Let’s construct an internet web page in Swift. Discover ways to use the model new template engine of the preferred server facet Swift framework.
Venture setup
Begin a model new venture by utilizing the Vapor toolbox. In the event you don’t know what’s the toolbox or find out how to set up it, you need to learn my newbie’s information about Vapor 4 first.
// swift-tools-version:5.3
import PackageDescription
let bundle = Package deal(
identify: "myProject",
platforms: [
.macOS(.v10_15)
],
dependencies: [
// 💧 A server-side Swift web framework.
.package(url: "https://github.com/vapor/vapor", from: "4.32.0"),
.package(url: "https://github.com/vapor/leaf", .exact("4.0.0-tau.1")),
.package(url: "https://github.com/vapor/leaf-kit", .exact("1.0.0-tau.1.1")),
],
targets: [
.target(name: "App", dependencies: [
.product(name: "Leaf", package: "leaf"),
.product(name: "Vapor", package: "vapor"),
]),
.goal(identify: "Run", dependencies: ["App"]),
.testTarget(identify: "AppTests", dependencies: [
.target(name: "App"),
.product(name: "XCTVapor", package: "vapor"),
])
]
)
Open the venture by double clicking the Package deal.swift file. Xcode will obtain all of the required bundle dependencies first, then you definately’ll be able to run your app (you may need to pick the Run goal & the correct gadget) and write some server facet Swift code.
Getting began with Leaf 4
Leaf is a strong templating language with Swift-inspired syntax. You should use it to generate dynamic HTML pages for a front-end web site or generate wealthy emails to ship from an API.
In the event you select a domain-specific language (DSL) for writing type-safe HTML (comparable to Plot) you’ll must rebuild your total backend utility if you wish to change your templates. Leaf is a dynamic template engine, this implies that you would be able to change templates on the fly with out recompiling your Swift codebase. Let me present you find out how to setup Leaf.
import Vapor
import Leaf
public func configure(_ app: Software) throws {
app.middleware.use(FileMiddleware(publicDirectory: app.listing.publicDirectory))
if !app.surroundings.isRelease {
LeafRenderer.Choice.caching = .bypass
}
app.views.use(.leaf)
attempt routes(app)
}
With only a few strains of code you might be prepared to make use of Leaf. In the event you construct & run your app you’ll be capable to modify your templates and see the adjustments immediately if reload your browser, that’s as a result of we’ve bypassed the cache mechanism utilizing the LeafRenderer.Choice.caching property. In the event you construct your backend utility in launch mode the Leaf cache shall be enabled, so it’s good to restart your server after you edit a template.
Your templates ought to have a .leaf extension and they need to be positioned below the Sources/Views folder inside your working listing by default. You may change this conduct by the LeafEngine.rootDirectory configuration and you can too alter the default file extension with the assistance of the NIOLeafFiles supply object.
import Vapor
import Leaf
public func configure(_ app: Software) throws {
app.middleware.use(FileMiddleware(publicDirectory: app.listing.publicDirectory))
if !app.surroundings.isRelease {
LeafRenderer.Choice.caching = .bypass
}
let detected = LeafEngine.rootDirectory ?? app.listing.viewsDirectory
LeafEngine.rootDirectory = detected
LeafEngine.sources = .singleSource(NIOLeafFiles(fileio: app.fileio,
limits: .default,
sandboxDirectory: detected,
viewDirectory: detected,
defaultExtension: "html"))
app.views.use(.leaf)
attempt routes(app)
}
The LeafEngine makes use of sources to search for template places if you name your render perform with a given template identify. You can too use a number of places or construct your personal lookup supply when you implement the LeafSource protocol if wanted.
import Vapor
import Leaf
public func configure(_ app: Software) throws {
app.middleware.use(FileMiddleware(publicDirectory: app.listing.publicDirectory))
if !app.surroundings.isRelease {
LeafRenderer.Choice.caching = .bypass
}
let detected = LeafEngine.rootDirectory ?? app.listing.viewsDirectory
LeafEngine.rootDirectory = detected
let defaultSource = NIOLeafFiles(fileio: app.fileio,
limits: .default,
sandboxDirectory: detected,
viewDirectory: detected,
defaultExtension: "leaf")
let customSource = CustomSource()
let multipleSources = LeafSources()
attempt multipleSources.register(utilizing: defaultSource)
attempt multipleSources.register(supply: "custom-source-key", utilizing: customSource)
LeafEngine.sources = multipleSources
app.views.use(.leaf)
attempt routes(app)
}
struct CustomSource: LeafSource {
func file(template: String, escape: Bool, on eventLoop: EventLoop) -> EventLoopFuture {
/// Your {custom} lookup methodology comes right here...
return eventLoop.future(error: LeafError(.noTemplateExists(template)))
}
}
Anyway, it is a extra superior matter, we’re good to go together with a single supply, additionally I extremely advocate utilizing a .html extension as a substitute of leaf, so Xcode can provide us partial syntax spotlight for our Leaf information. Now we’re going to make our very first Leaf template file. 🍃
NOTE: You may allow primary syntax highlighting for .leaf information in Xcode by selecting the Editor ▸ Syntax Coloring ▸ HTML menu merchandise. Sadly when you shut Xcode it’s a must to do that repeatedly for each single Leaf file.
Create a brand new file below the Sources/Views listing known as index.html.
#(title)
Leaf provides you the power to place particular constructing blocks into your HTML code. These blocks (or tags) are at all times beginning with the # image. You may consider these as preprocessor macros (if you’re aware of these). The Leaf renderer will course of the template file and print the #() placeholders with precise values. On this case each the physique and the title secret’s a placeholder for a context variable. We’re going to set these up utilizing Swift. 😉
After the template file has been processed it’ll be rendered as a HTML output string. Let me present you the way this works in follow. First we have to reply some HTTP request, we will use a router to register a handler perform, then we inform our template engine to render a template file, we ship this rendered HTML string with the suitable Content material-Sort HTTP header worth as a response, all of this occurs below the hood routinely, we simply want to jot down a couple of strains of Swift code.
import Vapor
import Leaf
func routes(_ app: Software) throws {
app.get { req in
req.leaf.render(template: "index", context: [
"title": "Hi",
"body": "Hello world!"
])
}
}
The snippet above goes to your routes.swift file. Routing is all about responding to HTTP requests. On this instance utilizing the .get you possibly can reply to the / path. In different phrases when you run the app and enter http://localhost:8080 into your browser, you need to be capable to see the rendered view as a response.
The primary parameter of the render methodology is the identify of the template file (with out the file extension). As a second parameter you possibly can move something that may symbolize a context variable. That is often in a key-value format, and you should utilize virtually each native Swift sort together with arrays and dictionaries. 🤓
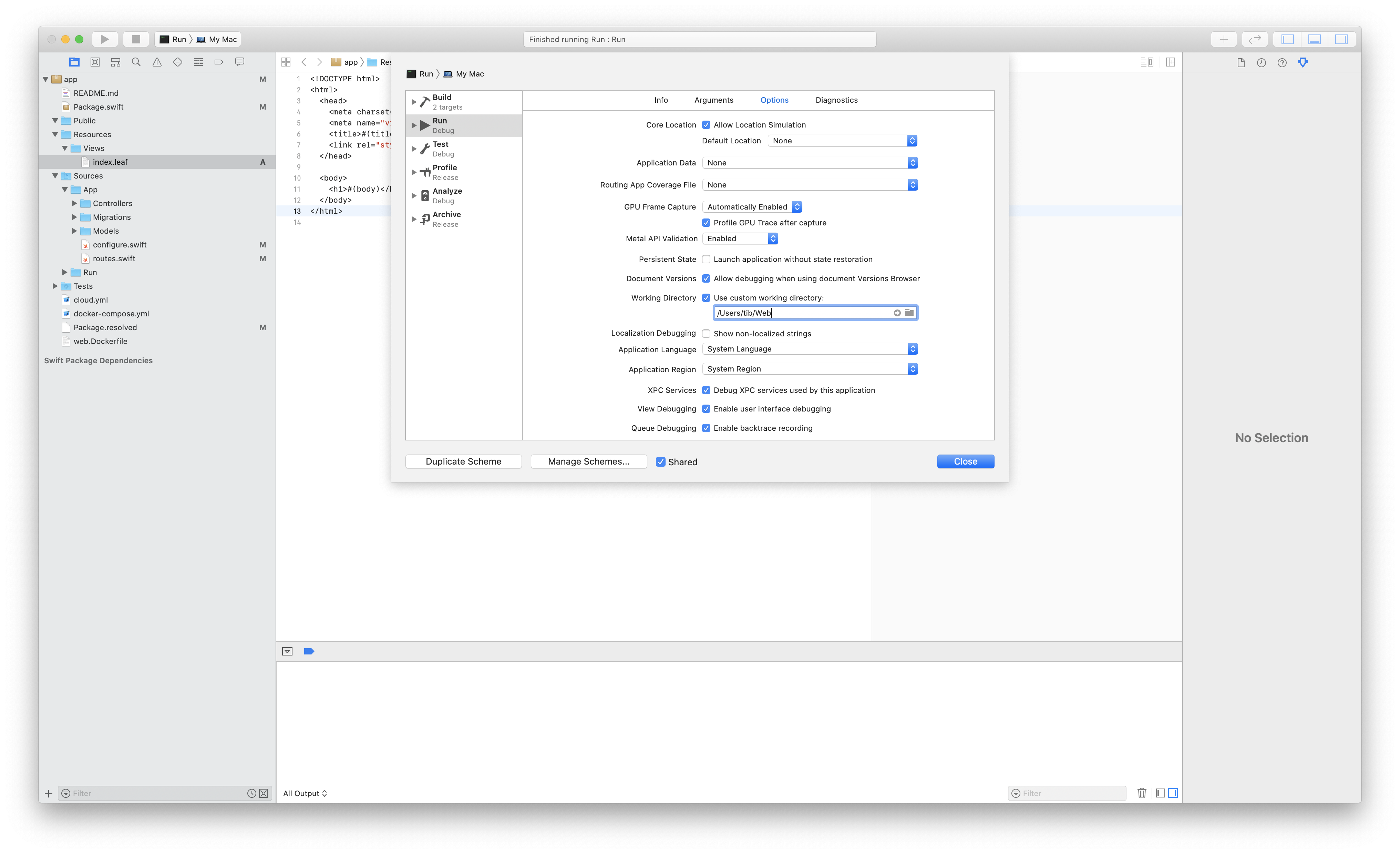
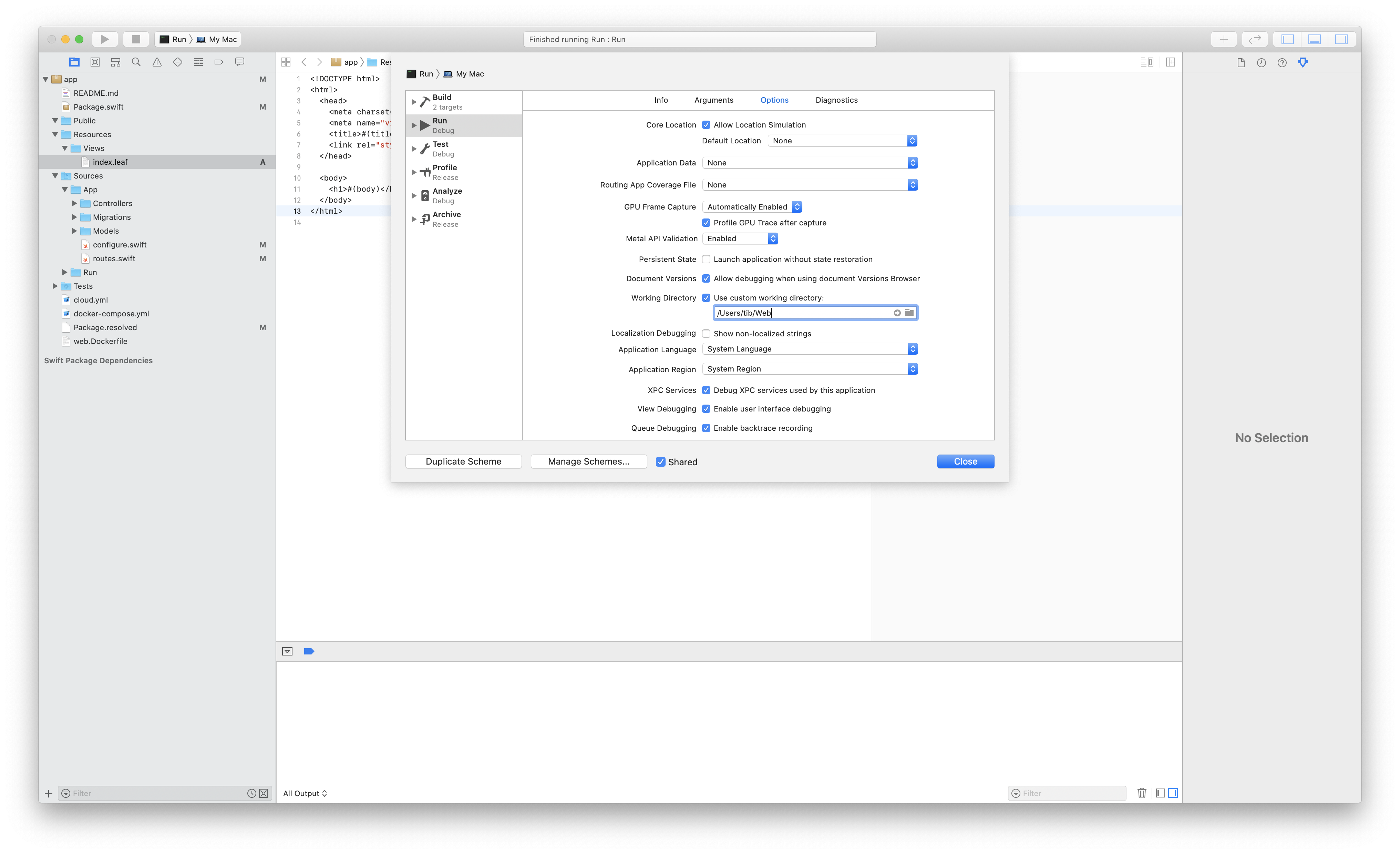
Once you run the app utilizing Xcode, don’t neglect to set a {custom} working listing, in any other case Leaf gained’t discover your templates. You can too run the server utilizing the command line: swift run Run.

Congratulations! You simply made your very first webpage. 🎉
Inlining, analysis and block definitions
Leaf is a light-weight, however very highly effective template engine. In the event you be taught the fundamental ideas, you’ll be capable to utterly separate the view layer from the enterprise logic. In case you are aware of HTML, you’ll discover that Leaf is simple to be taught & use. I’ll present you some helpful suggestions actual fast.
Splitting up templates goes to be important if you’re planning to construct a multi-page web site. You may create reusable leaf templates as elements that you would be able to inline in a while.
We’re going to replace our index template and provides a chance for different templates to set a {custom} title & description variable and outline a bodyBlock that we will consider (or name) contained in the index template. Don’t fear, you’ll perceive this complete factor if you have a look at the ultimate code.
#(title)
#bodyBlock()
The instance above is a extremely good place to begin. We may render the index template and move the title & description properties utilizing Swift, after all the bodyBlock can be nonetheless lacking, however let me present you the way can we outline that utilizing a special Leaf file known as house.html.
#let(description = "That is the outline of our house web page.")
#outline(bodyBlock):
#enddefine
#inline("index")
Our house template begins with a continuing declaration utilizing the #let syntax (you can too use #var to outline variables), then within the subsequent line we construct a brand new reusable block with a multi-line content material. Contained in the physique we will additionally print out variables mixed with HTML code, each single context variable can also be accessible inside definition blocks. Within the final line we inform the system that it ought to inline the contents of our index template. Which means that we’re actually copy & paste the contents of that file right here. Consider it like this:
#let(description = "That is the outline of our house web page.")
#outline(bodyBlock):
#enddefine
#(title)
#bodyBlock()
As you possibly can see we nonetheless want values for the title, header and message variables. We don’t must cope with the bodyBlock anymore, the renderer will consider that block and easily substitute the contents of the block with the outlined physique, that is how one can think about the template earlier than the variable alternative:
#let(description = "That is the outline of our house web page.")
#(title)
Now that’s not probably the most correct illustration of how the LeafRenderer works, however I hope that it’ll allow you to to know this entire outline / consider syntax factor.
NOTE: You can too use the #consider tag as a substitute of calling the block (bodyBlock() vs #consider(bodyBlock), these two snippets are basically the identical).
It’s time to render the web page template. Once more, we don’t must cope with the bodyBlock, because it’s already outlined within the house template, the outline worth additionally exists, as a result of we created a brand new fixed utilizing the #let tag. We solely must move across the title, header and message keys with correct values as context variables for the renderer.
app.get { req in
req.leaf.render(template: "house", context: [
"title": "My Page",
"header": "This is my own page.",
"message": "Welcome to my page!"
])
}
It’s attainable to inline a number of Leaf information, so for instance you possibly can create a hierarchy of templates comparable to: index ▸ web page ▸ welcome, simply comply with the identical sample that I launched above. Value to say that you would be able to inline information as uncooked information (#inline("my-file", as: uncooked)), however this manner they gained’t be processed throughout rendering. 😊
LeafData, loops and situations
Spending some {custom} knowledge to the view just isn’t that arduous, you simply have to evolve to the LeafDataRepresentable protocol. Let’s construct a brand new listing.html template first, so I can present you a couple of different sensible issues as properly.
#let(title = "My {custom} listing")
#let(description = "That is the outline of our listing web page.")
#var(heading = nil)
#outline(bodyBlock):
#for(todo in todos):
- #if(todo.isCompleted):✅#else:❌#endif #(todo.identify)
#endfor
#enddefine
#inline("index")
We declare two constants so we don’t must move across the title and outline utilizing the identical keys as context variables. Subsequent we use the variable syntax to override our heading and set it to a 0 worth, we’re doing this so I can present you that we will use the coalescing (??) operator to chain elective values. Subsequent we use the #for block to iterate by our listing. The todos variable shall be a context variable that we setup utilizing Swift in a while. We will additionally use situations to verify values or expressions, the syntax is just about easy.
Now we simply must create an information construction to symbolize our Todo objects.
import Vapor
import Leaf
struct Todo {
let identify: String
let isCompleted: Bool
}
extension Todo: LeafDataRepresentable {
var leafData: LeafData {
.dictionary([
"name": name,
"isCompleted": isCompleted,
])
}
}
I made a brand new Todo struct and prolonged it so it may be used as a LeafData worth in the course of the template rendering course of. You may prolong Fluent fashions identical to this, often you’ll have to return a LeafData.dictionary sort along with your object properties as particular values below given keys. You may prolong the dictionary with computed properties, however it is a nice strategy to cover delicate knowledge from the views. Simply utterly ignore the password fields. 😅
Time to render an inventory of todos, that is one attainable strategy:
func routes(_ app: Software) throws {
app.get { req -> EventLoopFuture in
let todos = [
Todo(name: "Update Leaf 4 articles", isCompleted: true),
Todo(name: "Write a brand new article", isCompleted: false),
Todo(name: "Fix a bug", isCompleted: true),
Todo(name: "Have fun", isCompleted: true),
Todo(name: "Sleep more", isCompleted: false),
]
return req.leaf.render(template: "listing", context: [
"heading": "Lorem ipsum",
"todos": .array(todos),
])
}
}
The one distinction is that now we have to be extra specific about varieties. Which means that now we have to inform the Swift compiler that the request handler perform returns a generic EventLoopFuture object with an related View sort. The Leaf renderer works asynchronously in order that’s why now we have to work with a future worth right here. In the event you don’t how how they work, please examine them, futures and guarantees are fairly important constructing blocks in Vapor.
The very very last thing I wish to speak about is the context argument. We return a [String: LeafData] sort, that’s why now we have to place a further .array initializer across the todos variable so the renderer will know the precise sort right here. Now when you run the app you need to be capable to see our todos.
Abstract
I hope that this tutorial will allow you to to construct higher templates utilizing Leaf. In the event you perceive the fundamental constructing blocks, comparable to inlines, definitions and evaluations, it’s going to be very easy to compose your template hierarchies. If you wish to be taught extra about Leaf or Vapor you need to verify for extra tutorials within the articles part or you should purchase my Sensible Server Aspect Swift guide.








 Researchers at Recorded Future’s Insikt Group warn that the Iranian state-sponsored risk actor “GreenCharlie” is launching
Researchers at Recorded Future’s Insikt Group warn that the Iranian state-sponsored risk actor “GreenCharlie” is launching