crash.

Implement Higher Orchestration Strategies
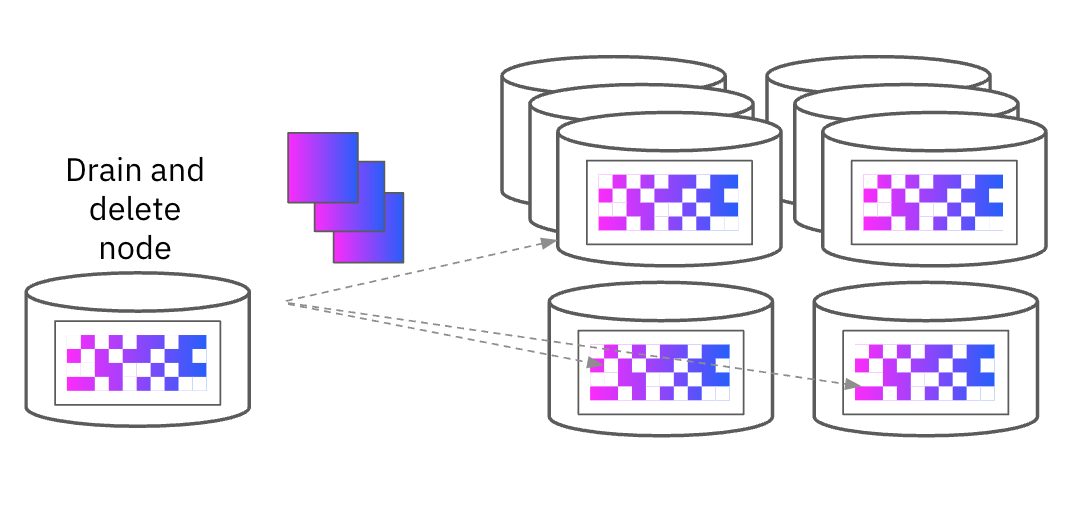
Whereas including nodes to the new storage tier is simple, eradicating nodes to optimize for prices requires further orchestration. If we eliminated a node and relied on the S3 backup to revive knowledge to the new tier, customers may expertise latency. As a substitute, we designed a “pre-draining” state the place the node designated for deletion sends knowledge to the opposite storage nodes within the cluster. As soon as all the info is copied to the opposite nodes, we will safely take away it from the cluster and keep away from any efficiency impacts. We use this identical course of for any upgrades to make sure constant cache efficiency.

Use Snapshots for Information Restoration
Initially, S3 was configured to archive each replace, insertion and deletion of paperwork within the system for restoration functions. Nonetheless, as Rockset’s utilization expanded, this strategy led to storage bloat in S3. To deal with this, we carried out a method involving using snapshots, which diminished the quantity of information saved in S3. Snapshots enable Rockset to create a low-cost frozen copy of information that may be restored from later. Snapshots don’t duplicate all the dataset; as an alternative, they solely report the adjustments because the earlier snapshot. This diminished the storage required for knowledge restoration by 40%.
Scorching storage at 100s of TBs scale
The recent storage layer at Rockset was designed to supply predictable question efficiency for in-application search and analytics. It creates a shared storage layer that any compute occasion can entry.
With the brand new sizzling storage pricing as little as $0.13 / GB-month, Rockset is ready to assist workloads within the 10s to 100s of terabytes affordably. We’re repeatedly trying to make sizzling storage extra reasonably priced and cross alongside value financial savings to clients. Up to now, we’ve optimized Rockset’s sizzling storage tier to enhance effectivity by greater than 200%.
You may be taught extra in regards to the Rockset storage structure utilizing RocksDB on the engineering weblog and likewise see storage pricing to your workload within the pricing calculator.