Information practitioners are persistently requested to ship extra with much less, and though most executives acknowledge the worth of innovating with information, the fact is that almost all information groups spend nearly all of their time responding to assist tickets for information entry, efficiency and troubleshooting, and different mundane actions. On the coronary heart of this backlog of requests is that this: information is difficult to work with, and it’s made even more durable when customers must work to get or discover what they want.
As a long-time associate to a number of the largest enterprises on this planet, we acknowledge the vital position Cloudera performs in making information groups and information shoppers profitable of their day-to-day work. That’s why we’re rolling out a big replace to the Cloudera platform homepage, together with a brand new set of options we designed to supply a extra intuitive and environment friendly expertise for information practitioners.
The choice to revamp the Cloudera UI was pushed by our dedication to enhancing person expertise and addressing the evolving wants of our clients. We now have all the time listened carefully to our customers and tailor-made our options to fulfill their particular necessities. Through the years, our platform has grown in functionality, providing a various vary of companies and instruments. Nevertheless, whereas the normal tile-based homepage was practical, it didn’t absolutely assist the intuitive navigation and fast entry to data that our customers require. This UI enchancment ensures that our platform stays on the forefront of user-friendly design, making it simpler for customers to make the most of the total potential of our companies.
By implementing these modifications, our aim is to create a extra cohesive, intuitive, and environment friendly person interface that simplifies navigation, enhances the discoverability of options throughout the platform, and improves total person productiveness. With a lot faster entry to steadily used instruments and companies, built-in analytics for fast insights, complete guides for exploring new options, and a strong search perform, customers can now navigate the platform with better ease and effectivity.
Key Enhancements:
- Streamlined Navigation:
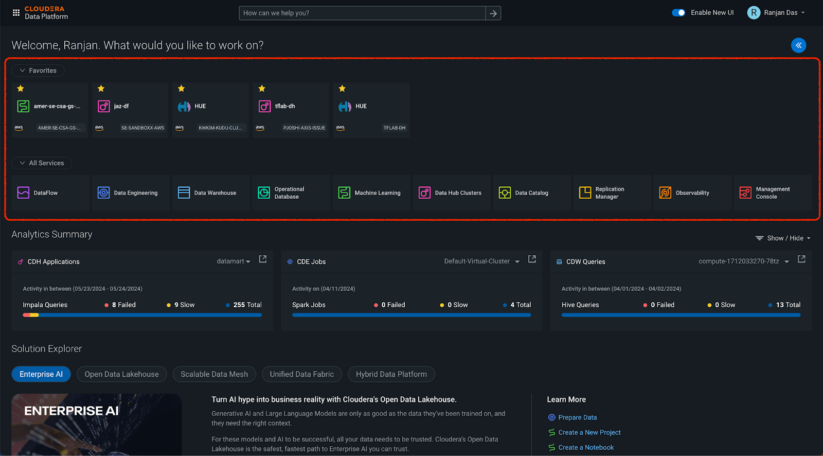
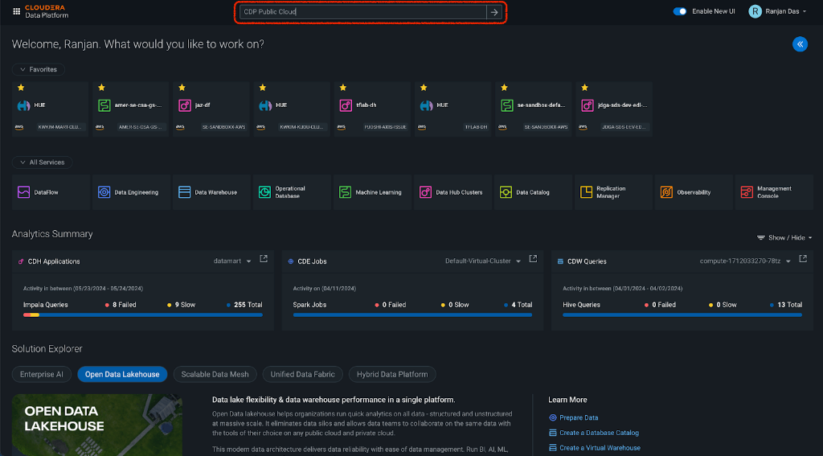
- Navigating by a number of pages to entry frequently-used companies and workspaces has traditionally been a time-consuming activity for our customers. The brand new Favorites characteristic addresses this downside by enabling customers to bookmark their most steadily used Information Hubs, companies, and workspaces, making them out there wherever you open Cloudera. It ensures that customers can shortly attain the instruments and companies they depend on probably the most, making their day by day operations smoother and extra environment friendly.
- Moreover, a number of modifications have been made to streamline navigation throughout the platform. These enhancements cut back the variety of clicks required, guaranteeing customers can shortly attain the instruments and companies they’re in search of.

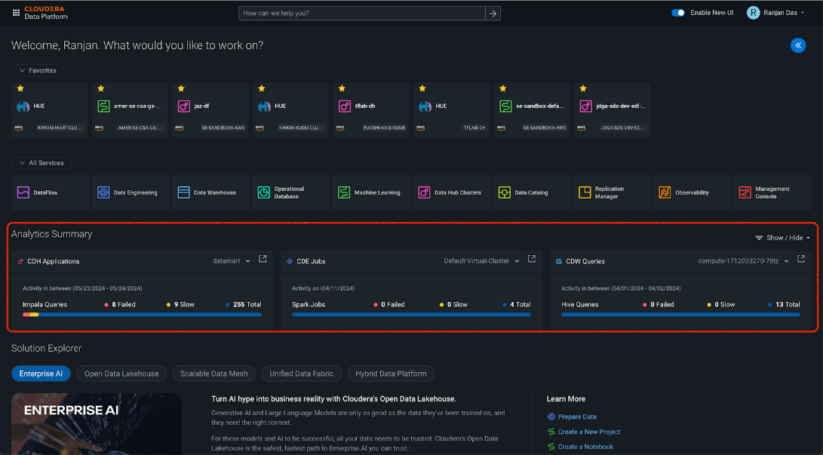
- Analytics Abstract:
- It’s important for information groups to shortly entry and perceive the well being and efficiency of their information companies. The Analytics Abstract part addresses this want by integrating key Observability Dashboard metrics immediately into the homepage. Customers can now view a abstract of analytics for particular person clusters and digital warehouses with out navigating away from the principle web page. This part permits customers to pick and show operational insights for particular companies, equivalent to Information Hub, Information Engineering, and Information Warehouse, offering rapid insights into their operations. Bringing these metrics to the homepage helps customers monitor efficiency and make data-driven choices extra successfully.

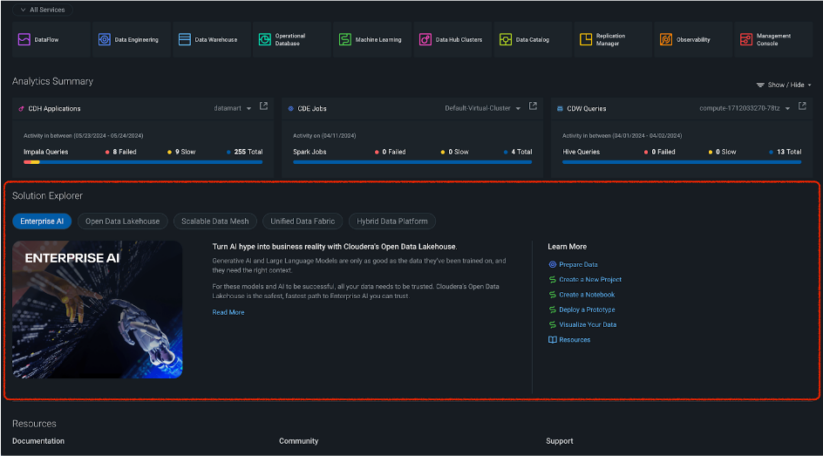
- Answer Explorer:
- The Answer Explorer part is designed to assist customers uncover and discover new improvements throughout the Cloudera platform tailor-made to particular roles and wishes. It affords a complete information to varied options, together with Enterprise AI, Open Information Lakehouse, Scalable Information Mesh, Unified Information Material, and Hybrid Information Platform, with extra to return! This part gives detailed descriptions and related documentation for customers whose roles profit from these capabilities, equivalent to information scientists, analytics professionals, and database directors. By centralizing details about Cloudera’s newest improvements, the Answer Explorer makes it simpler for customers to remain knowledgeable and leverage the total potential of the platform’s capabilities.

- Fast Begin:
- The Fast Begin part is designed to assist customers carry out important information duties with ease and effectivity. This part affords a step-by-step information for widespread actions, equivalent to connecting to or importing information, querying and remodeling information, and visualizing information. Every information contains hyperlinks that take customers on to the related sections in Cloudera’s documentation, offering a supportive expertise for each new and skilled customers.

- Documentation Search:
- The brand new Documentation Search characteristic provides a handy search bar on the prime of the homepage, enabling customers to shortly discover the data they want inside Cloudera’s intensive documentation. Whether or not you want steerage on a selected characteristic, troubleshooting suggestions, or detailed technical documentation, the Documentation Search makes it simple to entry the great assets out there.

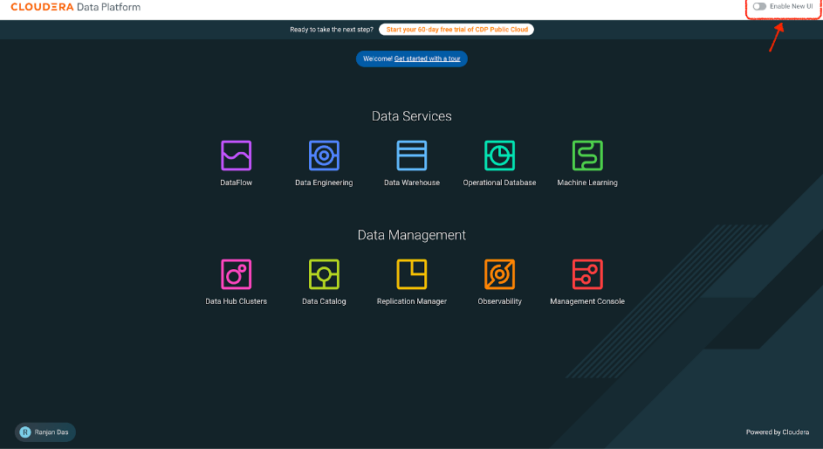
We’re rolling out this new UI steadily, and we’d love so that you can strive it out. You’ll be able to allow the brand new homepage by clicking the “Allow New UI” toggle button within the top-right navigation bar. We all know lots of our clients are comfy utilizing the present UI, and that’s advantageous! You’ll be able to choose in or choose out with the press of a button.

This homepage replace is only the start. The brand new UI is designed to develop past the homepage, and we’ll steadily combine it into particular person companies throughout the platform. Our imaginative and prescient is to make it simpler than ever for our clients to ship actionable insights to the enterprise by offering probably the most intuitive and user-friendly expertise for working with information.
We encourage you to discover the brand new homepage and share your ideas. Your suggestions is essential in serving to us refine and enhance the Cloudera expertise for all customers.