Introduction
Tableau is a robust and superior visualization software. It covers the entire visible improvement lifecycle. Beginning with Tableau Prep Builder, you may successfully clear, remodel, and supply information beneath one roof. Tableau Desktop then presents this information to inform a narrative, whereas Tableau Server means that you can share these visuals with the supposed viewers. On this complete course of, the interpretation of the dashboard requires a guide effort. From the creator’s standpoint, the dashboard presents an ideal pattern such that it grasps all of the eyeballs however from a viewer’s perspective, it’d take a while to grasp the dashboard. The viewer would require a walkthrough of the charts, and figures after which draw some conclusions. To streamline this course of, integrating Google Gemini into Tableau can improve dashboard comprehension by leveraging AI-driven insights, lowering the time required to interpret information.
What if the viewer will get an AI helper to determine the charts and figures themselves? Introducing LLMs. For the reason that introduction of GPTs and massive language fashions (LLMs), many guide workflows, equivalent to chatbots, translations, and analysis, have shifted to AI brokers. Knowledge Evaluation is one such sector that’s regularly sliding to AI brokers. These brokers can take up automated information wrangling, anomaly detection, characteristic choice, or predictive analytics. On this information, we’ll discover easy methods to combine Google Gemini into Tableau dashboards. Ask it to present information summaries, predictions, conclusions, and extra.
Studying Aims
- Uncover easy methods to increase your dashboard performance with Dashboard Extensions.
- Perceive the toolkit for organising Gemini in Tableau Dashboards.
- Discover easy methods to leverage Python to work together with the Tableau Dashboard and ship info to and from the dashboards.
- Learn to allow customers to ask questions on graphs and figures and get responses in the identical window.
- Acknowledge the potential safety dangers of sending delicate info to LLMs.
This text was revealed as part of the Knowledge Science Blogathon.
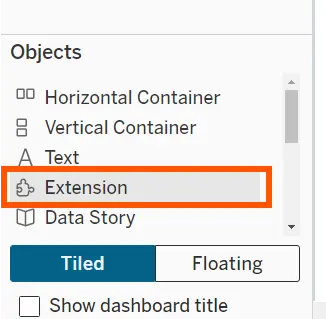
What are Dashboard Extensions?
Including an exterior service to an already fully-fledged software is a tough job. Tableau is a pretty big software and it’s practically not possible to code out a brand new characteristic with out getting access to all of the codebase and the dependencies. Due to this fact now we have Tableau Dashboard Extensions. Dashboard Extensions are internet apps that may be included right into a dashboard like different dashboard parts. These internet apps work together with Tableau internals utilizing Tableau Extensions API. On a excessive stage, these apps may be divided into two varieties:
- Community-enabled: These apps run on servers positioned outdoors the Tableau setting. The app may be hosted on any platform and the client-side code is embedded straight into Tableau through the extension file (trex).
- Sandboxed: The sandboxed apps run in a protected setting with restricted or no entry to assets or internet companies. Often developed by the Tableau group, they’ve restricted capabilities but are highly effective in enhancing dashboard interactivity.

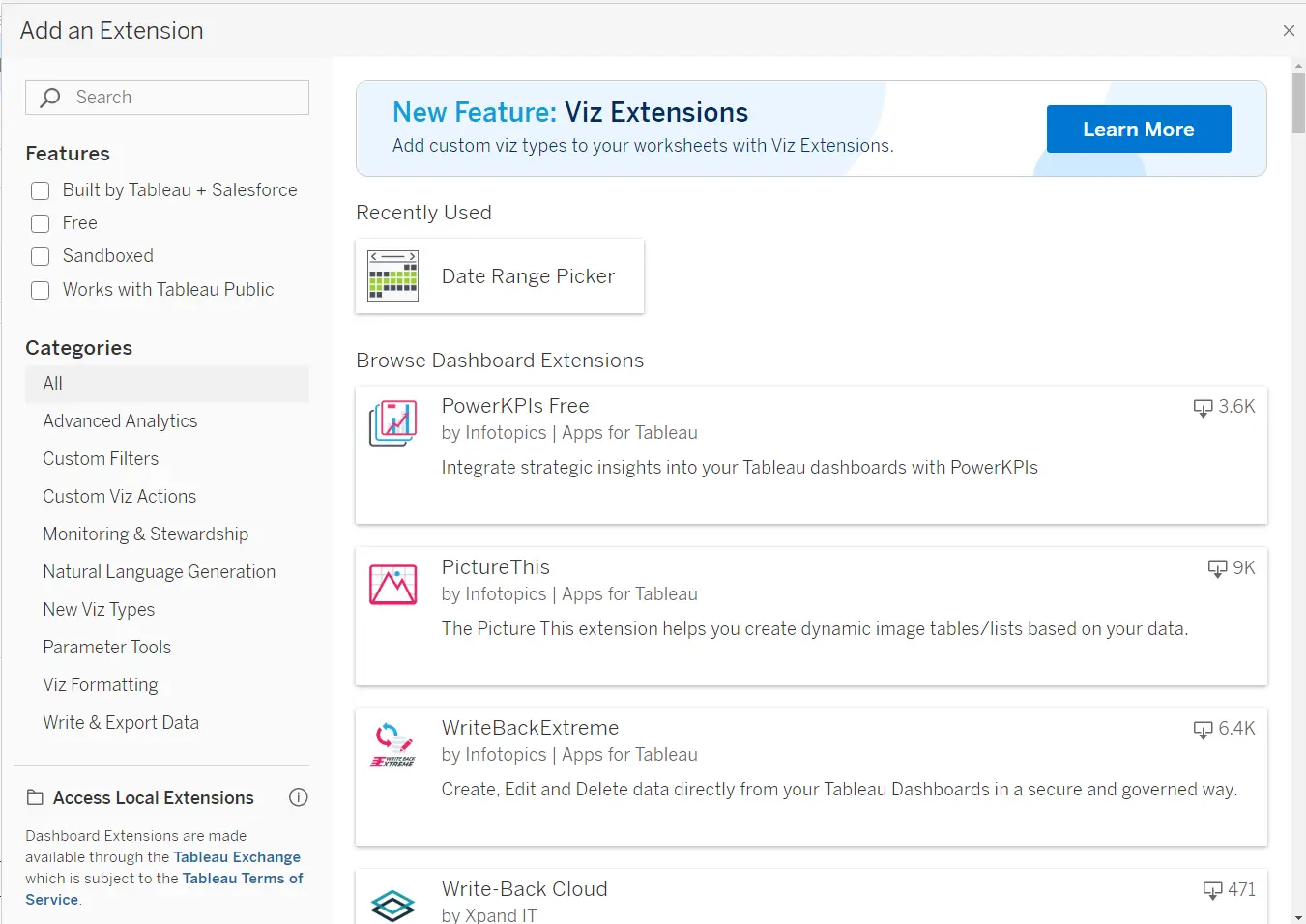
There’s a complete library of Dashboard Extensions out there on the Tableau Trade. Some are formally developed by the Tableau and Salesforce groups and extra by well-known companies. The extensions are a good way to increase the performance of a base dashboard and make it extra interactive. There are extensions to export information from the charts, add new info to the dashboards, or edit the prevailing information!
For our use case, we’ll construct a Dashboard extension the place a consumer selects information factors on the dashboard, submits a query, sends all this info to Gemini for evaluation, and shows the leads to the identical window.
Dashboard Extensions makes use of the underlying Tableau Extensions API to work together with the Tableau dashboard’s inside objects. This JavaScript library API can restrict the Python developer’s expertise. To beat this, we’ll use Anvil. Anvil is a platform for constructing full-stack internet purposes in Python. It has an open-source library known as trexjacket that permits builders to work together with the dashboard internals utilizing Python. The Anvil sits as an interface between Tableau JavaScript APIs and the Python code from the consumer facet. The trexjacket offers the Tableau dashboard entry through Python and the workflow continues.
For our Dashboard Extension that works with Google Gemini, we want the next:
- Gemini API Entry
- Anvil challenge preconfigured with trexjacket
- Tableau Software and a Dashboard
Gemini API Entry
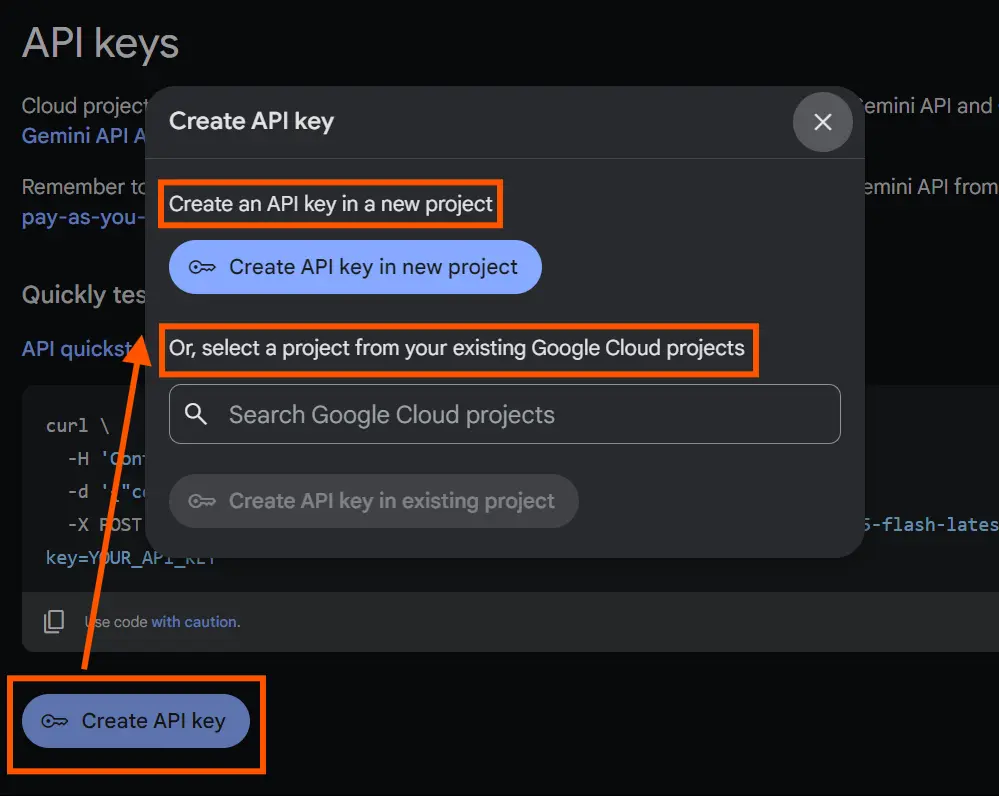
Google has launched API entry to Gemini, beforehand generally known as Bard beneath a sub-vertical known as “Google AI for builders”. One can discover Gemini API, Google AI Studio, Gemma fashions, and Google AI Edge. The API entry remains to be offered through the Google Cloud Venture (GCP). Head to Gemini and click on the “Get API key in Google Studio” possibility. Clicking “Create API key” will immediate two choices, create a brand new challenge or add API entry to an present challenge.

Select any possibility and hold the API key in a protected place.
Anvil Venture with Trexjacket
Anvil is a powerpack platform providing full-stack internet improvement in Python. The primary differentiator is constructing the frontend in Python and successfully stitching it to the backend server code. The design organizes the entire software in an object-oriented programming paradigm, facilitating simpler entry and administration of various parts within the internet app. It additionally permits modifying the underlying make-up information, HTML, CSS, and JS for extra granular management over the consumer interface.
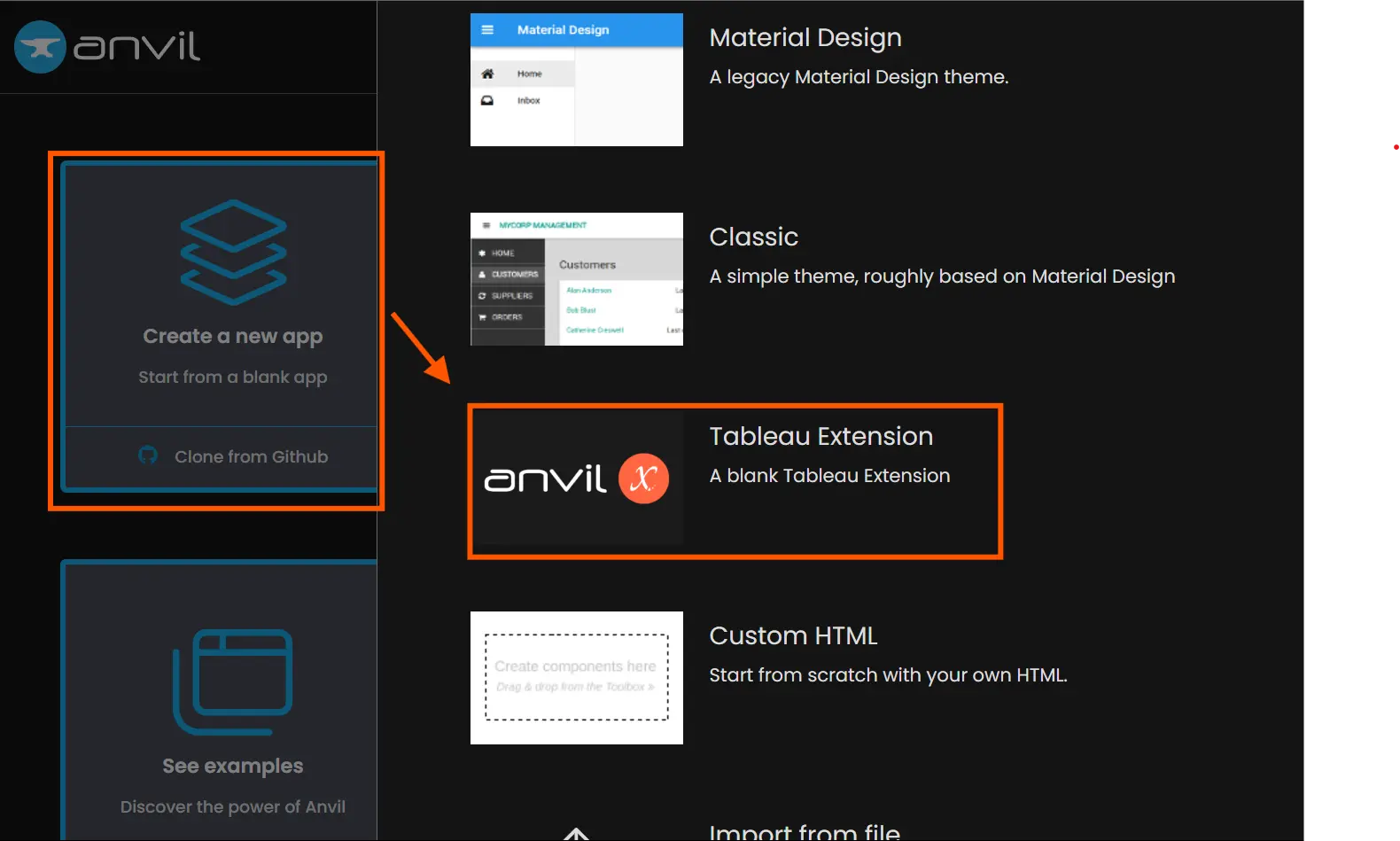
Anvil has constructed a template challenge preconfigured with trexjacket that fast-tracks the Dashboard extension improvement beneath Anvil X. This template has the configuration set for trexjacket as a dependency for the Anvil app. To arrange a challenge with trexjacket as a dependency, join an account on anvil.works, choose “Create a brand new app” and choose “Tableau Extension”.

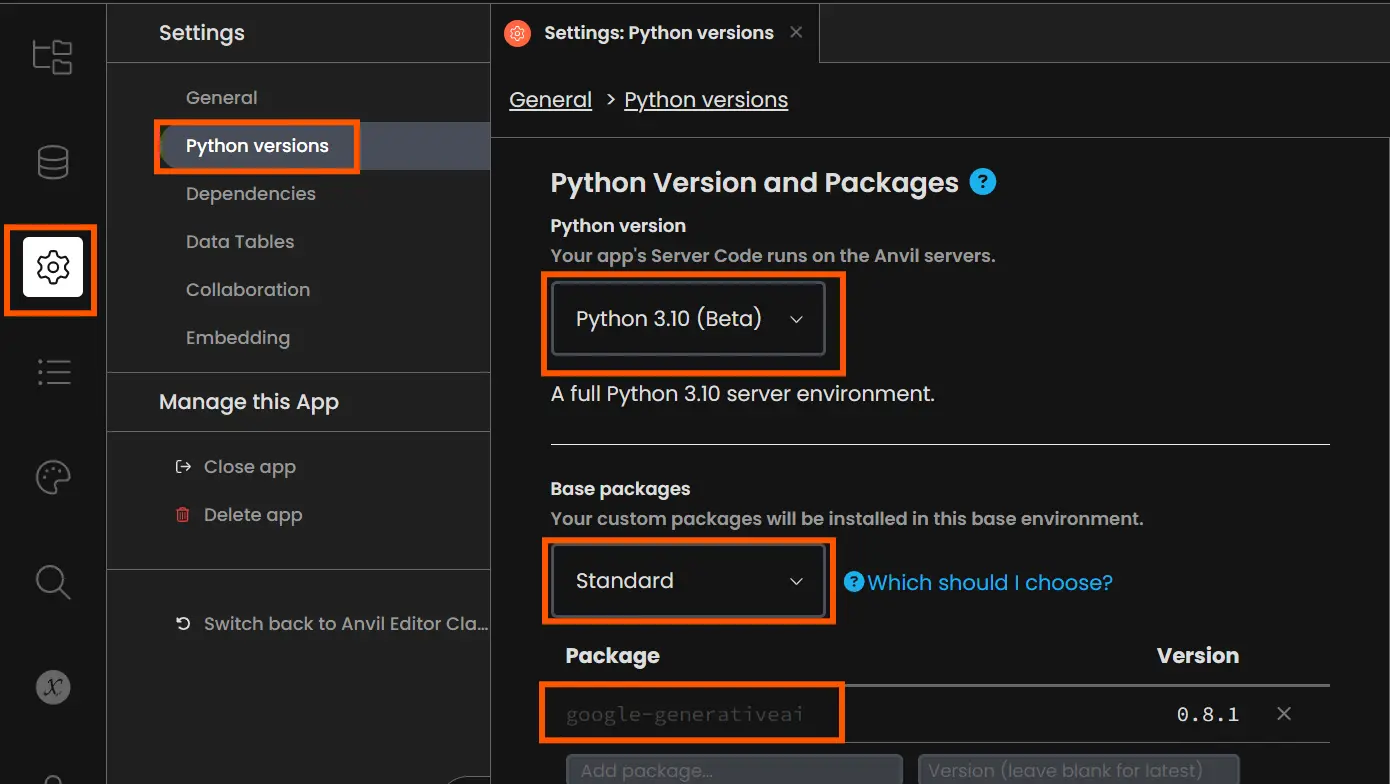
Within the template app, you may delete the configure settings, and startup module and clear up the design web page of the app as these are usually not wanted for our use case. Subsequent, we have to add the Google Generative AI Python library within the Anvil setting. For that, go to settings from the left, choose Python variations, swap to Python beta, choose the bottom bundle as customary, and add the bundle identify as “google-generativeai”

For the scope of this information, we is not going to discover Anvil fundamentals and canopy solely the required sections of Anvil. If you wish to deep-dive into Anvil as a software, take a look at my different article Frontend, Backend & Database Utilizing Python: Anvil.
Tableau
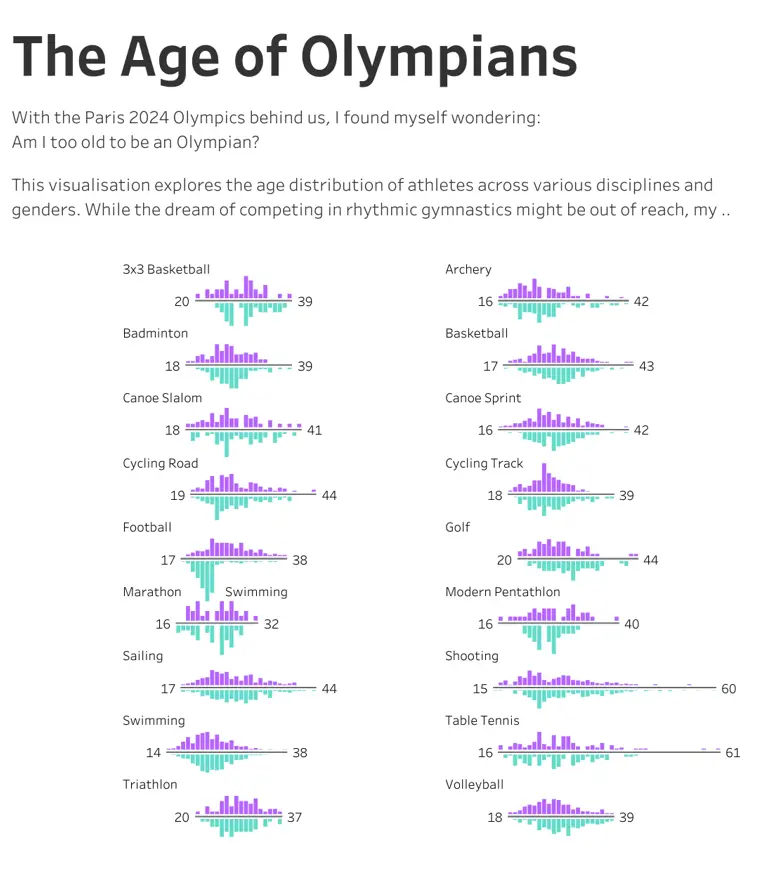
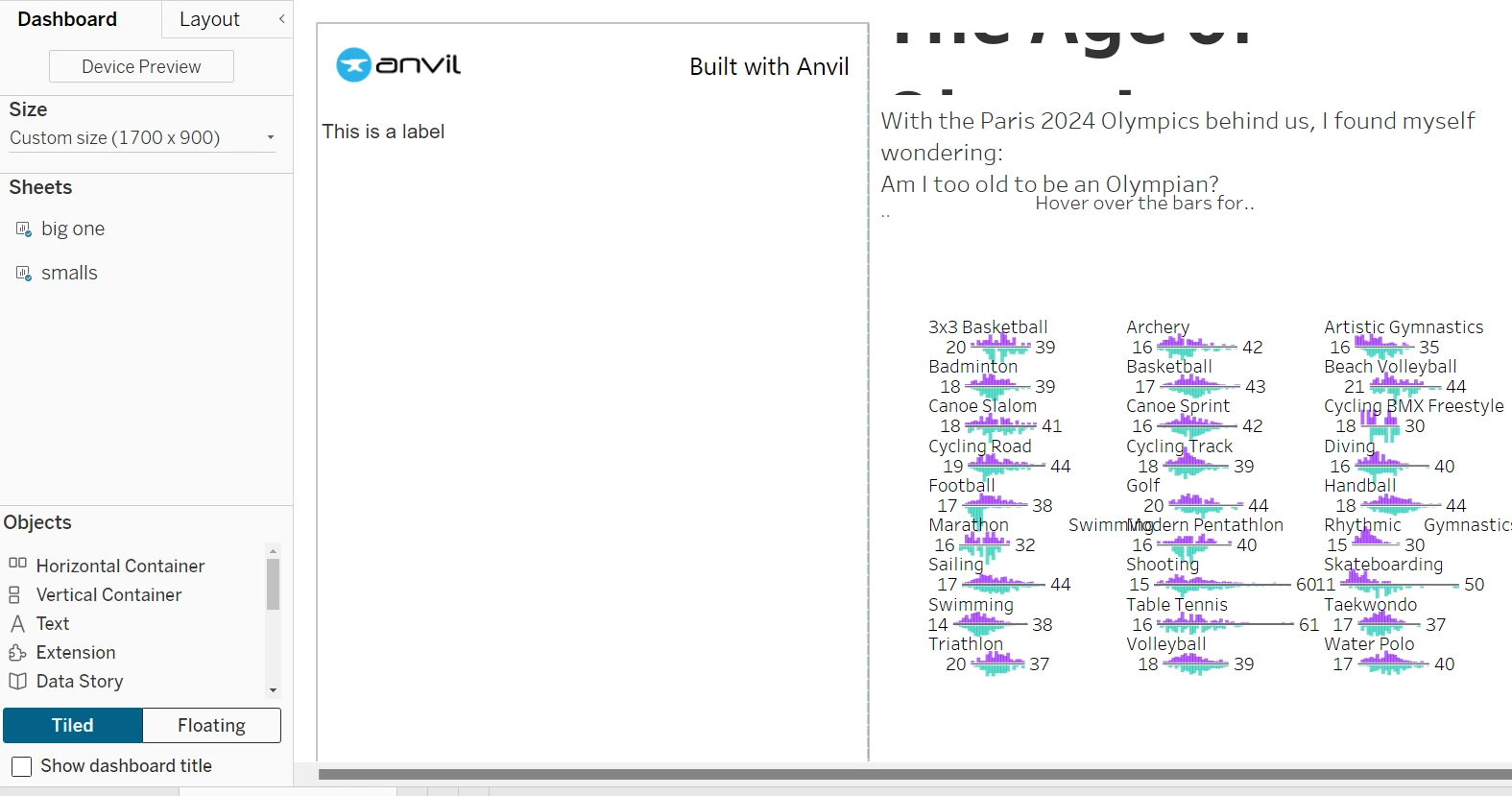
Tableau Dashboard extensions assist each desktop and server/cloud cases, in addition to Tableau Desktop Public and full-suite purposes. We are going to use Tableau Desktop Public to check the extension in our use case. The subsequent factor we require is a working dashboard. You may decide any dashboard of your alternative for testing functions. I’m utilizing a dashboard revealed on Tableau Public in regards to the Paris Olympics 2024.

Notice: The creator of this dashboard mentions the dataset is from the Paris 2024 Olympic Video games Dataset in Kaggle.
Tableau Dashboard and Anvil Connection Setup
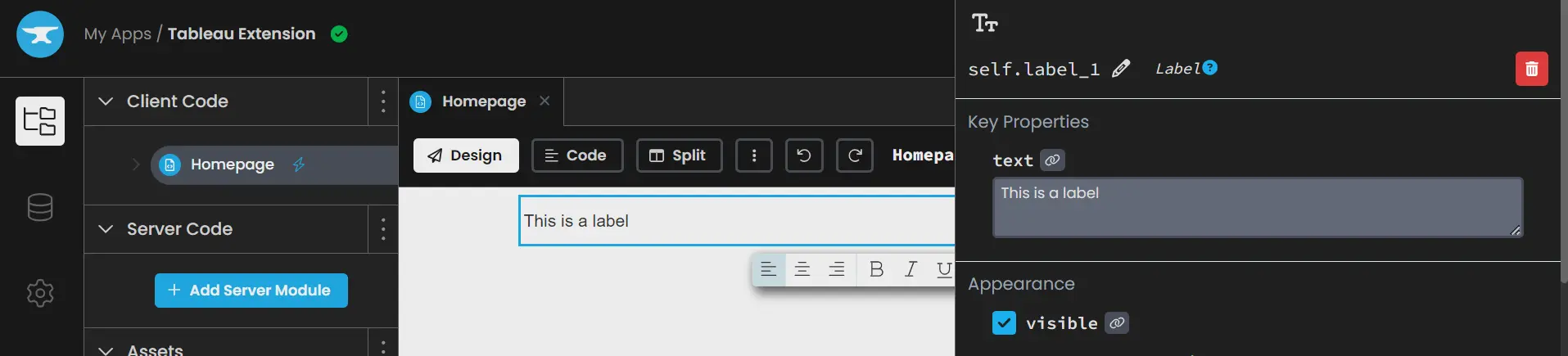
Let’s create a dummy extension to determine the connection between the Tableau Dashboard and the Anvil. Within the Anvil app, drag a label from the add part choice to show some textual content. Upon clicking this label, we will change the label show textual content and tweak different properties equivalent to font, shade, and measurement.

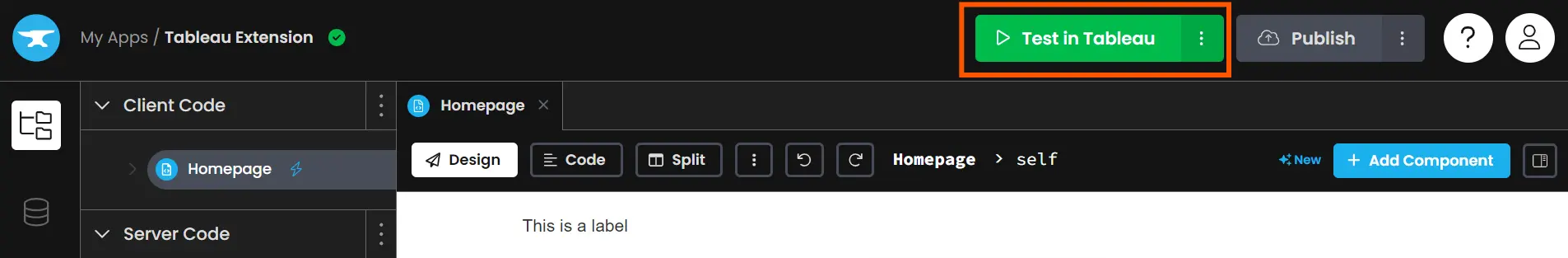
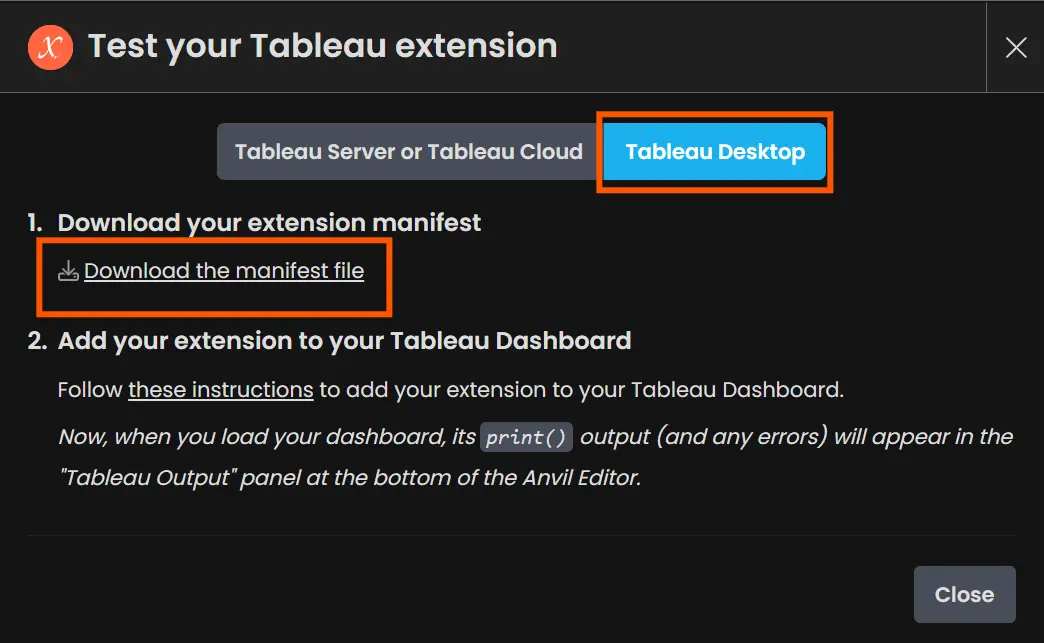
Subsequent, from the highest of the app, click on “Take a look at in Tableau” and obtain the manifest file. This file has the “trex” extension and may be loaded as an area extension within the Tableau Dashboard. You may select to maintain the dashboard in Tableau Desktop for now and later publish it on the server. The server configuration for that can be talked about within the popup.


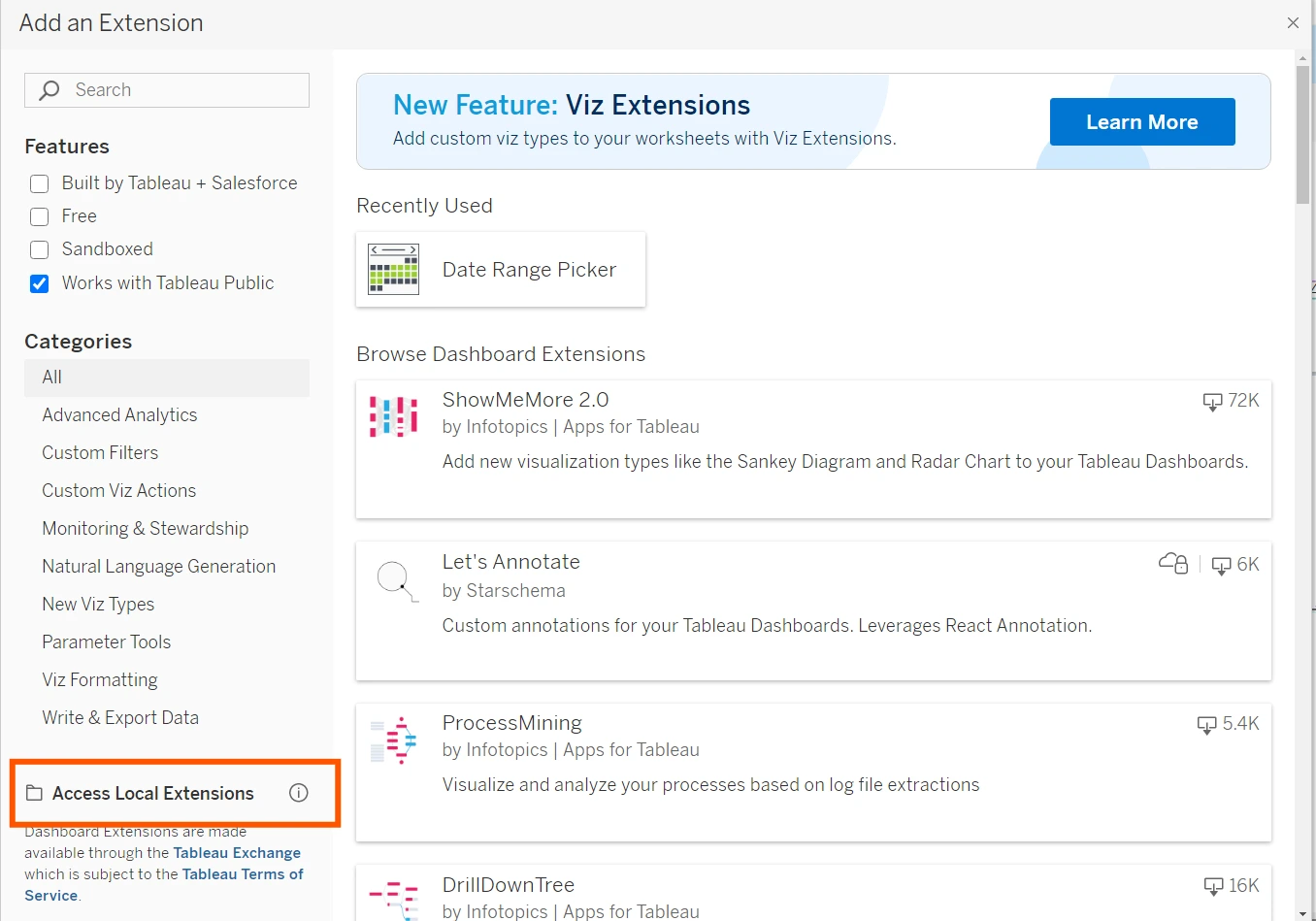
Now drag an extension object into the Tableau dashboard and click on “Entry Native Extensions”. Right here choose the manifest file generated by Anvil.


This extension will work together with Anvil to course of the information we ship from the Tableau dashboard and due to this fact falls beneath the network-enabled class of Dashboard extensions. Choose “Okay” when prompted to permit entry to the extension. The Anvil App will load within the window, establishing our connection between the Tableau Dashboard and the Anvil server! We will begin including parts to this app and sew the Gemini API.

Constructing the Extension UI
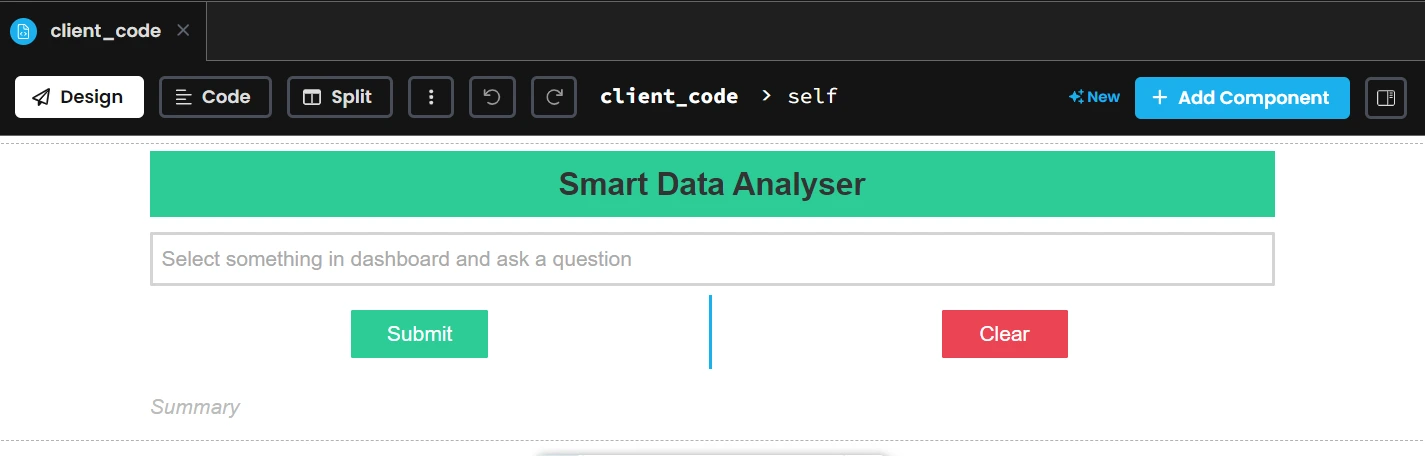
Anvil offers drag-and-drop performance for designing the consumer interface of the applying. There are numerous parts out there within the library to select from. For our use case, the design breakdown appears to be like like this:
- Enter field (TextBox) for taking the consumer query
- Submit button for sending the information to Anvil and Clear button to clear the query and the evaluation textual content
- A abstract label placeholder will show textual content that the Gemini API replaces with the outcomes.
- A title, colours for submit and clear button, and textual content colours to enhance consumer expertise
- You may add the placeholder texts and show names by clicking on the part, opening the properties panel, and modifying the required attributes.
Under is the design we can be utilizing for this extension:

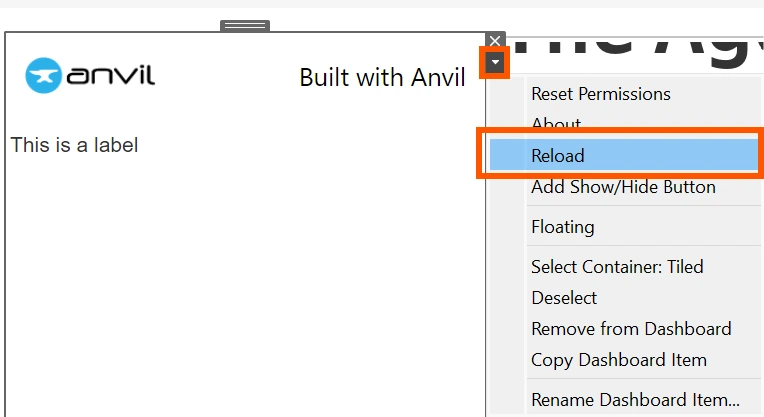
The perfect half about network-enabled extensions is the flexibility to ship modifications to the top consumer with none reinstallation. We will see the up to date UI straight within the dashboard with out regenerating the manifest file. Click on on the extension object, choose the dropdown, and click on “Reload”. This may replace the extension in real-time.

We have to present object names to those UI parts to sew them collectively, change their state within the coding half, and make them purposeful. To try this, open the part properties panel and add the identify within the “self”. As you may guess, these parts can be out there as objects on our major display. The names offered for this extension are:
- TextBox: user_question
- Submit Button: btn_submit
- Clear Button: btn_clear
- Abstract Label: abstract
Coding the Logics for Extension
In Anvil, client-side coding manages the consumer interface and handles all UI interactions, whereas holding much less safe coding parts. For the reason that consumer code runs within the internet browser, it has restricted capabilities for processes on the browser stage. Alternatively, server-side coding manages duties like authentication, password checks, and sustaining database connections.
In our case, the consumer code can deal with all of the dashboard interactions and move this information to the server code to organize and ship to the Gemini. The Gemini API must be accessed securely and would require server-side coding there. Let’s begin organising the client-side coding after which transfer to the server facet.
Accessing Dashboard and Stitching UI
To change to the coding a part of the UI, choose the “Code” tab from the highest. The system populates it with some boilerplate code to get issues began. You may take away issues like registering occasion handlers and the config web page at startup for now. Use the code under as a place to begin to comply with alongside.
from ._anvil_designer import client_codeTemplate
from anvil import *
import anvil.server
from trexjacket.api import get_dashboard
dashboard = get_dashboard()
class client_code(client_codeTemplate):
def __init__(self, **properties):
self.init_components(**properties)
The system routinely imports and initializes the trexjacket as a dashboard object named “dashboard,” which serves because the entry level to entry all of the dashboard interactions. We will register 3 forms of interactions from the dashboard: choice, filter & parameter change. To register an occasion kind, we have to use the register_event_handler operate of the dashboard object. It takes the occasion kind and the handler operate because the arguments. The handler operate takes care of the half when the occasion is triggered. This operate can entry the occasion metadata, worksheet, and underlying information.
In our case, the alternatives performed within the dashboard must move by our extension. Subsequent, to get the chosen information level values, we will use the handler operate’s occasion worksheet object to name the get_selected_marks operate and retailer it to move the information to the backend. For demonstration, let’s change the show worth of the abstract part to indicate the chosen values. To try this, we will modify the textual content property of the part to take the worth as the choice.
Code Implementation
Right here is the code implementation:
class client_code(client_codeTemplate):
def __init__(self, **properties):
self.init_components(**properties)
dashboard.register_event_handler('selection_changed', self.selection_changed_event_handler)
def selection_changed_event_handler(self, occasion):
user_selections = occasion.worksheet.get_selected_marks()
if len(user_selections) != 0:
self._data = user_selections
self.abstract.textual content = user_selections
Subsequent, we want the Submit and Clear buttons purposeful. You may view the kind of occasions supported for any part by deciding on the part and switching to the properties panel. The occasions part will listing all of the occasions together with their operate mappings. For buttons, we have to map the clicking occasion to do some operations.
- Clear button: We have to clear the query field, abstract part, and the information saved for beforehand chosen marks
- Submit button: The textual content within the query field must be despatched to the Gemini API.
The supposed work of the submit button can be mentioned within the subsequent part. For now, let’s exchange the abstract textual content with the query textual content upon clicking the submit button.
Code Implementation
The code implementation is as:
class client_code(client_codeTemplate):
def __init__(self, **properties):
self.init_components(**properties)
self.abstract.seen = False
dashboard.register_event_handler('selection_changed', self.selection_changed_event_handler)
def selection_changed_event_handler(self, occasion):
user_selections = occasion.worksheet.get_selected_marks()
if len(user_selections) != 0:
self._data = user_selections
def btn_submit_click(self, **event_args):
"""This technique known as when the button is clicked"""
self.abstract.seen = True
self.abstract.textual content = self.user_question.textual content
def btn_clear_click(self, **event_args):
"""This technique known as when the button is clicked"""
self.abstract.textual content=""
self.user_question.textual content=""
self._data=""
self.abstract.seen = False

Including Gemini API Backend
Our UI is able to settle for the consumer inputs and the parts are stitched collectively. Now we will add the mind of our software, the Gemini API entry to course of these consumer inputs. The following tips describe our subsequent steps:
- Server module: So as to add server-side coding to the applying, click on on 3-dots within the server code part on the left and choose “add server module”.
- Secrets and techniques: We should always retailer the Gemini API entry key in a safe place to stop unauthorized requests. Anvil Secrets and techniques is a secret supervisor the place we will add keys, passwords, or credentials and entry them in our code utilizing the Anvil secret module.
- Pre-configure Gemini API: Though Gemini like some other LLM can course of any info, we will present pre-context to Gemini. This context will assist us get extra refined responses and deal with our use case. We will move these directions whereas initializing our mannequin object.
The code half for the above rationalization goes like this:
import anvil.secrets and techniques
import google.generativeai as genai
GOOGLE_API_KEY = anvil.secrets and techniques.get_secret("GEMINI_API")
genai.configure(api_key=GOOGLE_API_KEY)
mannequin = genai.GenerativeModel(model_name="gemini-1.5-flash", system_instruction=[
"You are an expert analyst and know everything about data analysis",
"You can interpret data in any form whether it's a single data point or a list of data with keys"
"You are on a mission to provide the best data analysis report when asked",
"You are capable of answering the question without report as well on topics that require you to answer between a finite set of possibilities",
],)Subsequent, we have to create a operate that accepts the query and the information from the consumer, processes the data, and returns the resultant values. We expose this operate to the client-side code to permit it to make calls. We use the Anvil callable decorator to wrap these features and make them callable from the client-side code.
Remaining Perform in Server Module
Right here is our closing operate within the server module:
@anvil.server.callable
def generateDataSummary(immediate, information):
revised_prompt = f'''
{immediate} + "nn" + {information}
'''
response = mannequin.generate_content(revised_prompt)
return response.textual contentThe final step in constructing our dashboard extension is to name this operate, present the consumer inputs, and show the outcomes returned by Gemini API when the consumer selects some information factors and clicks on the submit button. To realize this, we have to use the anvil server module name operate.This operate takes the operate identify uncovered as callable within the server module and accepts the parameters as key phrase arguments. Moreover, we will add a notification for consumer acknowledgment utilizing the Notification module. This implementation is finished as:
class client_code(client_codeTemplate):
.
.
def btn_submit_click(self, **event_args):
"""This technique known as when the button is clicked"""
msg = "Wait"
Notification(msg).present()
self.abstract.textual content=""
dataSummary = anvil.server.name('generateDataSummary', immediate=self.user_question.textual content, information=self._data)
self.abstract.seen = True
self.abstract.textual content = dataSummary
self._data=""Testing out the Extension
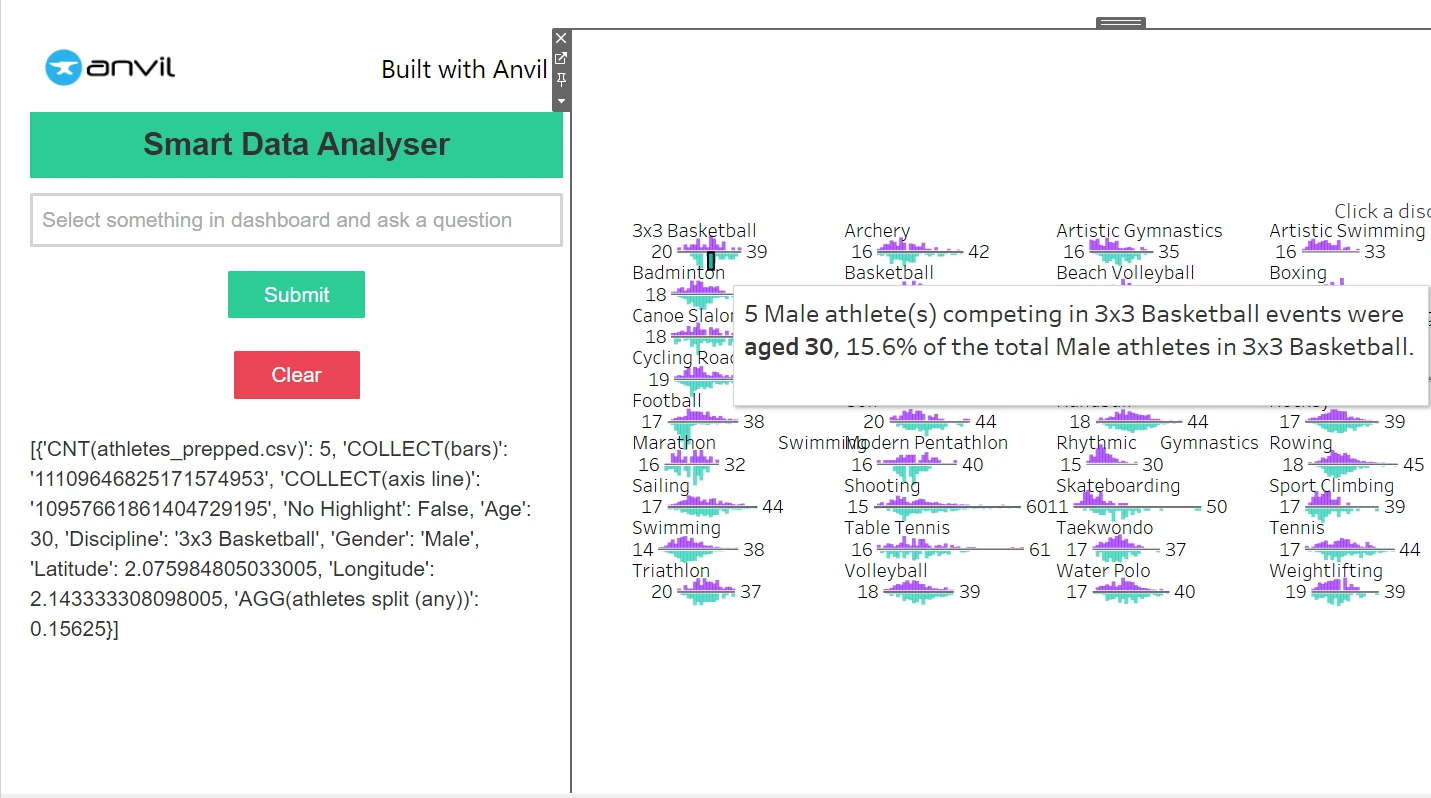
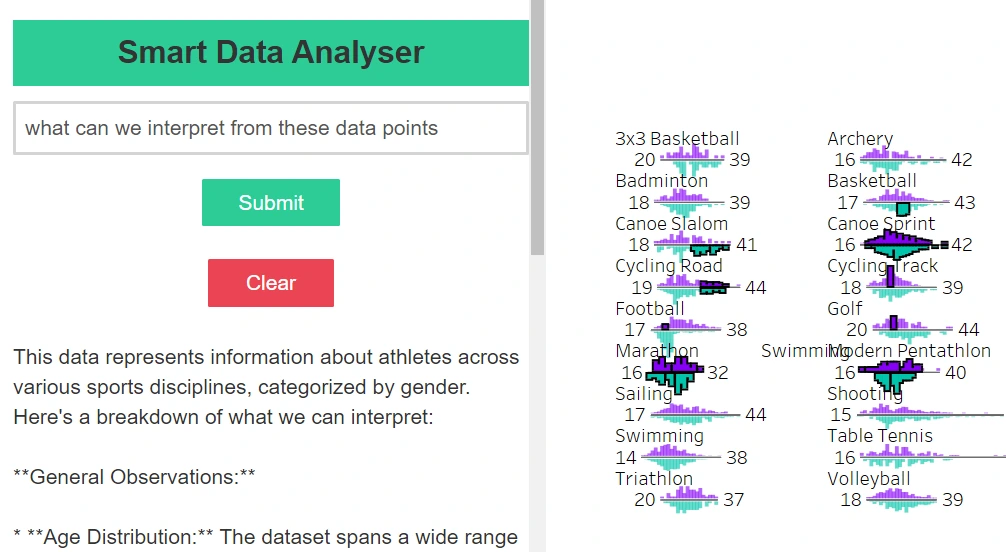
Our extension is able to take inputs from dashboards, course of them in Gemini, and return leads to the identical window! Reload the extension within the dashboard, choose some information factors, enter some questions, and hit undergo see the outcomes.

Take a look at this demo video to see issues in motion:
Potential Safety Dangers
We now have efficiently created a Tableau Dashboard extension that seamlessly integrates into the dashboard. This extension may be added to any dashboard with none points. The one concern with utilizing an LLM may very well be the sensitivity of information. Datasets equivalent to monetary, private well being, confidential, or proprietary info may require further safety measures and information anonymization/redaction strategies to make sure privateness and compliance. Though LLM supplier corporations equivalent to OpenAI present some flexibility to not enable the information coaching of the mannequin. It’d change relying in your agency and one ought to seek the advice of the infosec group earlier than implementing such options.
Conclusion
On this information, we noticed easy methods to combine Google Gemini into Tableau Dashboards on a deeper stage. The response high quality is determined by how the query (immediate) is offered. Many enhancements may be made to the extension equivalent to including a configuration web page to offer choices for choosing the mannequin for use, updating system directions, preprocessing the information to be despatched, and rather more.
On the trexjacket facet, you may discover different functionalities equivalent to accessing the filters and parameters or straight accessing the underlying information for a worksheet. The documentation is the most effective place to examine these features. One can develop extensions natively in JavaScript as nicely however it’s a studying curve for the Python group, due to this fact, leveraging Anvil.
Key Takeaways
- Tableau Extension is a good way to profit from your dashboards. There are tons of extensions for quite a lot of use instances equivalent to visualization extensions for including Sankey move charts which aren’t natively supported on the time of writing.
- One can use Gemini, an LLM, to demo the dashboard extension, but it surely’s additionally doable to make use of any LLM, a fine-tuned model, or a knowledge specialist LLM for sensible functions.
- Integrating an LLM in your dashboards can free an analyst from answering among the repetitive queries and focus extra on taking motion.
- One must also concentrate on the potential information leakage and use such programs moderately by avoiding passing on delicate info.
Steadily Requested Questions
A. Tableau Extension is a method so as to add functionalities to a dashboard that’s not natively shipped in Tableau software program. There are extensions to export information from a dashboard, add checkboxes in parameters, superior date pickers, and rather more.
A. Anvil offers the platform to construct full-stack internet purposes solely utilizing Python. This permits us to create the Tableau Extension UI with out considering of dealing with the JavaScript. Trexjacket offers an abstraction over dashboard parts and methods to entry them programmatically.
A. Within the dashboard objects, drag the Extension object within the dashboard sheet and it’ll open a popup. Right here you may select from already revealed extensions or load your custom-build extension.
A. Choice, filters, and parameters interactions may be captured utilizing trexjacket
A. Sure, so long as you expose the LLM as an API endpoint, you may select any LLM and combine it into your Tableau Dashboards.
A. You may combine Google Gemini into Tableau through the use of API endpoints to boost dashboards with AI-driven insights and occasion administration.
The media proven on this article isn’t owned by Analytics Vidhya and is used on the Writer’s discretion.
