Do you need to discover ways to load a xib file to create a customized view object? Nicely, this UIKit tutorial is only for you written in Swift.
I have already got a complete information about initializing views and controllers, however that one lacks a really particular case: making a customized view utilizing interface builder. 🤷♂️
Loading xib information
Utilizing the contents of a xib file is a fairly rattling simple activity to do. You should use the next two strategies to load the contents (aka. the view hierarchy) of the file.
let view = UINib(
nibName: "CustomView",
bundle: .most important
).instantiate(
withOwner: nil,
choices: nil
).first as! UIView
// does the identical as above
// let view = Bundle.most important.loadNibNamed(
// "CustomView",
// proprietor: nil,
// choices: nil
// )!.first as! UIView
view.body = self.view.bounds
self.view.addSubview(view)
The snippet above will merely instantiate a view object from the xib file. You’ll be able to have a number of root objects within the view hierarchy, however this time let’s simply choose the primary one and use that. I assume that in 99% of the circumstances that is what you’ll want to be able to get your customized views. Additionally you may prolong the UIView object with any of the options above to create a generic view loader. Extra on that later… 😊
This methodology is fairly easy and low cost, nonetheless there’s one little downside. You’ll be able to’t get named pointers (retailers) for the views, however just for the foundation object. If you’re placing design components into your display screen, that’s effective, but when it’s good to show dynamic knowledge, you would possibly need to attain out for the underlying views as effectively. 😃
Customized views with retailers & actions
So the correct method to load customized views from xib information goes one thing like this:
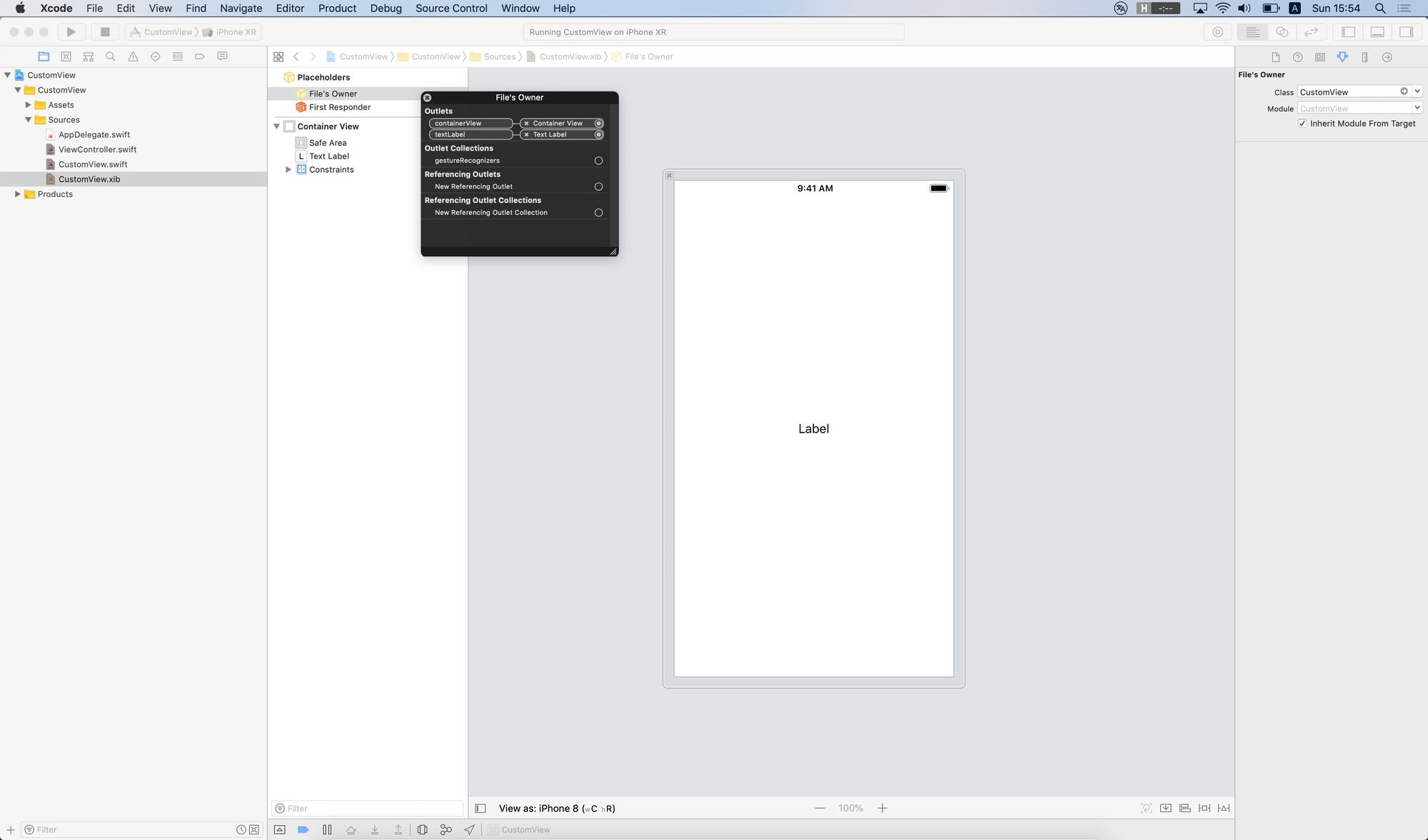
Inside your customized view object, you instantiate the xib file precisely the identical method as I informed you proper up right here. 👆 The one distinction is that you just don’t want to make use of the thing array returned by the strategies, however it’s important to join your view objects via the interface builder, utilizing the File’s Proprietor as a reference level, plus a customized container view outlet, that’ll comprise the whole lot you want. 🤨
// observe: view object is from my earlier tutorial, with autoresizing masks disabled
class CustomView: View {
// that is going to be our container object
@IBOutlet weak var containerView: UIView!
// different ordinary retailers
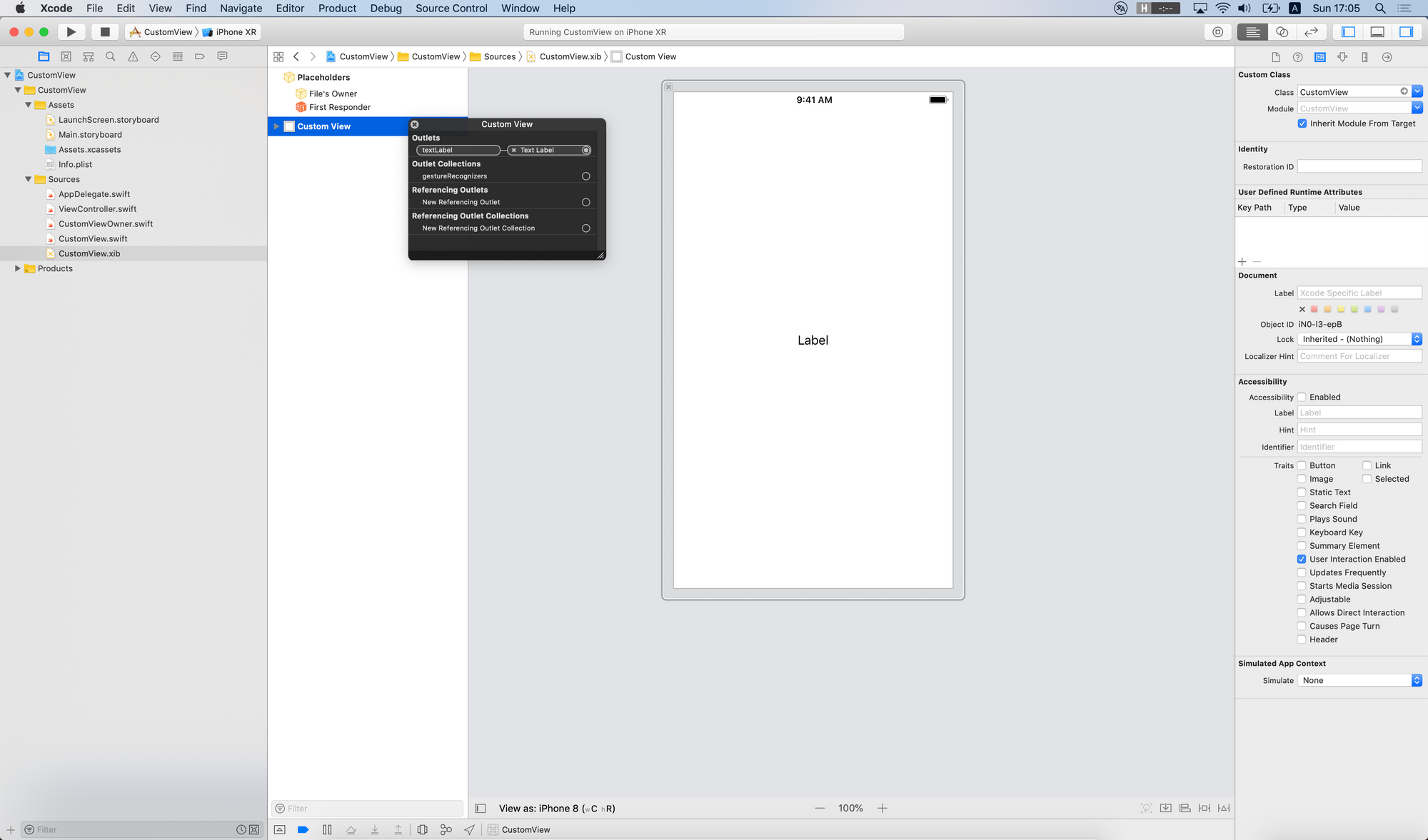
@IBOutlet weak var textLabel: UILabel!
override func initialize() {
tremendous.initialize()
// first: load the view hierarchy to get correct retailers
let identify = String(describing: sort(of: self))
let nib = UINib(nibName: identify, bundle: .most important)
nib.instantiate(withOwner: self, choices: nil)
// subsequent: append the container to our view
self.addSubview(self.containerView)
self.containerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
self.containerView.topAnchor.constraint(equalTo: self.topAnchor),
self.containerView.bottomAnchor.constraint(equalTo: self.bottomAnchor),
self.containerView.leadingAnchor.constraint(equalTo: self.leadingAnchor),
self.containerView.trailingAnchor.constraint(equalTo: self.trailingAnchor),
])
}
}
So the initialize methodology right here is simply loading the nib file with the proprietor of self. After the loading course of completed, your outlet pointers are going to be crammed with correct values from the xib file. There may be one final thing that we have to do. Even the views from the xib file are “programmatically” linked to our customized view object, however visually they aren’t. So we now have so as to add our container view into the view hierarchy. 🤐

If you wish to use your customized view object, you simply must create a brand new occasion from it – inside a view controller – and eventually be at liberty so as to add it as a subview!
One phrase about bounds, frames aka. springs and struts: fucking UGLY! That’s two phrases. They’re thought of as a nasty apply, so please use auto format, I’ve a pleasant tutorial about anchors, they’re superb and studying them takes about quarter-hour. 😅
class ViewController: UIViewController {
weak var customView: CustomView!
override func loadView() {
tremendous.loadView()
let customView = CustomView()
self.view.addSubview(customView)
NSLayoutConstraint.activate([
customView.topAnchor.constraint(equalTo: self.view.topAnchor),
customView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor),
customView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor),
customView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor),
])
self.customView = customView
}
override func viewDidLoad() {
tremendous.viewDidLoad()
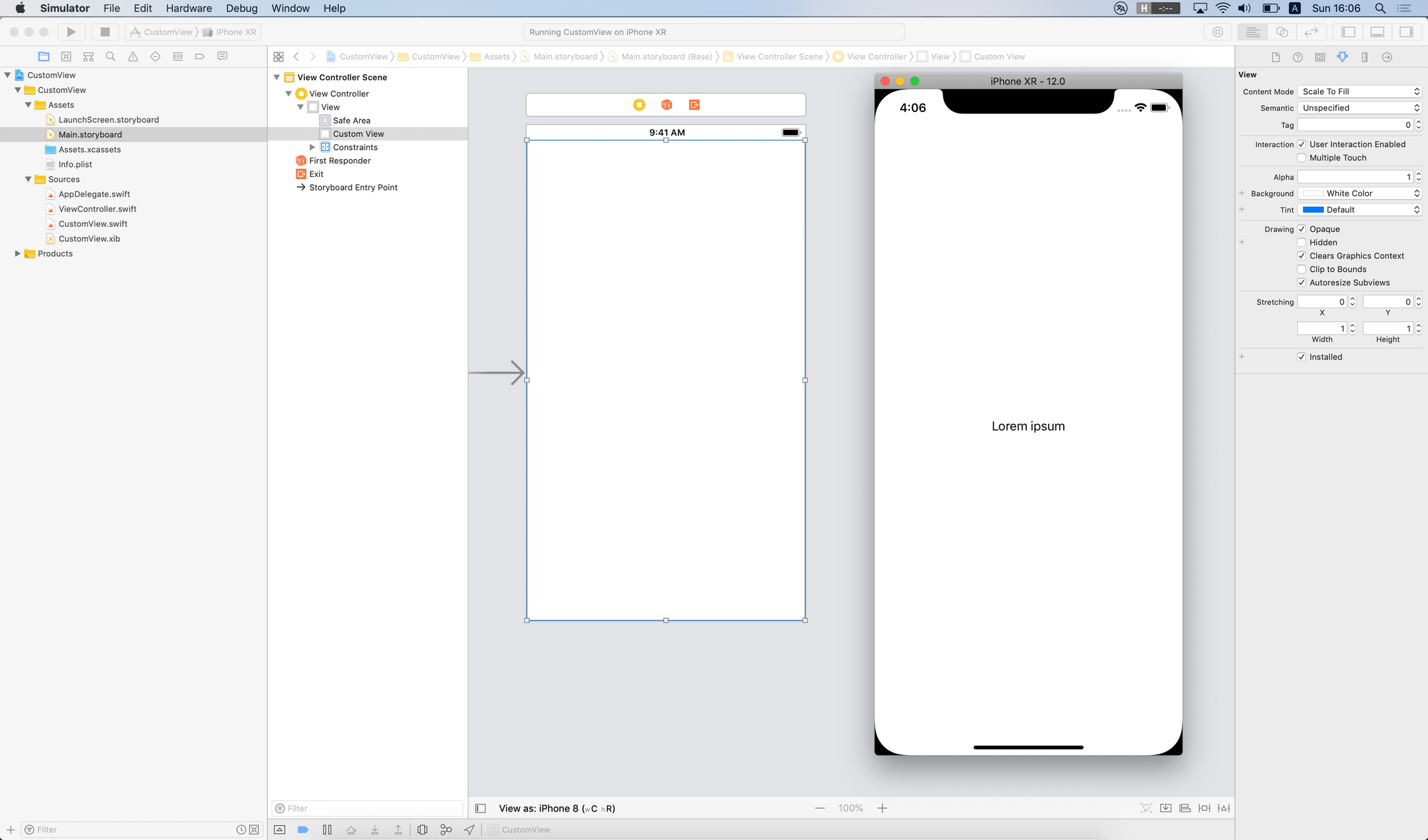
self.customView.textLabel.textual content = "Lorem ipsum"
}
}
That’s it, now you could have a very working customized UIView object that hundreds a xib file to be able to use it’s contents. Wasn’t so unhealthy, proper? 🤪
Yet one more further factor. Should you don’t wish to deal with views programmatically otherwise you merely don’t need to fiddle with the loadView methodology, simply take away it fully. Subsequent put the @IBOutlet key phrase proper earlier than your customized view class variable. Open your storyboard utilizing IB, then drag & drop a brand new UIView ingredient to your controller and join the customized view outlet. It ought to work like magic. 💫

I promised retailers and actions within the heading of this part, so let’s speak somewhat bit about IBActions. They work precisely the identical as you’d count on them with controllers. You’ll be able to merely hook-up a button to your customized view and delegate the motion to the customized view class. If you wish to ahead touches or particular actions to a controller, it’s best to use the delegate sample or go together with a easy block. 😎
Possession and container views
It’s attainable to go away out all of the xib loading mechanism from the view occasion. We are able to create a set of extensions to be able to have a pleasant view loader with a customized view class from a xib file. This fashion you don’t want a container view anymore, additionally the proprietor of the file will be disregarded from the sport, it’s kind of the identical methodology as reusable cells for tables and collections created by Apple. 🍎
You need to know that going this fashion you may’t use your default UIView init strategies programmatically anymore, as a result of the xib file will handle the init course of. Additionally in case you are making an attempt to make use of this sort of customized views from a storyboard or xib file, you gained’t have the ability to use your retailers, as a result of the correspondig xib of the view class gained’t be loaded. In any other case in case you are making an attempt to load it manyally you’ll run into an infinite loop and finally your app will crash like hell. 😈
import UIKit
extension UINib {
func instantiate() -> Any? {
return self.instantiate(withOwner: nil, choices: nil).first
}
}
extension UIView {
static var nib: UINib {
return UINib(nibName: String(describing: self), bundle: nil)
}
static func instantiate(autolayout: Bool = true) -> Self {
// generic helper perform
func instantiateUsingNib(autolayout: Bool) -> T {
let view = self.nib.instantiate() as! T
view.translatesAutoresizingMaskIntoConstraints = !autolayout
return view
}
return instantiateUsingNib(autolayout: autolayout)
}
}
class CustomView: UIView {
@IBOutlet weak var textLabel: UILabel!
}
// utilization (inside a view controller for instance)
// let view = CustomView.instantiate()
Identical to with desk or assortment view cells this time it’s important to set your customized view class on the view object, as an alternative of the File’s Proprietor. You must join your retailers and principally you’re finished with the whole lot. 🤞

Any more it’s best to ALWAYS use the instantiate methodology in your customized view object. The excellent news is that the perform is generic, returns the correct occasion sort and it’s extremely reusable. Oh, btw. I already talked about the unhealthy information… 🤪
There may be additionally another method by overriding awakeAfter, however I might not depend on that answer anymore. In many of the circumstances you may merely set the File’s Proprietor to your customized view, and go together with a container, that’s a secure wager. You probably have particular wants you would possibly want the second strategy, however please watch out with that. 😉
