On this article, we’ll speak about JavaScript frameworks for constructing net options, together with their advantages, purposes, and variations. Discover out which net framework matches you higher!
Introduction: Why Evaluate Svelte and React?
JavaScript frameworks have immensely modified the method of making net tasks with interactive and dynamic Person Interfaces (UI). Although there are a lot of different frameworks like VueJS, Angular, Ember, and so forth., we’ll talk about React and Svelte.
React has dominated the front-end growth scene for a few years. Svelte is comparatively new and has turn out to be common due to its method of approaching reactivity and compilation.
We’ll current React and Svelte in several dimensions, akin to how they enhance efficiency, developer expertise, and real-world utilization. By the tip of this text, you should have a good suggestion of which framework is good to your net software.
Overview of React and Svelte
Each frameworks are nice for net growth, however every one has its personal peculiarities that you have to know with the intention to efficiently assemble the mission. Once you end studying this, you’ll know which one you need to make use of for constructing your net software program.

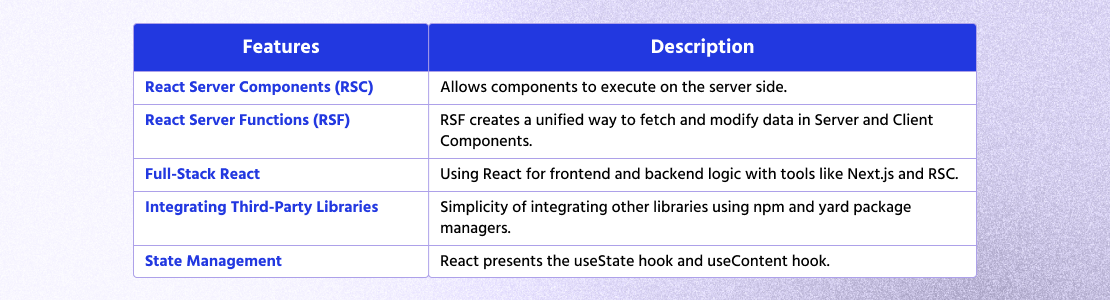
What’s React?
React is an open-source JavaScript library for net and native UI. React is a framework that helps you make good software program you should utilize on telephones and computer systems. It employs a declarative component-based construction and a digital DOM (VDOM) for environment friendly UI updates. React apps are normally written utilizing JavaScript Syntax Extension (JSX), which may combine JavaScript and HTML-like code.
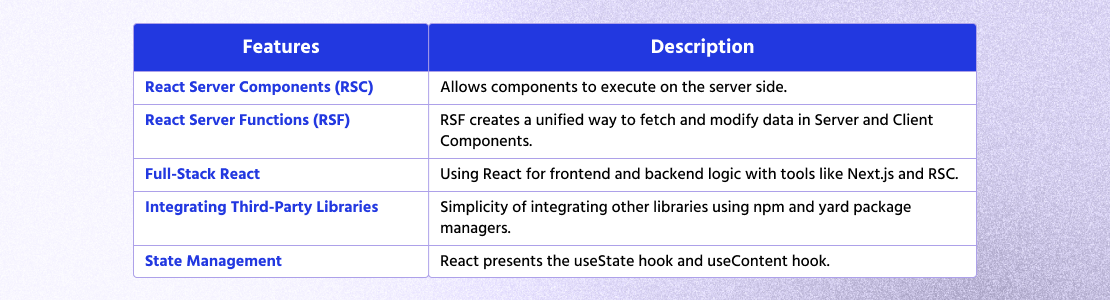
Key options of React are component-based design, VDOM for environment friendly UI updates, massive ecosystem, third-party libraries, group help, context API, and hooks for state administration.

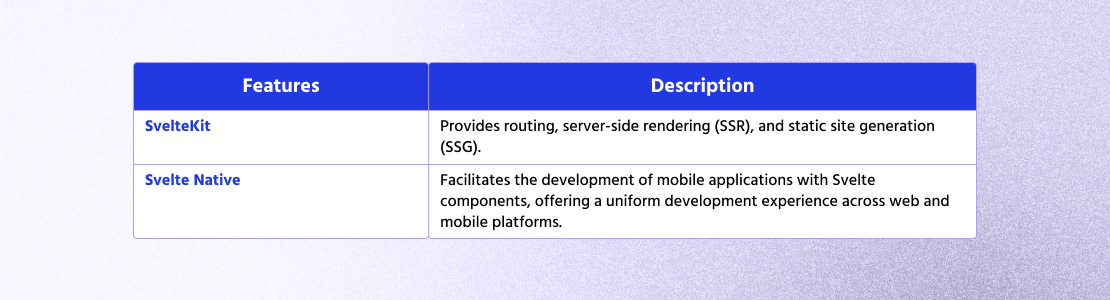
What’s Svelte?
Svelte is a comparatively new frontend framework that does issues very otherwise. As an alternative of leveraging a VDOM, Svelte compiles the elements into closely optimized JavaScript when the appliance builds, producing code that’s much more environment friendly in its updates that change the DOM immediately.
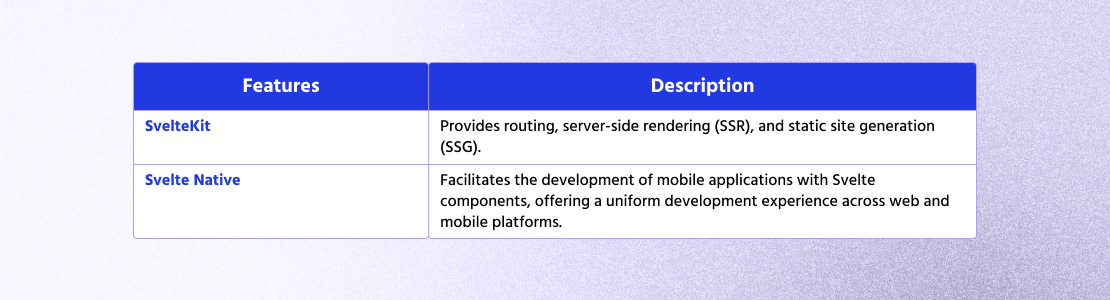
Svelte’s key options embrace the absence of a digital DOM, compilation immediately into native JavaScript, an easier and extra intuitive syntax, built-in reactivity with out the necessity for added state administration libraries, smaller bundle sizes in comparison with React, and minimal boilerplate code. Additionally, it offers a extra streamlined and compact growth expertise.

Key Variations Between Svelte and React
Allow us to elucidate the subject of Svelte and React, that are related instruments for constructing web site content material. Some folks choose Svelte due to the way it does issues, and different folks choose React for various causes. We be taught extra about them!
Allow us to elucidate the subject of Svelte and React, that are related instruments for constructing web site content material. Some folks choose Svelte due to the way it does issues, and different folks choose React for various causes. We be taught extra about them!
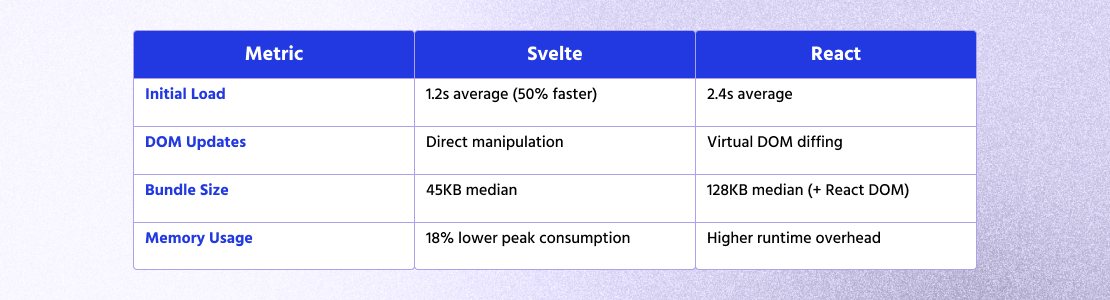
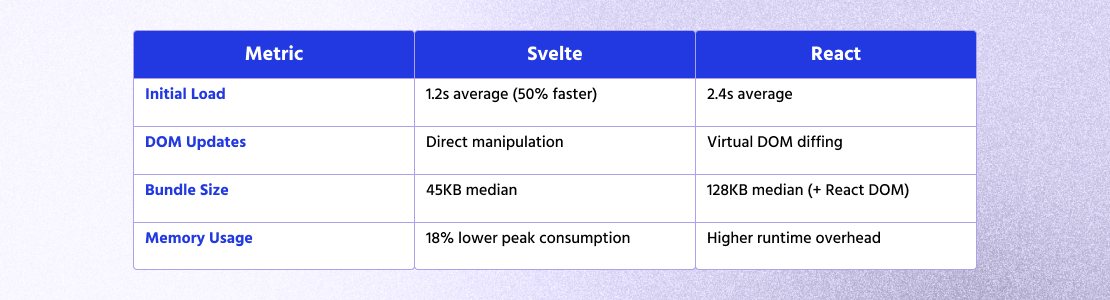
Efficiency and Rendering Strategy
React makes use of a digital DOM to trace modifications to the UI and replace what has modified. Whereas this reduces redundant updates, it does introduce some overhead, particularly for large apps.
Svelte doesn’t use digital DOM in any respect. As an alternative, it compiles elements at construct time and performs quicker at runtime. Updates are written on to the DOM, so Svelte is usually quicker normally.
Svelte’s compile-time optimizations allow quicker Time to Work together (TTI), which is useful for cellular customers. React compensates with incremental adoption of the React Compiler, exhibiting 20% efficiency beneficial properties in Sanity Studio benchmarks.

Growth Expertise and Studying Curve
To make superb software program with React, you have to be taught some particular issues first. It’s essential to find out about JSX, hook traits, and tips on how to maintain monitor of every thing with helpers like Redux or Zustand. In case you are solely starting, it is perhaps difficult. However React has good documentation and a giant group to assist, so after a while, it won’t really feel so arduous!
Svelte, then again, has a extra simple-to-develop expertise. It depends on common HTML, CSS, and JavaScript with out requiring JSX or advanced state administration programs. Builders present help for reactivity by means of plain variable assignments, which reduces cognitive effort.
Part Structure and State Administration
React elements use hooks and the useState/useEffect API to handle state. Subtle apps usually require third-party state administration libraries akin to Redux, MobX, or Recoil.
Svelte is nice and easy to create issues with. You simply use common issues, akin to HTML, CSS, and JavaScript, and don’t have to be taught difficult issues akin to JSX. Variables outlined in a Svelte part will replace the UI robotically if they’re modified. Svelte additionally has shops for managing states, providing a light-weight answer to React’s context API. Svelte makes use of a compiler-based method to construct UI, which is a primary distinction from frameworks like React.
Bundle Dimension and Optimization
React purposes are likely to have bigger bundle sizes due to dependencies akin to React and different state administration libraries. Tree shaking and code-splitting optimize efficiency, however React purposes are likely to have bigger footprints.
Svelte apps are lighter in bundles since they don’t embrace runtime libraries. The compiled JavaScript is tightly optimized, which leads to faster masses and higher efficiency on low-end {hardware}.
Ecosystem and Neighborhood Help
React has an unlimited ecosystem with a wealthy number of libraries and utilities. You’ll be able to remedy any difficulty — routing, animation, or state administration. Its group additionally offers nice help, and it’s extra handy to seek for property and tutorials.
Svelte’s ecosystem is smaller than it’s of React, however it’s actively rising. It doesn’t but have the identical exterior library protection, all the required performance is constructed into Svelte. Moreover, the group of Svelte is welcoming, and its documentation is organized and readable.
Syntax and Styling
React makes use of JSX, which mixes HTML and JavaScript. JSX is a powerful software, however it could possibly intimidate newcomer builders and urge them to work with kinds in a further method utilizing styled elements, CSS, and particular libraries. React could require extra cliche code.
Svelte permits software program engineers to write down in vanilla JavaScript, CSS, and HTML. Types will be scoped into elements with out using instruments for styling. This leads to a cleaner and readable code.
Testing and Debugging
React makes use of well-supported check libraries akin to React Testing Library and Cypress. They supply a straightforward technique to write unit and end-to-end assessments. React DevTools additionally offers a debugging perform.
Svelte’s testing is lighter-weight as properly, and there’s Jest and Playwright help offered. Though testing libraries should not fairly as mature there but, Svelte is much less arduous to debug as a result of it’s bought an express mannequin of reactivity, and it’s simply bought a smaller codebase.
Use Circumstances: When to Select React or Svelte?
When selecting to make use of Svelte or React in your subsequent net growth mission, it is very important know every expertise’s use instances. Svelte and React are suited to several types of purposes relying on their strengths. Let’s have a look at the instances the place it’s clear when to decide on React or Svelte.

Finest Situations for React
The perfect match for React could be enterprise purposes. Third-party libraries and the ecosystem of React make it the most effective match for intricate purposes that want huge state administration. Furthermore, React is cross-platform appropriate as a result of React Native permits builders to create cellular apps primarily based on the identical ideas as React.
This framework is utilized by main firms, akin to Fb, Instagram, Netflix, and PayPal, as a result of it has an unlimited group, and it’s good for conserving issues operating easily for a very long time.
Finest Situations for Svelte
Svelte is utilized in small to medium-sized purposes. Svelte framework is used for static net options and progressive net purposes (PWAs).
Svelte is ideal for embedded widgets and dashboards as properly — Svelte’s small dimension makes it excellent for embedding UI elements in current purposes. Moreover, builders preferring fewer boilerplates will go for Svelte because it requires fewer traces of code to handle the identical activity as React. Spotify, Apple Music, Cloudflare, IKEA, and so forth. use Svelte.
Strategic Suggestions
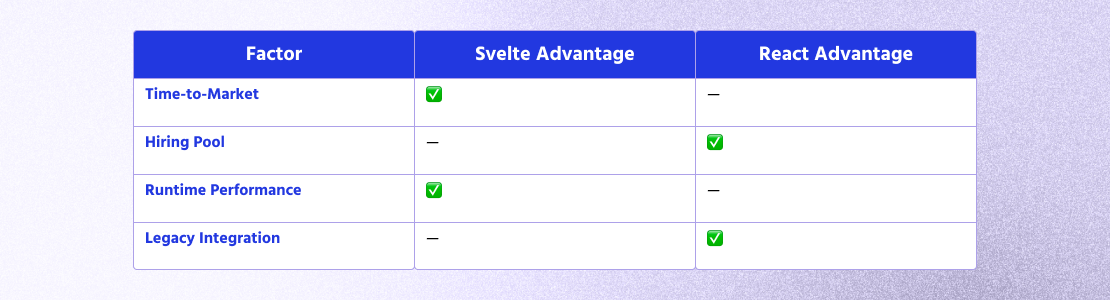
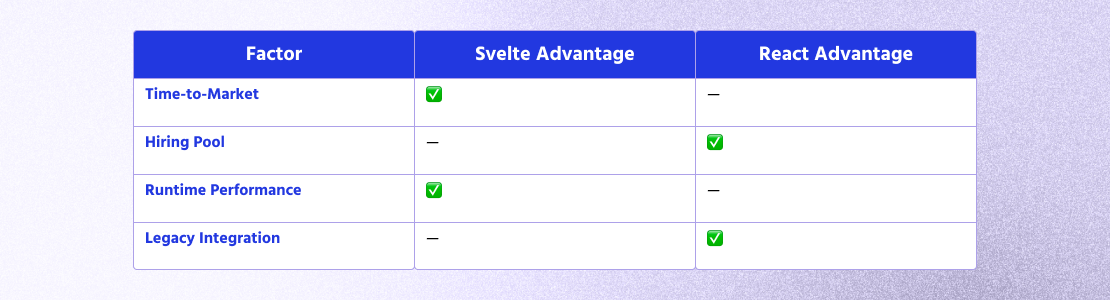
Growth of the React Compiler to maturity could bridge efficiency gaps by late 2025, however Svelte’s architectural benefits stay related to new tasks. Consider staff functionality, mission schedule, and efficiency necessities utilizing this choice matrix:

Attributable to Svelte’s quick growth cycle, straightforward studying curve, and lack of boilerplate code it provides quicker Time-to-Market. Additionally its smaller bundle sizes and direct DOM updates offers for higher runtime efficiency.
Alternatively, React’s ecosystem presents many instruments to work with, which suggests extra folks to make use of. On prime of that, React can combine with current programs and modernize them simpler.
Conclusion: Which Framework Ought to You Select?
The choice in direction of Svelte or React depends upon your wants and goals. React is healthier for big-scale, enterprise-level purposes the place stability and group help are paramount. Svelte is healthier for smaller, new tasks the place simplicity and effectiveness matter.
We at SCAND have a staff of well-qualified consultants who’re skilled within the design and growth of custom-made, personalised options utilizing each React and Svelte frameworks. Moreover, we’re blissful to supply our full-range providers, that are geared toward serving to you thru the decision-making course of in a step-by-step session.
FAQs
How does Svelte examine to React?
Svelte is simpler to make use of and runs properly because it has eliminated the VDOM, whereas React boasts a great ecosystem and group help.
Is Svelte quicker than React?
Sure, Svelte is faster total than React as a result of it compiles code at construct time and eliminates the runtime overhead of a digital DOM.
What’s new in Svelte 5?
Svelte 5 comes with improved reactivity, retailer administration, and execution enhancements for much more compact bundle sizes and silky-smooth efficiency.