Posted by Yoshi Yamaguchi, Santiago Díaz, Maud Nalpas, Eiji Kitamura, DevRel group
The Reporting API is an rising net normal that gives a generic reporting mechanism for points occurring on the browsers visiting your manufacturing web site. The reviews you obtain element points reminiscent of safety violations or soon-to-be-deprecated APIs, from customers’ browsers from all around the world.
Accumulating reviews is commonly so simple as specifying an endpoint URL within the HTTP header; the browser will routinely begin forwarding reviews masking the problems you have an interest in to these endpoints. Nonetheless, processing and analyzing these reviews shouldn’t be that straightforward. For instance, you could obtain a large variety of reviews in your endpoint, and it’s attainable that not all of them shall be useful in figuring out the underlying drawback. In such circumstances, distilling and fixing points might be fairly a problem.
On this weblog submit, we’ll share how the Google safety group makes use of the Reporting API to detect potential points and determine the precise issues inflicting them. We’ll additionally introduce an open supply resolution, so you may simply replicate Google’s strategy to processing reviews and appearing on them.
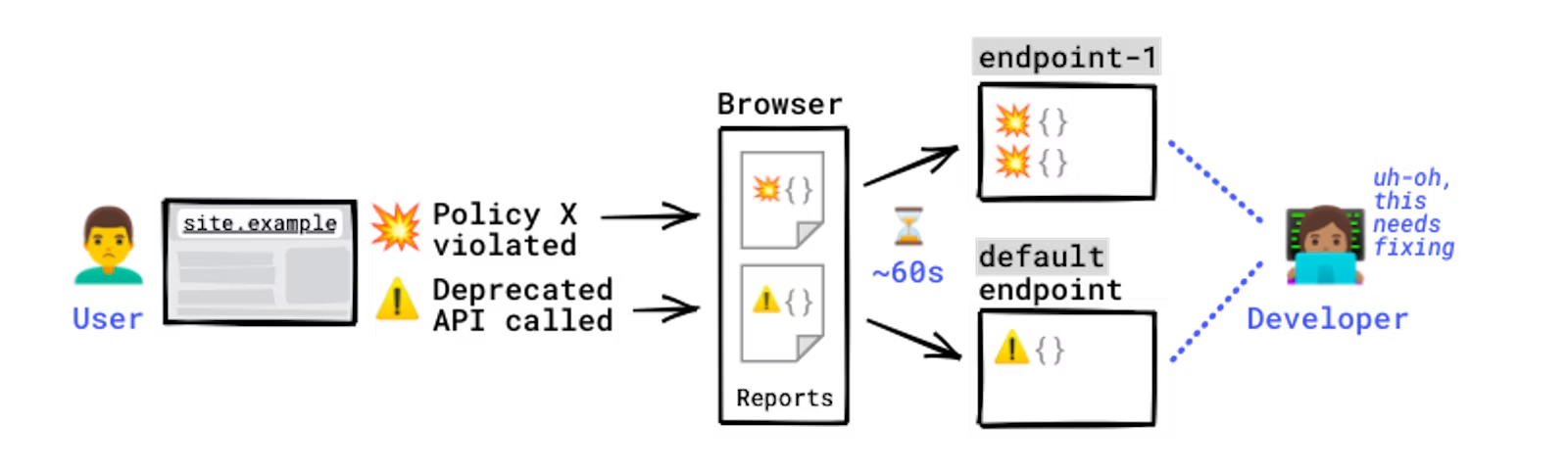
Some errors solely happen in manufacturing, on customers’ browsers to which you haven’t any entry. You will not see these errors regionally or throughout growth as a result of there could possibly be sudden circumstances actual customers, actual networks, and actual gadgets are in. With the Reporting API, you instantly leverage the browser to watch these errors: the browser catches these errors for you, generates an error report, and sends this report back to an endpoint you’ve got specified.
How reviews are generated and despatched.
Errors you may monitor with the Reporting API embrace:
For a full checklist of error sorts you may monitor, see use instances and report sorts.
The Reporting API is activated and configured utilizing HTTP response headers: you could declare the endpoint(s) you need the browser to ship reviews to, and which error sorts you need to monitor. The browser then sends reviews to your endpoint in POST requests whose payload is a listing of reviews.
Instance setup:
# Instance setup to obtain CSP violations reviews, Doc-Coverage violations reviews, and Deprecation reviews
Reporting-Endpoints: main-endpoint=”https://reviews.instance/principal”, default=”https://reviews.instance/default“
# CSP violations and Doc-Coverage violations will be despatched to `main-endpoint`
Content material-Safety-Coverage: script-src ‘self’; object-src ‘none’; report-to main-endpoint;
Doc-Coverage: document-write=?0; report-to=main-endpoint;
# Deprecation reviews are generated routinely and do not want an specific endpoint; they’re all the time despatched to the `default` endpoint
Be aware: Some insurance policies help “report-only” mode. This implies the coverage sends a report, however does not truly implement the restriction. This can assist you gauge if the coverage is working successfully.
Chrome customers whose browsers generate reviews can see them in DevTools within the Utility panel:
Instance of viewing reviews within the Utility panel of DevTools.
You may generate numerous violations and see how they’re obtained on a server in the reporting endpoint demo:
Instance violation reviews
The Reporting API is supported by Chrome, and partially by Safari as of March 2024. For particulars, see the browser help desk.
Google advantages from having the ability to uplift safety at scale. Internet platform mitigations like Content material Safety Coverage, Trusted Varieties, Fetch Metadata, and the Cross-Origin Opener Coverage assist us engineer away total courses of vulnerabilities throughout a whole lot of Google merchandise and hundreds of particular person companies, as described in this blogpost.
One of many engineering challenges of deploying safety insurance policies at scale is figuring out code areas which might be incompatible with new restrictions and that may break if these restrictions have been enforced. There’s a widespread 4-step course of to unravel this drawback:
- Roll out insurance policies in report-only mode (CSP report-only mode instance). This instructs browsers to execute client-side code as regular, however collect data on any occasions the place the coverage could be violated if it have been enforced. This data is packaged in violation reviews which might be despatched to a reporting endpoint.
- The violation reviews have to be triaged to hyperlink them to areas in code which might be incompatible with the coverage. For instance, some code bases could also be incompatible with safety insurance policies as a result of they use a harmful API or use patterns that blend consumer information and code.
- The recognized code areas are refactored to make them appropriate, for instance by utilizing protected variations of harmful APIs or altering the way in which consumer enter is combined with code. These refactorings uplift the safety posture of the code base by serving to scale back the utilization of harmful coding patterns.
- When all code areas have been recognized and refactored, the coverage might be faraway from report-only mode and absolutely enforced. Be aware that in a typical roll out, we iterate steps 1 via 3 to make sure that we’ve got triaged all violation reviews.
With the Reporting API, we’ve got the power to run this cycle utilizing a unified reporting endpoint and a single schema for a number of safety features. This enables us to assemble reviews for a wide range of options throughout completely different browsers, code paths, and kinds of customers in a centralized method.
Be aware: A violation report is generated when an entity is trying an motion that one in every of your insurance policies forbids. For instance, you’ve got set CSP on one in every of your pages, however the web page is attempting to load a script that is not allowed by your CSP. Most reviews generated through the Reporting API are violation reviews, however not all — different sorts embrace deprecation reviews and crash reviews. For particulars, see Use instances and report sorts.
Sadly, it is not uncommon for noise to creep into streams of violation reviews, which might make discovering incompatible code areas troublesome. For instance, many browser extensions, malware, antivirus software program, and devtools customers inject third-party code into the DOM or use forbidden APIs. If the injected code is incompatible with the coverage, this could result in violation reviews that can not be linked to our code base and are subsequently not actionable. This makes triaging reviews troublesome and makes it exhausting to be assured that every one code areas have been addressed earlier than imposing new insurance policies.
Over time, Google has developed a lot of methods to gather, digest, and summarize violation reviews into root causes. Here’s a abstract of probably the most helpful methods we imagine builders can use to filter out noise in reported violations:
Deal with root causes
It’s typically the case {that a} piece of code that’s incompatible with the coverage executes a number of occasions all through the lifetime of a browser tab. Every time this occurs, a brand new violation report is created and queued to be despatched to the reporting endpoint. This could rapidly result in a big quantity of particular person reviews, lots of which comprise redundant data. Due to this, grouping violation reviews into clusters allows builders to summary away particular person violations and assume when it comes to root causes. Root causes are less complicated to know and might velocity up the method of figuring out helpful refactorings.
Let’s check out an instance to know how violations could also be grouped. As an example, a report-only CSP that forbids using inline JavaScript occasion handlers is deployed. Violation reviews are created on each occasion of these handlers and have the next fields set:
- The
blockedURL discipline is about to inline, which describes the kind of violation.
- The
scriptSample discipline is about to the primary few bytes of the contents of the occasion handler within the discipline.
- The
documentURL discipline is about to the URL of the present browser tab.
More often than not, these three fields uniquely determine the inline handlers in a given URL, even when the values of different fields differ. That is widespread when there are tokens, timestamps, or different random values throughout web page hundreds. Relying in your software or framework, the values of those fields can differ in delicate methods, so having the ability to do fuzzy matches on reporting values can go a great distance in grouping violations into actionable clusters. In some instances, we are able to group violations whose URL fields have recognized prefixes, for instance all violations with URLs that begin with chrome-extension, moz-extension, or safari-extension might be grouped collectively to set root causes in browser extensions except for these in our codebase with a excessive diploma of confidence.
Growing your personal grouping methods helps you keep centered on root causes and might considerably scale back the variety of violation reviews you could triage. Normally, it ought to all the time be attainable to pick out fields that uniquely determine fascinating kinds of violations and use these fields to prioritize crucial root causes.
Leverage ambient data
One other method of distinguishing non-actionable from actionable violation reviews is ambient data. That is information that’s contained in requests to our reporting endpoint, however that isn’t included within the violation reviews themselves. Ambient data can trace at sources of noise in a shopper’s arrange that may assist with triage:
- Consumer Agent or Consumer Agent shopper hints: Consumer brokers are an amazing tell-tale signal of non-actionable violations. For instance, crawlers, bots, and a few cellular purposes use customized consumer brokers whose habits differs from well-supported browser engines and that may set off distinctive violations. In different instances, some violations could solely set off in a selected browser or be attributable to adjustments in nightly builds or newer variations of browsers. With out consumer agent data, these violations could be considerably harder to research.
- Trusted customers: Browsers will connect any accessible cookies to requests made to a reporting endpoint by the Reporting API, if the endpoint is same-site with the doc the place the violation happens. Capturing cookies is helpful for figuring out the kind of consumer that prompted a violation. Usually, probably the most actionable violations come from trusted customers that aren’t more likely to have invasive extensions or malware, like firm staff or web site directors. In case you are not in a position to seize authentication data via your reporting endpoint, take into account rolling out report-only insurance policies to trusted customers first. Doing so permits you to construct a baseline of actionable violations earlier than rolling out your insurance policies to most of the people.
- Variety of distinctive customers: As a basic precept, customers of typical options or code paths ought to generate roughly the identical violations. This enables us to flag violations seen by a small variety of customers as doubtlessly suspicious, since they counsel {that a} consumer’s explicit setup could be at fault, fairly than our software code. A technique of ‘counting customers’ is to maintain word of the variety of distinctive IP addresses that reported a violation. Approximate counting algorithms are easy to make use of and can assist collect this data with out monitoring particular IP addresses. For instance, the HyperLogLog algorithm requires just some bytes to approximate the variety of distinctive parts in a set with a excessive diploma of confidence.
Map violations to supply code (superior)
Some kinds of violations have a source_file discipline or equal. This discipline represents the JavaScript file that triggered the violation and is often accompanied by a line and column quantity. These three bits of knowledge are a high-quality sign that may level on to traces of code that should be refactored.
Nonetheless, it’s typically the case that supply information fetched by browsers are compiled or minimized and do not map on to your code base. On this case, we suggest you employ JavaScript supply maps to map line and column numbers between deployed and authored information. This lets you translate instantly from violation reviews to traces of supply code, yielding extremely actionable report teams and root causes.
The Reporting API sends browser-side occasions, reminiscent of safety violations, deprecated API calls, and browser interventions, to the desired endpoint on a per-event foundation. Nonetheless, as defined within the earlier part, to distill the true points out of these reviews, you want an information processing system in your finish.
Fortuitously, there are many choices within the business to arrange the required structure, together with open supply merchandise. The basic items of the required system are the next:
- API endpoint: An internet server that accepts HTTP requests and handles reviews in a JSON format
- Storage: A storage server that shops obtained reviews and reviews processed by the pipeline
- Information pipeline: A pipeline that filters out noise and extracts and aggregates required metadata into constellations
- Information visualizer: A software that gives insights on the processed reviews
Options for every of the elements listed above are made accessible by public cloud platforms, SaaS companies, and as open supply software program. See the Various options part for particulars, and the next part outlining a pattern software.
Pattern software: Reporting API Processor
That will help you perceive how one can obtain reviews from browsers and how one can deal with these obtained reviews, we created a small pattern software that demonstrates the next processes which might be required for distilling net software safety points from reviews despatched by browsers:
- Report ingestion to the storage
- Noise discount and information aggregation
- Processed report information visualization
Though this pattern is counting on Google Cloud, you may exchange every of the elements along with your most well-liked applied sciences. An outline of the pattern software is illustrated within the following diagram:
Elements described as inexperienced containers are elements that you could implement by your self. Forwarder is a straightforward net server that receives reviews within the JSON format and converts them to the schema for Bigtable. Beam-collector is a straightforward Apache Beam pipeline that filters noisy reviews, aggregates related reviews into the form of constellations, and saves them as CSV information. These two elements are the important thing components to make higher use of reviews from the Reporting API.
Strive it your self
As a result of it is a runnable pattern software, you’ll be able to deploy all elements to a Google Cloud undertaking and see the way it works by your self. The detailed conditions and the directions to arrange the pattern system are documented within the README.md file.
Except for the open supply resolution we shared, there are a variety of instruments accessible to help in your utilization of the Reporting API. A few of them embrace:
- Report-collecting companies like report-uri and uriports.
- Utility error monitoring platforms like Sentry, Datadog, and many others.
Moreover pricing, take into account the next factors when deciding on options:
- Are you snug sharing any of your software’s URLs with a third-party report collector? Even when the browser strips delicate data from these URLs, delicate data could get leaked this fashion. If this sounds too dangerous in your software, function your personal reporting endpoint.
- Does this collector help all report sorts you want? For instance, not all reporting endpoint options help COOP/COEP violation reviews.
On this article, we defined how net builders can gather client-side points by utilizing the Reporting API, and the challenges of distilling the true issues out of the collected reviews. We additionally launched how Google solves these challenges by filtering and processing reviews, and shared an open supply undertaking that you should utilize to duplicate an analogous resolution. We hope this data will encourage extra builders to make the most of the Reporting API and, in consequence, make their web site safer and sustainable.