Instruments that deal with diagrams as code, akin to PlantUML, are invaluable for speaking
advanced system conduct. Their text-based format simplifies versioning, automation, and
evolving architectural diagrams alongside code. In my work explaining distributed
programs, PlantUML’s sequence diagrams are significantly helpful for capturing interactions
exactly.
Nevertheless, I usually wished for an extension to stroll by means of these diagrams step-by-step,
revealing interactions sequentially somewhat than displaying the complete advanced circulate at
as soon as—like a slideshow for execution paths. This need displays a typical developer
situation: wanting customized extensions or inside instruments for their very own wants.
But, extending established instruments like PlantUML usually entails vital preliminary
setup—parsing hooks, construct scripts, viewer code, packaging—sufficient “plumbing” to
deter speedy prototyping. The preliminary funding required to start can suppress good
concepts.
That is the place Massive Language Fashions (LLMs) show helpful. They will deal with boilerplate
duties, releasing builders to concentrate on design and core logic. This text particulars how I
used an LLM to construct PlantUMLSteps, a small extension including step-wise
playback to PlantUML sequence diagrams. The objective is not simply the software itself, however
illustrating the method how syntax design, parsing, SVG era, construct automation,
and an HTML viewer had been iteratively developed by means of a dialog with an LLM,
turning tedious duties into manageable steps.
Diagram as code – A PlantUML primer
Earlier than diving into the event course of, let’s briefly introduce PlantUML
for many who may be unfamiliar. PlantUML is an open-source software that permits
you to create UML diagrams from a easy text-based description language. It
helps
varied diagram varieties together with sequence, class, exercise, element, and state
diagrams.
The ability of PlantUML lies in its capability to model management diagrams
as plain textual content, combine with documentation programs, and automate diagram
era inside growth pipelines. That is significantly precious for
technical documentation that should evolve alongside code.
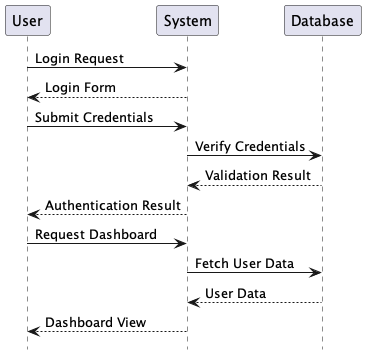
Here is a easy instance of a sequence diagram in PlantUML syntax:
@startuml conceal footbox actor Person participant System participant Database Person -> System: Login Request System --> Person: Login Kind Person -> System: Submit Credentials System -> Database: Confirm Credentials Database --> System: Validation End result System --> Person: Authentication End result Person -> System: Request Dashboard System -> Database: Fetch Person Knowledge Database --> System: Person Knowledge System --> Person: Dashboard View @enduml
When processed by PlantUML, this textual content generates a visible sequence diagram displaying the
interplay between parts.

The code-like nature of PlantUML makes
it straightforward to study and use, particularly for builders who’re already snug
with text-based instruments.
This simplicity is what makes PlantUML an ideal candidate for extension. With the
proper tooling, we are able to improve its capabilities whereas sustaining its text-based
workflow.
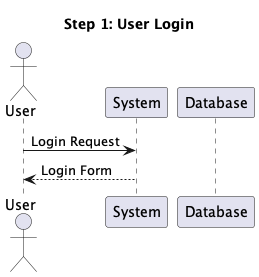
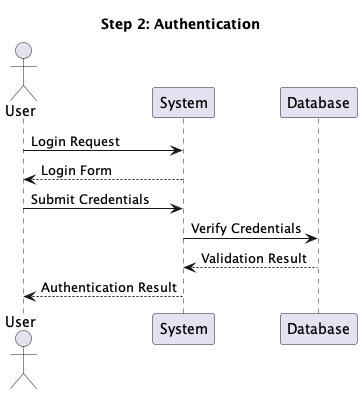
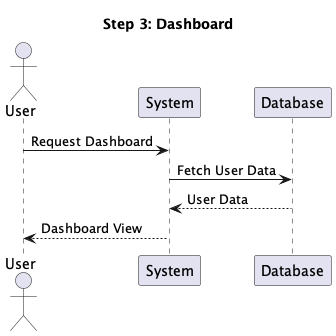
Our objective for this undertaking is to create a software which may divide the
sequence diagram into steps and generate a step-by-step view of the diagram.
So for the above diagram, we must always be capable to view login, authentication and
dashboard
steps one after the other.
Step 2: Constructing the Parser Logic (and Debugging)
“Now we have to parse the plantuml recordsdata and separate out step. Every time we
encounter a step marker, we create a step object and hold including the following strains
to it till we encounter one other step marker or finish of file. In case we
encounter one other step counter, we create new step object, it ought to have all
the consists of, actors and individuals from the earlier step. It also needs to
have all of the content material of the earlier step, except the step metadata has
‘newPage’ attribute. If there aren’t any step markers encountered, which is the case
the place we’ve got recordsdata with out steps, it ought to create a default step. Create a
StepParser to parse given puml recordsdata and create listing of steps.”
Claude generated the preliminary code for a StepParser class and a Step mannequin class to
deal with parsing PlantUML recordsdata with step markers. The preliminary implementation had some
logical points:
- Incorrect dealing with of step content material inheritance when newPage attribute was false
- Improper dealing with of declarations (actors, individuals) showing earlier than the
first step marker - Points with making a default step for recordsdata with out markers
The Cursor editor was working in Agent mode, so after working checks and figuring out
these points by means of the failure messages, Claude offered a corrected model that
correctly dealt with:
- Content material collected earlier than step one marker
- Inheritance of content material from the instantly previous step
- International monitoring of declarations throughout steps
- Correct creation of a default step for recordsdata with out markers
With these corrections, the parser efficiently handed all checks.
The following step was to generate a gradle process.
We want gradle process which may course of puml recordsdata in src/diagrams and its sub
folders. For every file it ought to create a listing with the title of the file the place
it generates legitimate puml file for every step. It may generate that by simply including
@startuml initially and @enduml on the finish of the step content material.
I will show you how to create a Gradle process to course of PlantUML recordsdata and generate
step-by-step diagrams. First, let’s create the duty in
construct.gradle:
// Course of every .puml file within the enter listing and its subdirectories
fileTree(inputDir).embrace('**/*.puml').every { pumlFile ->
def relativePath = inputDir.toPath().relativize(pumlFile.toPath()).toString()
def fileName = pumlFile.title.exchange('.puml', '')
def stepOutputDir = new File(outputDir, fileName)
if (!stepOutputDir.exists()) {
stepOutputDir.mkdirs()
}
// Run the generator for this file
javaexec {
classpath = sourceSets.essential.runtimeClasspath
mainClass = 'com.instance.StepDiagramGenerator'
args = [pumlFile.absolutePath, stepOutputDir.absolutePath]
}
Claude additionally helped producing a easy plantuml sequence diagram to check the gradle
process. The identical one which we used in the beginning of the article.
The gradle process wanted a category PlantUMLGenerator which
can generate SVGs for every step.
Cursor within the Agent mode generated the code for the category.
It then ran the construct to confirm the duty.
Let's run a check to verify our implementation works: cd /Customers/unmeshjoshi/work/plantumlsequence && ./gradlew clear construct
Job :generateStepDiagrams
Generated step diagram: /Customers/unmeshjoshi/work/plantumlsteps/construct/generated-diagrams/user-authentication/step-01-step-1-user-login.puml
Generated step diagram: /Customers/unmeshjoshi/work/plantumlsteps/construct/generated-diagrams/user-authentication/step-02-step-2-authentication.puml
Generated step diagram: /Customers/unmeshjoshi/work/plantumlsteps/construct/generated-diagrams/user-authentication/step-03-step-3-dashboard.puml
Generated step circulate abstract: /Customers/unmeshjoshi/work/plantumlsteps/construct/generated-diagrams/user-authentication/abstract.puml
BUILD SUCCESSFUL in 543ms
3 actionable duties: 3 executed
Step 3: Producing HTML Viewer for Step Sequence
The following step was to generate a easy HTML viewer that can be utilized to view the step
sequence.
Now we have to generate a HTML viewer for the step recordsdata to be proven one after the other.
The HTML viewer can have a view space the place we present the svg picture generated for every
step with the step title within the metadata for that step. We will have subsequent and former
buttons to indicate subsequent and former step picture.
I will show you how to create an HTML viewer for the step diagrams. We’ll must: Generate
SVG recordsdata from the PlantUML recordsdata Create an HTML viewer with navigation controls
Replace the Gradle process to generate each PlantUML and SVG recordsdata, together with the HTML
viewer First, let’s create a easy HTML template for the viewer:
….
The agent mode discovered a number of points with the template however auto-fixed it by
working some corrective actions.
This setup allowed us to shortly generate step diagrams from a single PlantUML file,
and consider them in a step-by-step method. So the above diagram might be considered as a
sequence of following steps:



The Code is the Supply of Reality
The place to go from right here?
Whereas the prompts and the LLM assistant (on this case, interacting in an agent-like
mode, using fashions like Claude Sonnet) offered a remarkably efficient strategy to
generate a working first model of PlantUMLSteps, it is essential to
acknowledge the character of this generated output.
- Prompts usually are not Deterministic: The prompts utilized in our dialog had been
efficient for this interplay, however they can’t be handled as the last word
‘supply of reality’. The identical prompts given to a special mannequin, and even the identical
mannequin at a later date, usually are not assured to supply the very same output due
to the inherent variability in LLM era. - Code Requires Administration: The generated code is the supply of reality for
the software’s performance. As such, it must be handled like some other
software program artifact – checked into model management, reviewed, examined, and
maintained. - Overview for Habitability: It is important to revisit the LLM-generated code
after the preliminary creation section. Is it ‘liveable’? That’s, is it fairly
straightforward to learn, perceive, and modify by a human developer? Whereas the LLM helped
overcome preliminary hurdles and boilerplate, making certain the long-term maintainability
and readability of the codebase usually requires human evaluation and potential
refactoring. The objective is code that not solely works however may also be developed
successfully over time.
Prompting in pure language (like English) to generate code works effectively within the
early phases of growth—once you’re exploring concepts, scaffolding performance,
or getting aware of a brand new software or framework. However as your system begins to take
form, the boundaries of obscure or broad prompts turn into obvious. At this stage, what’s
wanted just isn’t extra code era, however conceptual modeling—utilizing the constructs of
your programming language or expertise stack to precisely symbolize the area.
This stage wants deeper considering to construct abstractions, and an alignment between
code construction and area ideas—one thing solely achievable by means of considerate
design, not simply prompting. If prompt-based code era with out
evaluation is known as “vibe coding,” then the extra disciplined strategy might be
known as “AI-assisted structured coding.”.
Past Code Era: The Developer Perception in Refactoring
The following step was to refactor the code to make it extra readable and maintainable.
Initially, the parse technique was a protracted, monolithic operate that dealt with every thing
from
detecting step markers to managing declarations and content material. The code was tough
to
perceive and preserve.
The complete code is on the market in
this preliminary commit on GitHub.
The `StepParser.java` parse technique wants refactoring. It ought to symbolize ideas
used within the requirement or area ideas and comply with commonplace clear code practices
with intentional technique names and code that reads like a DSL.
This preliminary request was open-ended, indicating that the developer acknowledged the
want for enchancment however was in search of steerage on find out how to strategy it.
The LLM responded with a complete refactoring that launched a number of new
courses and strategies:
- Launched `PlantUmlDocument` to symbolize the doc being parsed
- Smaller, extra centered strategies with intention-revealing names
- Higher encapsulation of associated behaviors
- Extra expressive variable and technique names
/**
* Represents a PlantUML doc being parsed, managing state throughout parsing
*/
non-public class PlantUmlDocument {
non-public remaining Checklist steps = new ArrayList<>();
non-public remaining Checklist declarations = new ArrayList<>();
non-public remaining Checklist contentBeforeFirstStep = new ArrayList<>();
non-public Step currentStep = null;
non-public boolean hasStepMarkers = false;
public void beginNewStep(StepMetadata metadata) {
hasStepMarkers = true;
// Save the present step if it exists
if (currentStep != null) {
steps.add(currentStep);
}
// Create a brand new step
currentStep = new Step(metadata.getName(), metadata.isNewPage(), metadata.getAttributes());
// Add all declarations to the brand new step
currentStep.addAllDeclarations(declarations);
// If this is not a brand new web page and we've got earlier steps, copy all content material from earlier steps
if (!metadata.isNewPage() && !steps.isEmpty()) {
carryOverPreviousStepsContent();
}
}
non-public void carryOverPreviousStepsContent() {
for (Step previousStep : steps) {
for (String contentLine : previousStep.getContent()) {
currentStep.addContent(contentLine);
}
}
}
public void addDeclaration(String line) {
declarations.add(line);
if (currentStep != null) {
currentStep.addDeclaration(line);
} else {
contentBeforeFirstStep.add(line);
}
}
public void addContentLine(String line) {
if (currentStep != null) {
currentStep.addContent(line);
} else if (!line.trim().isEmpty()) {
contentBeforeFirstStep.add(line);
}
}
public void finalizeDocument() {
// Add the final step if it exists and hasn't been added but
if (currentStep != null) {
steps.add(currentStep);
}
}
The complete code is on the market in
this commit on GitHub.
The `contentBeforeFirstStep` in `PlantUmlDocument.java` is used just for creating
default step when there aren’t any step markers?
So we are able to probably
do two move processing the place we first test if there are step markers.. if there
are.. we do step-based processing. Or else we simply create a default step and add all
declarations and content material. That can take away the necessity to have `contentBeforeFirstStep`
We will additionally possibily title PlantUmlDocument as `ParsedPumlFile` which represents
the parsed puml file.
The LLM carried out this suggestion with a two-pass strategy. It additionally renamed the
PlantUmlDocument as ParsedPumlFile.
The complete code is on the market in
this commit on GitHub.
`ParsedPumlFile` might be higher represented as builder sample.
`StepBuilder` is usually a builder for `Step` objects.
This perception demonstrated the developer’s capability to acknowledge design patterns,
noting that the refactored class adopted the Builder sample.
The ultimate refactoring represents a major enchancment over the unique code:
class StepBuilder {
non-public remaining Checklist steps = new ArrayList<>();
non-public remaining Checklist globalDeclarations = new ArrayList<>();
non-public Step currentStep = null;
public void startNewStep(StepMetadata metadata) {
if (currentStep != null) {
steps.add(currentStep);
}
currentStep = new Step(metadata);
currentStep.addAllDeclarations(globalDeclarations);
if (!metadata.isNewPage() && !steps.isEmpty()) {
// Copy content material from the earlier step
Step previousStep = steps.get(steps.dimension() - 1);
for (String contentLine : previousStep.getContent()) {
currentStep.addContent(contentLine);
}
}
}
public void addDeclaration(String declaration) {
globalDeclarations.add(declaration);
if (currentStep != null) {
currentStep.addDeclaration(declaration);
}
}
public void addContent(String content material) {
// If no step has been began but, create a default step
if (currentStep == null) {
StepMetadata metadata = new StepMetadata("Default Step", false, new HashMap<>());
startNewStep(metadata);
}
currentStep.addContent(content material);
}
public Checklist construct() {
if (currentStep != null) {
steps.add(currentStep);
}
return new ArrayList<>(steps);
}
}
The complete code is on the market in
this commit on GitHub.
There are extra enhancements attainable,
however I’ve included a number of to show the character of collaboration between LLMs
and builders.
Conclusion
Every a part of this extension—remark syntax, Java parsing logic, HTML viewer, and
Gradle wiring—began with a centered LLM immediate. Some components required some skilled
developer steerage to LLM, however the important thing profit was having the ability to discover and
validate concepts with out getting slowed down in boilerplate. LLMs are significantly
useful when you have got a design in thoughts however usually are not getting began due to
the efforts wanted for establishing the scaffolding to attempt it out. They can assist
you generate working glue code, combine libraries, and generate small
UIs—leaving you to concentrate on whether or not the concept itself works.
After the preliminary working model, it was essential to have a developer to information
the LLM to enhance the code, to make it extra maintainable. It was crucial
for builders to:
- Ask insightful questions
- Problem proposed implementations
- Counsel various approaches
- Apply software program design ideas
This collaboration between the developer and the LLM is vital to constructing
maintainable and scalable programs. The LLM can assist generate working code,
however the developer is the one who could make it extra readable, maintainable and
scalable.
