It’s at all times vital to make your app as intuitive as attainable. Nonetheless, for some options, it might be useful to offer further info to show customers methods to use them successfully. That’s the place TipKit is available in. Launched in iOS 17, TipKit is a framework for displaying suggestions in your app, permitting builders to supply extra steerage and guaranteeing customers to benefit from your app’s options.
On this tutorial, we’ll discover the TipKit framework and see methods to create suggestions for a demo app utilizing SwiftUI.
Utilizing the TipKit Framework
To make use of the TipKit framework, it’s a must to first import it into your undertaking:
import TipKitUnderstanding the Tip Protocol
To create a tip utilizing the TipKit framework, it is advisable to undertake the Tip protocol to configure the content material of the tip. Suggestions encompass a title and a brief description. Optionally, you possibly can embrace a picture to affiliate with the tip.

For instance, to setup the “Save as favourite” tip, you possibly can create a struct that conforms to the Tip protocol like this:
struct FavoriteTip: Tip {
var title: Textual content {
Textual content("Save the picture as favourite")
}
var message: Textual content? {
Textual content("Your favourite photographs will seem within the favourite folder.")
}
}If you wish to add a picture to the tip, you possibly can outline the picture property:
struct FavoriteTip: Tip {
var title: Textual content {
Textual content("Save the picture as favourite")
}
var message: Textual content? {
Textual content("Your favourite photographs will seem within the favourite folder.")
}
var picture: Picture? {
Picture(systemName: "coronary heart")
}
}Displaying Suggestions Utilizing Popover and TipView
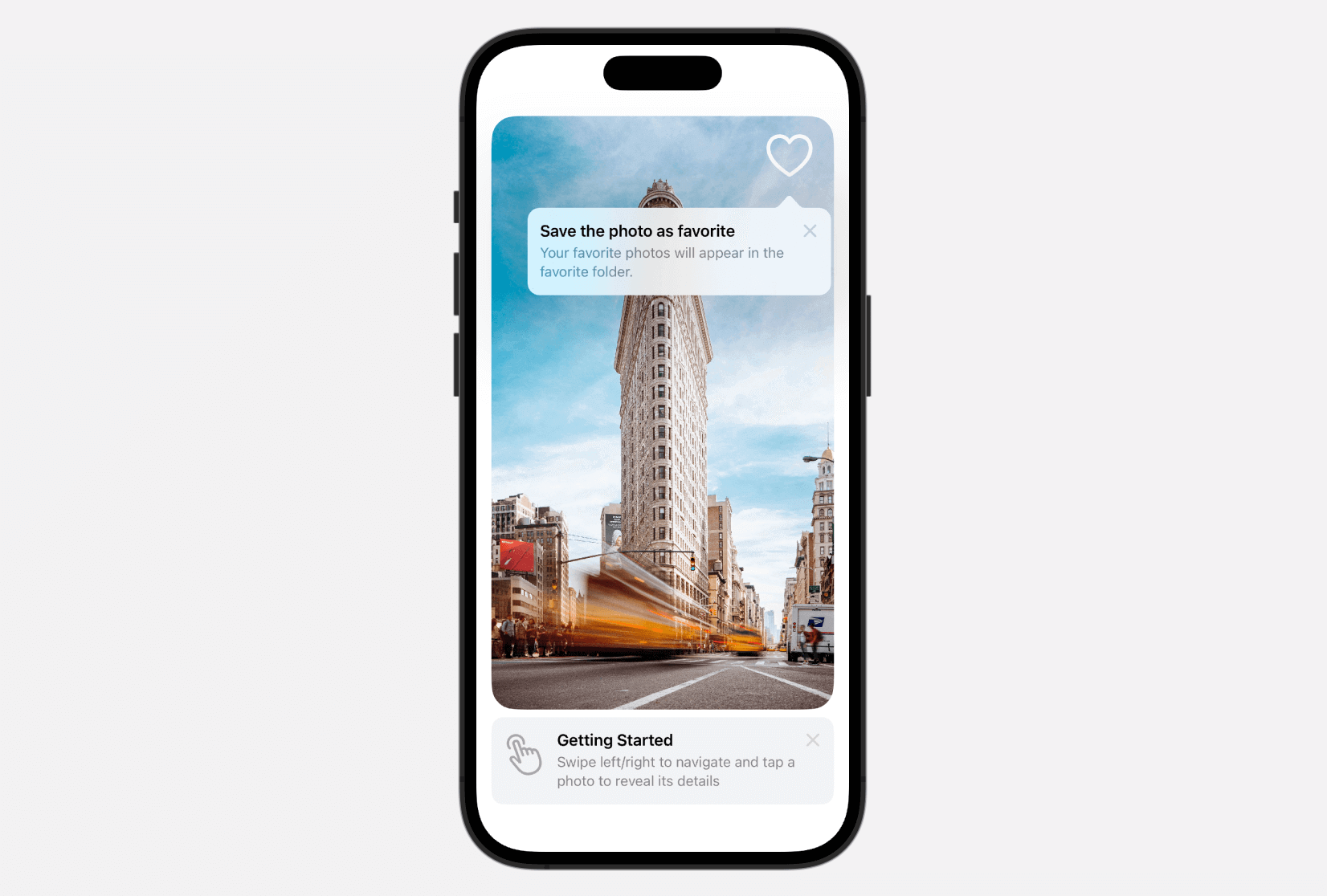
The TipKit framework supplies the pliability to show suggestions both as a popover or an inline view. Within the popover view, it seems over your app’s UI, which may very well be a button, a picture, or different UI parts. However, the inline view behaves like different normal UI parts, adjusting its place to suit round different views, guaranteeing that no UI parts are blocked.

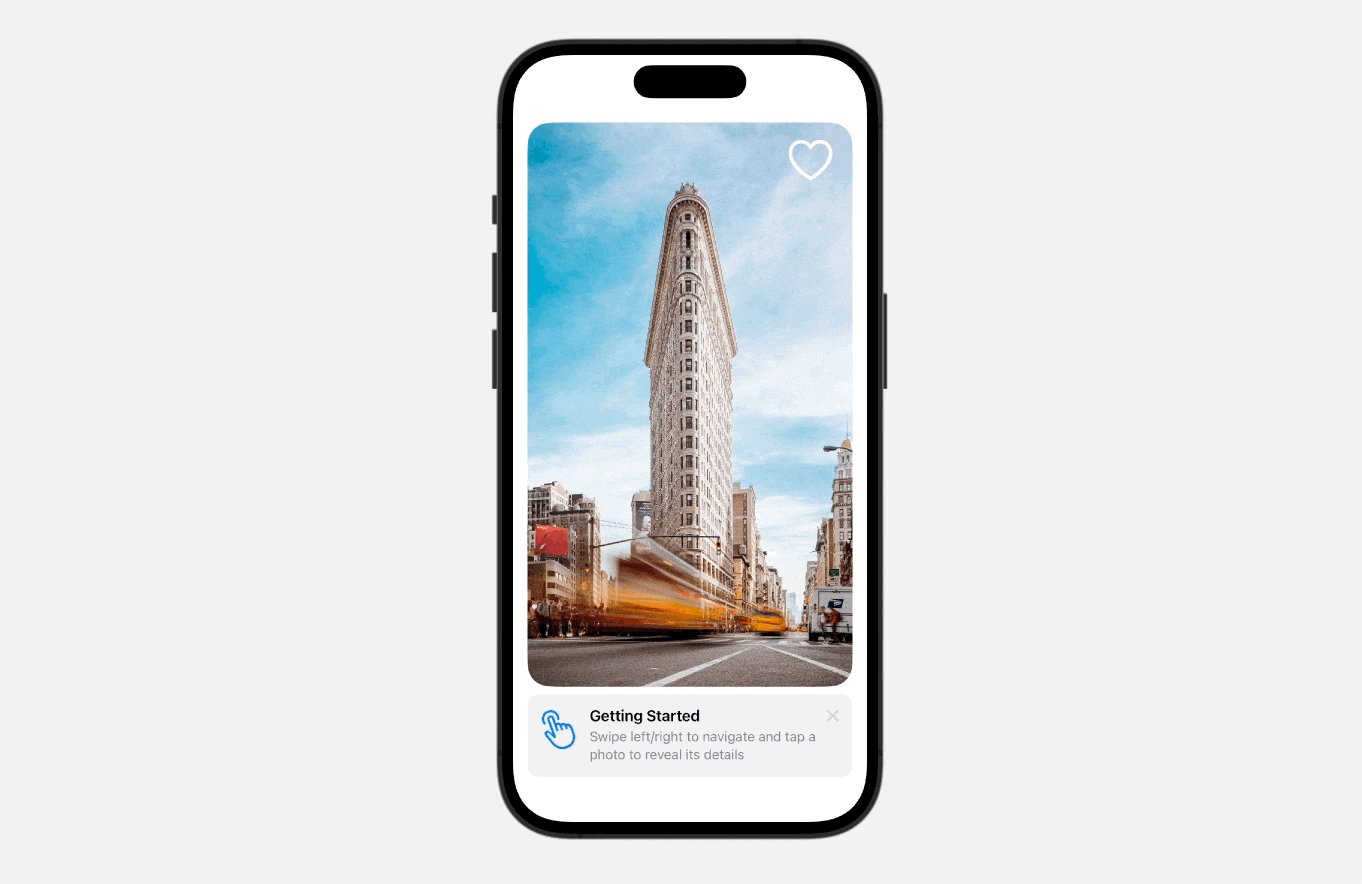
To indicate the tip as an inline view, you possibly can create an occasion of TipView and move it the tip to show. Right here is an instance:
personal let getStartedTip = GetStartedTip()
var physique: some View {
.
.
.
TipView(getStartedTip)
.
.
.
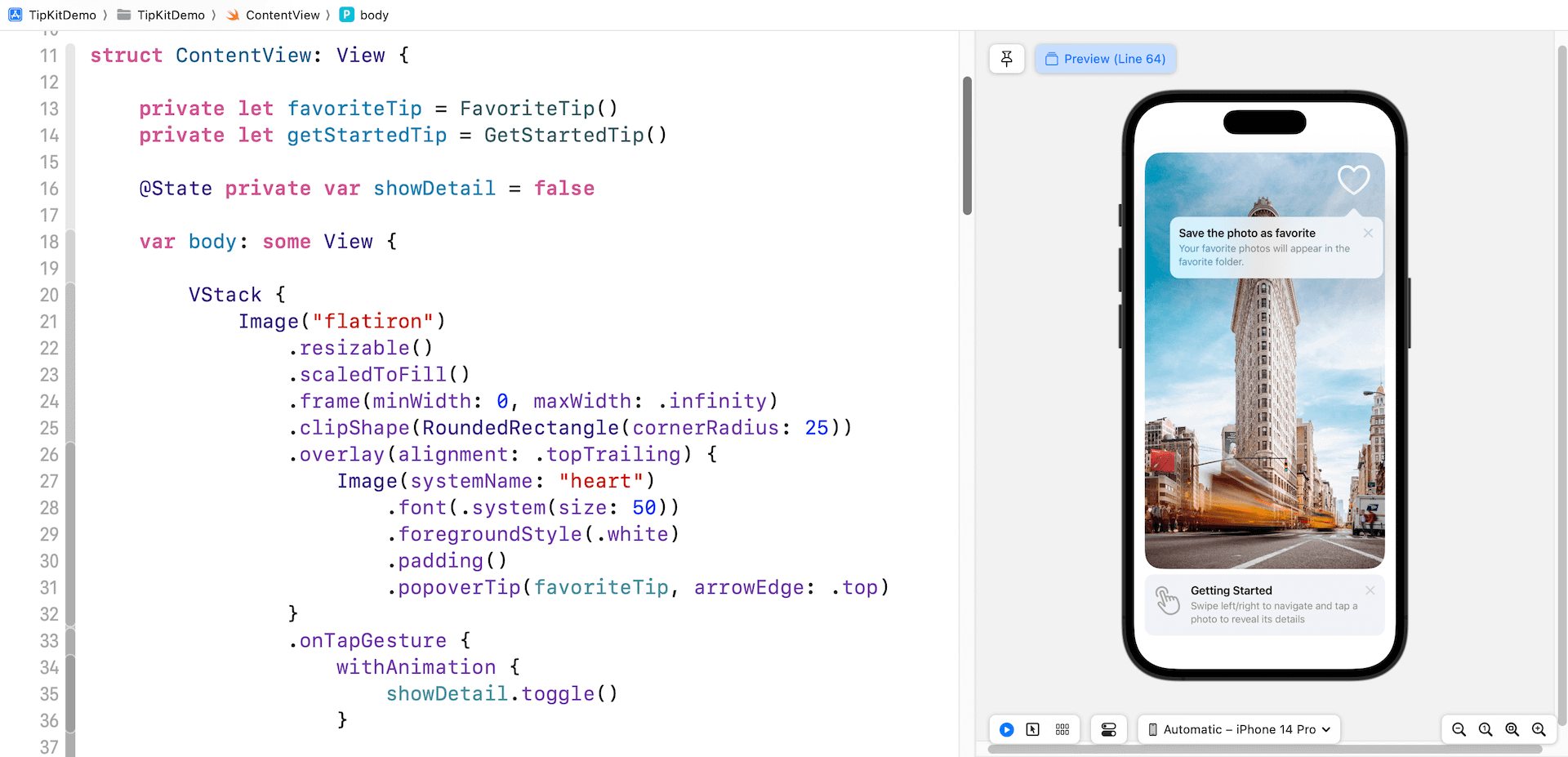
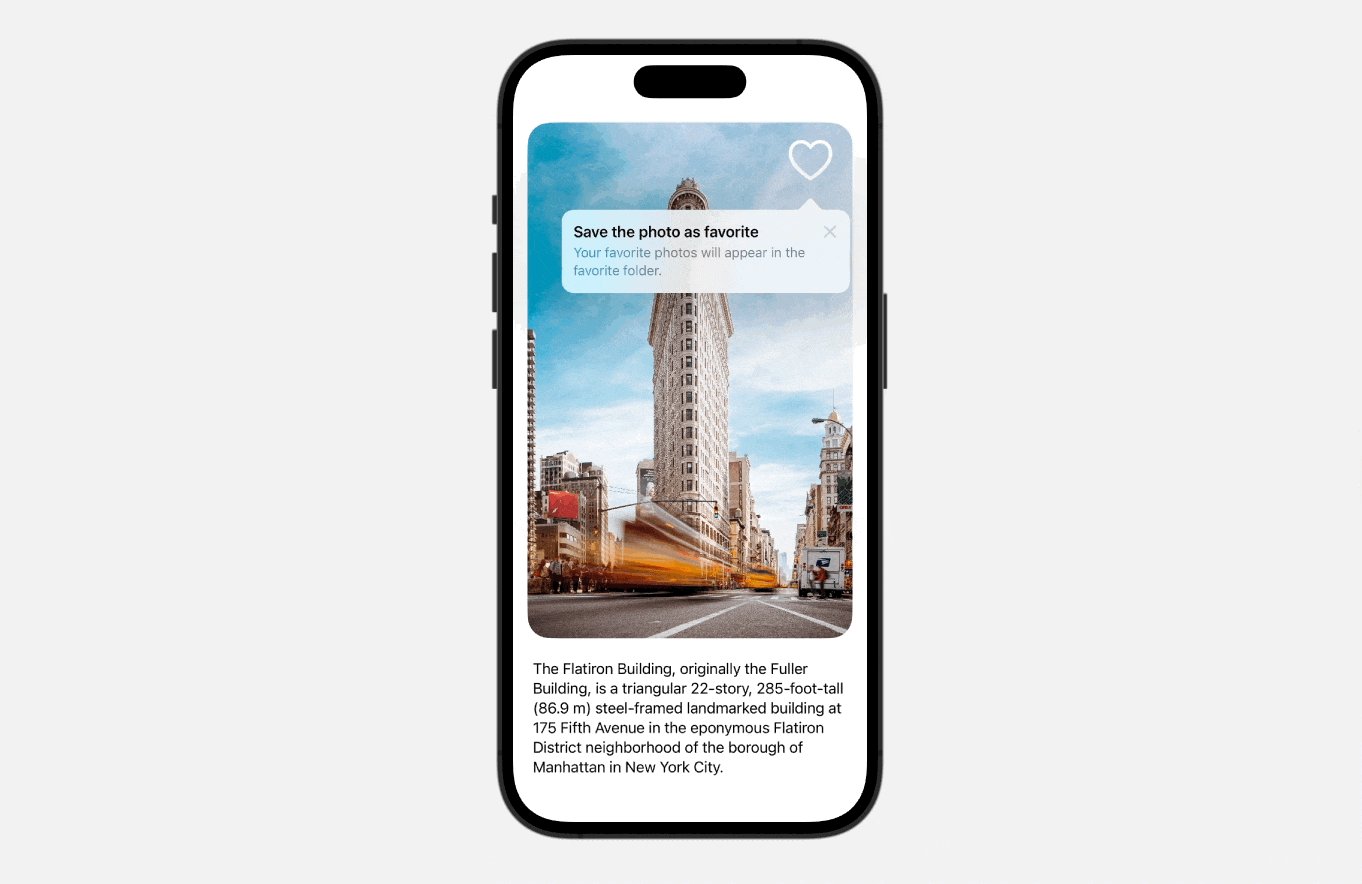
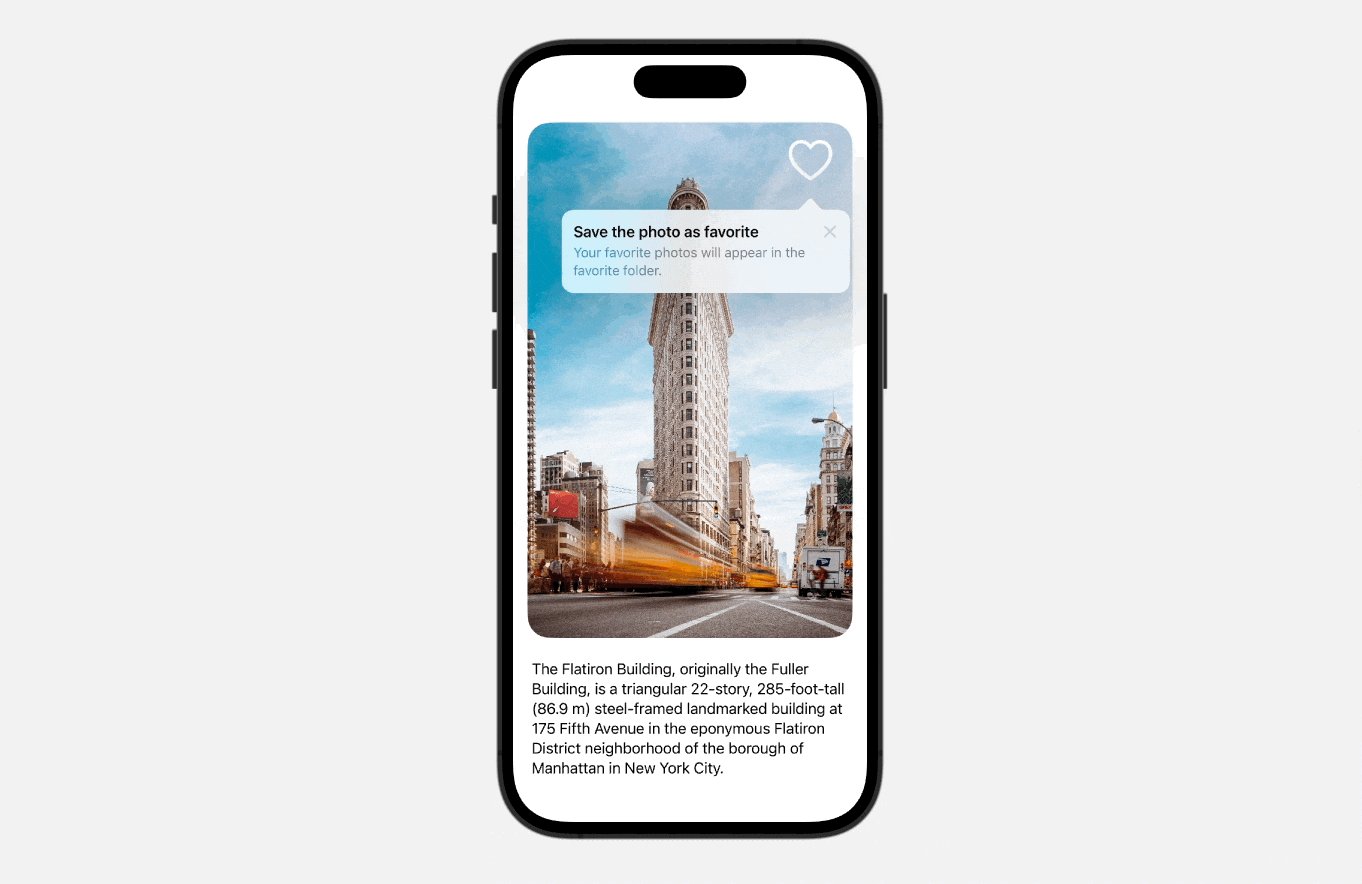
}If you wish to show a tip as a popover view, you possibly can connect the modifier popoverTip to the button or different UI parts:
personal let favoriteTip = FavoriteTip()
Picture(systemName: "coronary heart")
.font(.system(measurement: 50))
.foregroundStyle(.white)
.padding()
.popoverTip(favoriteTip, arrowEdge: .high)To allow the looks of suggestions inside your apps, the ultimate step is to configure the Suggestions heart. Assuming your Xcode undertaking is known as TipKitDemo, you possibly can swap over to TipKitDemoApp and replace the struct like this:
@primary
struct TipKitDemoApp: App {
var physique: some Scene {
WindowGroup {
ContentView()
.process {
strive? Suggestions.configure([
.displayFrequency(.immediate),
.datastoreLocation(.applicationDefault)
])
}
}
}
}We will customise the show frequency and the info retailer location by using the configure methodology of the Suggestions heart. Within the code snippet above, the show frequency is ready to quick, which suggests the guidelines will probably be proven instantly. In the event you choose the tricks to seem as soon as each 24 hours, you should utilize the .each day choice. Furthermore, you might have the pliability to customise the show frequency to any desired time interval, as demonstrated within the following instance:
let threeDays: TimeInterval = 3 * 24 * 60 * 60
Suggestions.configure([
.displayFrequency(threeDays),
.dataStoreLocation(.applicationDefault)
])With the Suggestions heart configured, you need to be capable to see the guidelines when working the app within the simulator.
Previewing the Suggestions

If you wish to preview the guidelines within the preview canvas, you additionally have to arrange the Suggestions heart within the #Preview block. Right here is an instance:
#Preview {
ContentView()
.process {
strive? Suggestions.resetDatastore()
strive? Suggestions.configure([
.displayFrequency(.immediate),
.datastoreLocation(.applicationDefault)
])
}
}An vital level to notice is the inclusion of an additional line of code for resetting the info retailer. As soon as a tip is dismissed, it received’t be displayed once more within the app. Nonetheless, on the subject of previewing the app and guaranteeing that the guidelines are constantly proven, it’s endorsed to reset the info retailer.
Dismissing the Suggestions
Customers have the choice to dismiss a tip by tapping the X image. If there’s a have to dismiss the tip view programmatically, you possibly can make the most of the invalidate methodology and supply a selected motive as demonstrated beneath:
getStartedTip.invalidate(motive: .actionPerformed)The explanation actionPerformed implies that the consumer carried out the motion that the tip describes.
Specifying Show Guidelines
The Tip protocol has an non-obligatory property so that you can set tup the show guidelines of the tip. It helps two sorts of guidelines: parameter-based and event-based. Parameter-based guidelines are perfect for displaying suggestions based mostly on particular Swift worth sorts. However, event-based guidelines allow you to outline actions that should be fulfilled earlier than a consumer turns into eligible to obtain a tip.
For example, the favourite tip ought to solely be displayed after the “Getting Began” tip. We will arrange the parameter-based rule like this:
struct FavoriteTip: Tip {
var title: Textual content {
Textual content("Save the picture as favourite")
}
var message: Textual content? {
Textual content("Your favourite photographs will seem within the favourite folder.")
}
var guidelines: [Rule] {
#Rule(Self.$hasViewedGetStartedTip) { $0 == true }
}
@Parameter
static var hasViewedGetStartedTip: Bool = false
}Within the code above, we introduce a parameter referred to as hasViewedGetStartedTip utilizing the @Parameter macro, initially set to false. The guidelines property incorporates a rule that validates the worth of the hasViewedGetStartedTip variable, indicating that the tip ought to be displayed when the worth is true.
When the picture is tapped, the “Getting Began” tip is dismissed. In the identical closure, we are able to set the worth of hasViewedGetStartedTip to true.
.onTapGesture {
withAnimation {
showDetail.toggle()
}
getStartedTip.invalidate(motive: .actionPerformed)
FavoriteTip.hasViewedGetStartedTip = true
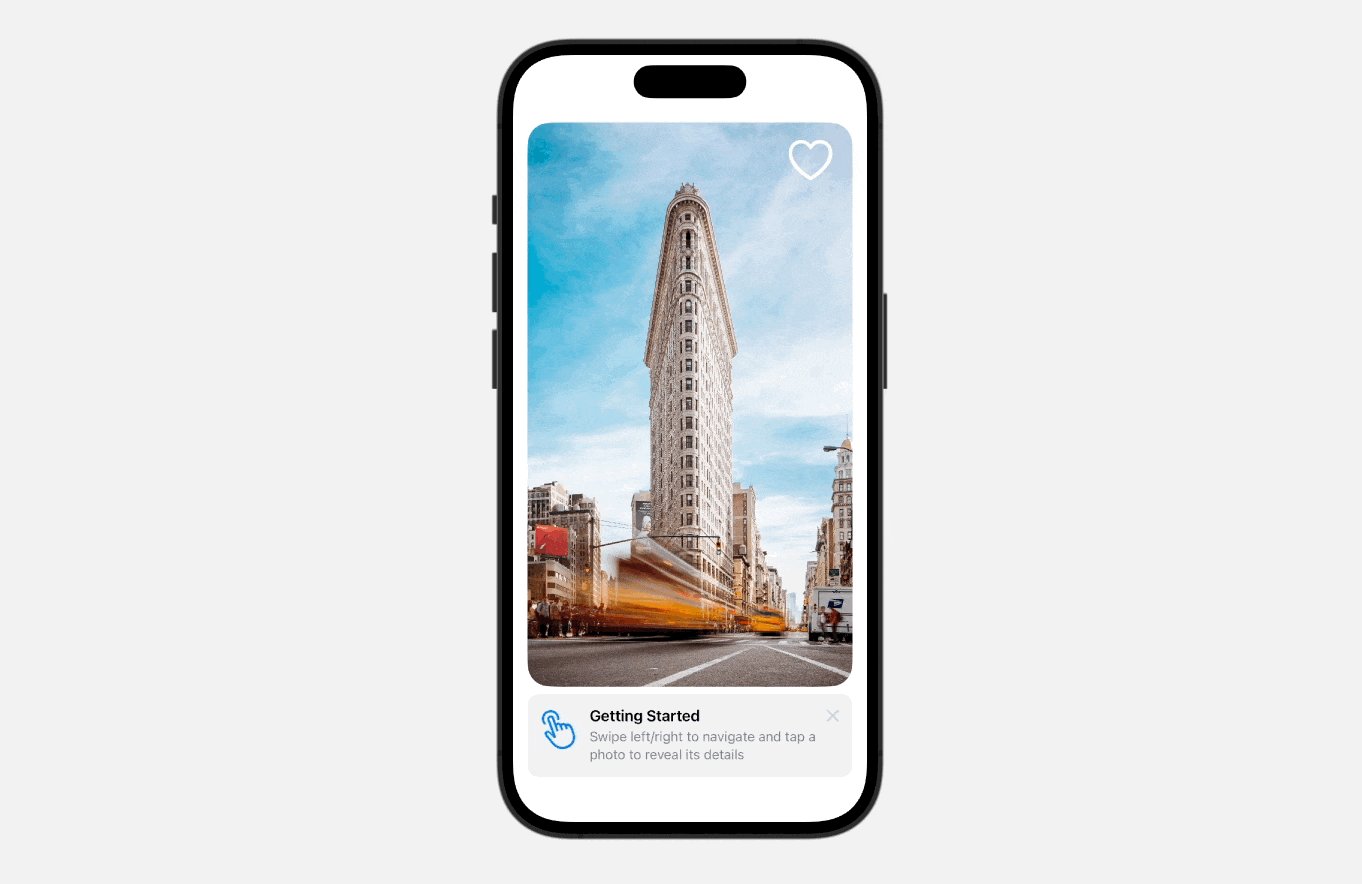
}Upon launching the app, solely the “Getting Began” tip is displayed. Nonetheless, when you faucet the picture to dismiss the tip, the app then presents the “Favourite” tip.

Abstract
On this tutorial, we coated the TipKit framework obtainable on iOS 17. It’s a useful software for showcasing hidden app options and educating customers methods to successfully make the most of them. With TipKit, you possibly can effortlessly create and show tricks to improve the consumer expertise. In the event you discover TipKit helpful, contemplate integrating it into your subsequent app replace for added advantages.
To study extra about different SwiftUI suggestions, you possibly can take a look at our Mastering SwiftUI e book.
