Learn to use UICollectionView, with extremely reusable UIKit elements and a few MVVM sample with out the going nuts with index path calculations.
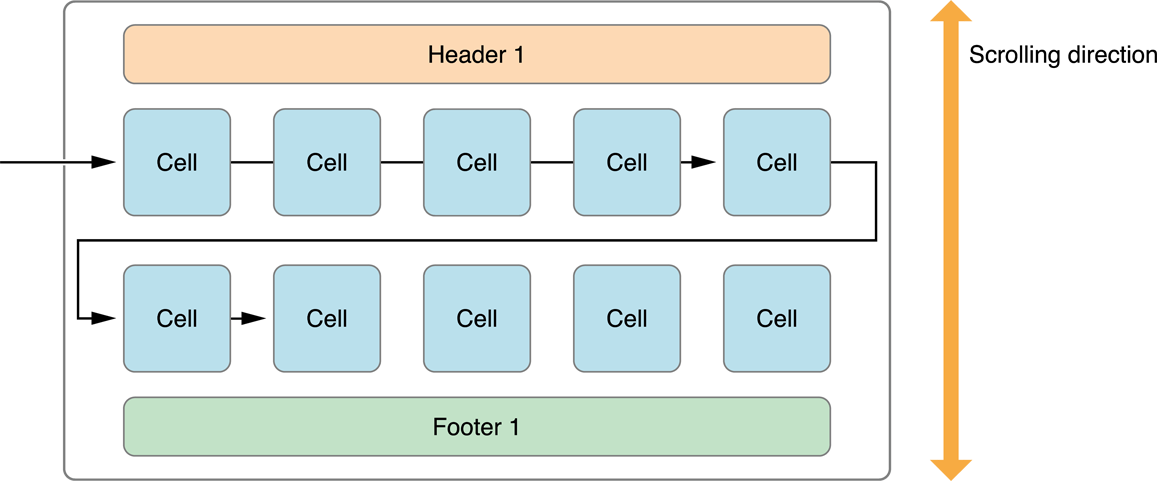
Anatomy of the UICollectionView class
In the event you’re not accustomed to UICollectionView, I’d recommend to get accustomed to this class instantly. They’re the fundamental constructing blocks for a lot of apps offered by Apple and different third get together builders. It’s like UITableView on steroids. Here’s a fast intro about learn how to work with them via IB and Swift code. 💻

You may need observed that I’ve a love for metallic music. On this tutorial we’re going to construct an Apple Music catalog like look from floor zero utilizing solely the mighty UICollectionView class. Headers, horizontal and vertical scrolling, round pictures, so principally virtually every part that you just’ll ever have to construct nice consumer interfaces. 🤘🏻
How one can make a UICollectionView utilizing Interface Builder (IB) in Xcode?
The quick & trustworthy reply: you shouldn’t use IB!
In the event you nonetheless need to use IB, here’s a actual fast tutorial for completely rookies:

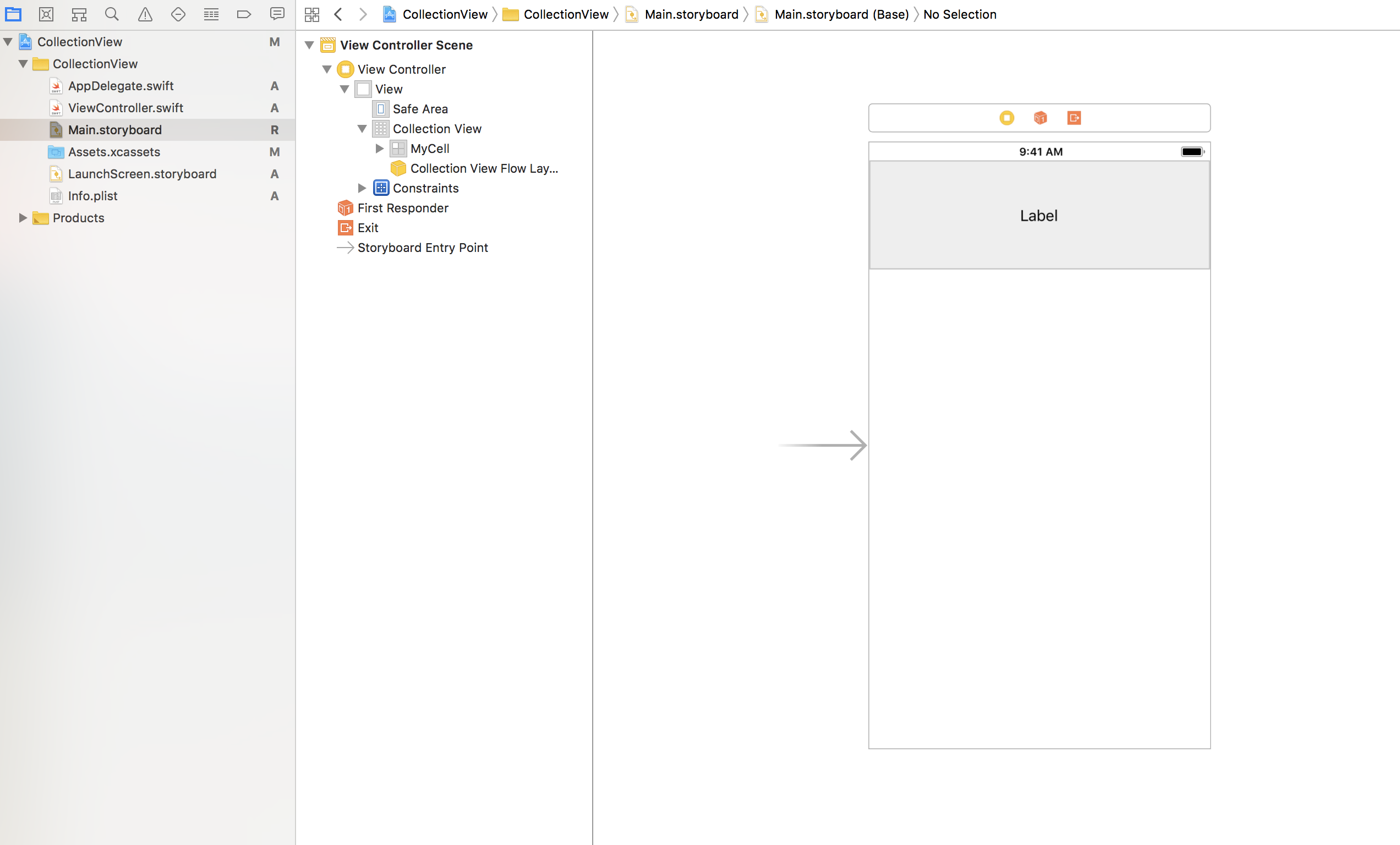
The primary steps of making your first UICollectionView primarily based display screen are these:
- Drag a UICollectionView object to your view controller
- Set correct constraints on the gathering view
- Set dataSource & delegate of the gathering view
- Prototype your cell structure contained in the controller
- Add constraints to your views contained in the cell
- Set prototype cell class & reuse identifier
- Do some coding:
import UIKit
class MyCell: UICollectionViewCell {
@IBOutlet weak var textLabel: UILabel!
}
class ViewController: UIViewController {
@IBOutlet weak var collectionView: UICollectionView!
override func viewDidLayoutSubviews() {
tremendous.viewDidLayoutSubviews()
if let flowLayout = collectionView.collectionViewLayout as? UICollectionViewFlowLayout {
flowLayout.itemSize = CGSize(
width: collectionView.bounds.width,
peak: 120
)
}
}
}
extension ViewController: UICollectionViewDataSource {
func numberOfSections(
in collectionView: UICollectionView
) -> Int {
1
}
func collectionView(
_ collectionView: UICollectionView,
numberOfItemsInSection part: Int
) -> Int {
10
}
func collectionView(
_ collectionView: UICollectionView,
cellForItemAt indexPath: IndexPath
) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(
withReuseIdentifier: "MyCell",
for: indexPath
) as! MyCell
cell.textLabel.textual content = String(indexPath.row + 1)
return cell
}
}
extension ViewController: UICollectionViewDelegate {
func collectionView(
_ collectionView: UICollectionView,
didSelectItemAt indexPath: IndexPath
) {
print(indexPath.merchandise + 1)
}
}
In a nutshell, the info supply will present all of the required knowledge about learn how to populate the gathering view, and the delegate will deal with consumer occasions, akin to tapping on a cell. It is best to have a transparent understanding concerning the knowledge supply and delegate strategies, so be happy to play with them for a short time. ⌨️
How one can setup a UICollectionView primarily based display screen programmatically?
As you may need observed cells are the core elements of a group view. They’re derived from reusable views, which means that when you’ve got an inventory of 1000 parts, there received’t be a thousand cells created for each component, however only some that fills the dimensions of the display screen and if you scroll down the record these things are going to be reused to show your parts. That is solely due to reminiscence issues, so in contrast to UIScrollView the UICollectionView (and UITableView) class is a very sensible and environment friendly one, however that is additionally the explanation why you need to put together (reset the contents of) the cell each time earlier than you show your precise knowledge. 😉
Initialization can also be dealt with by the system, nevertheless it’s value to say that in case you are working with Interface Builder, it’s best to do your customization contained in the awakeFromNib technique, however in case you are utilizing code, init(body:) is your home.
import UIKit
class MyCell: UICollectionViewCell {
weak var textLabel: UILabel!
override init(body: CGRect) {
tremendous.init(body: body)
let textLabel = UILabel(body: .zero)
textLabel.translatesAutoresizingMaskIntoConstraints = false
contentView.addSubview(textLabel)
NSLayoutConstraint.activate([
textLabel.topAnchor.constraint(
equalTo: contentView.topAnchor
),
textLabel.bottomAnchor.constraint(
equalTo: contentView.bottomAnchor
),
textLabel.leadingAnchor.constraint(
equalTo: contentView.leadingAnchor
),
textLabel.trailingAnchor.constraint(
equalTo: contentView.trailingAnchor
),
])
self.textLabel = textLabel
contentView.backgroundColor = .lightGray
textLabel.textAlignment = .heart
}
required init?(coder aDecoder: NSCoder) {
tremendous.init(coder: aDecoder)
fatalError("Interface Builder just isn't supported!")
}
override func awakeFromNib() {
tremendous.awakeFromNib()
fatalError("Interface Builder just isn't supported!")
}
override func prepareForReuse() {
tremendous.prepareForReuse()
textLabel.textual content = nil
}
}
Subsequent we’ve to implement the view controller which is accountable for managing the gathering view, we’re not utilizing IB so we’ve to create it manually by utilizing Auto Structure anchors – like for the textLabel within the cell – contained in the loadView technique. After the view hierarchy is able to rock, we additionally set the info supply and delegate plus register our cell class for additional reuse. Observe that that is achieved mechanically by the system in case you are utilizing IB, however should you want code you need to do it by calling the correct registration technique. You may register each nibs and courses.
import UIKit
class ViewController: UIViewController {
weak var collectionView: UICollectionView!
override func loadView() {
tremendous.loadView()
let collectionView = UICollectionView(
body: .zero,
collectionViewLayout: UICollectionViewFlowLayout()
)
collectionView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(collectionView)
NSLayoutConstraint.activate([
collectionView.topAnchor.constraint(
equalTo: view.topAnchor
),
collectionView.bottomAnchor.constraint(
equalTo: view.bottomAnchor
),
collectionView.leadingAnchor.constraint(
equalTo: view.leadingAnchor
),
collectionView.trailingAnchor.constraint(
equalTo: view.trailingAnchor
),
])
self.collectionView = collectionView
}
override func viewDidLoad() {
tremendous.viewDidLoad()
collectionView.backgroundColor = .white
collectionView.dataSource = self
collectionView.delegate = self
collectionView.register(
MyCell.self,
forCellWithReuseIdentifier: "MyCell"
)
}
}
extension ViewController: UICollectionViewDataSource {
func numberOfSections(
in collectionView: UICollectionView
) -> Int {
1
}
func collectionView(
_ collectionView: UICollectionView,
numberOfItemsInSection part: Int
) -> Int {
10
}
func collectionView(
_ collectionView: UICollectionView,
cellForItemAt indexPath: IndexPath
) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(
withReuseIdentifier: "MyCell",
for: indexPath
) as! MyCell
cell.textLabel.textual content = String(indexPath.row + 1)
return cell
}
}
extension ViewController: UICollectionViewDelegate {
func collectionView(
_ collectionView: UICollectionView,
didSelectItemAt indexPath: IndexPath
) {
print(indexPath.row + 1)
}
}
extension ViewController: UICollectionViewDelegateFlowLayout {
func collectionView(
_ collectionView: UICollectionView,
structure collectionViewLayout: UICollectionViewLayout,
sizeForItemAt indexPath: IndexPath
) -> CGSize {
.init(
width: collectionView.bounds.dimension.width - 16,
peak: 120
)
}
func collectionView(
_ collectionView: UICollectionView,
structure collectionViewLayout: UICollectionViewLayout,
minimumLineSpacingForSectionAt part: Int
) -> CGFloat {
8
}
func collectionView(
_ collectionView: UICollectionView,
structure collectionViewLayout: UICollectionViewLayout,
minimumInteritemSpacingForSectionAt part: Int
) -> CGFloat {
0
}
func collectionView(
_ collectionView: UICollectionView,
structure collectionViewLayout: UICollectionViewLayout,
insetForSectionAt part: Int
) -> UIEdgeInsets {
.init(high: 8, left: 8, backside: 8, proper: 8)
}
}
This time it’s best to pay some consideration on the stream structure delegate strategies. You need to use these strategies to supply metrics for the structure system. The stream structure will show all of the cells primarily based on these numbers and sizes. sizeForItemAt is accountable for the cell dimension, minimumInteritemSpacingForSectionAt is the horizontal padding, minimumLineSpacingForSectionAt is the vertical padding, and insetForSectionAt is for the margin of the gathering view part.
So on this part I’m going to each use storyboards, nibs and a few Swift code. That is my normal method for a couple of causes. Though I really like making constraints from code, most individuals want visible editors, so all of the cells are created inside nibs. Why nibs? As a result of when you’ve got a number of assortment views that is “virtually” the one good solution to share cells between them.
You may create part footers precisely the identical manner as you do headers, in order that’s why this time I’m solely going to deal with headers, as a result of actually you solely have to alter one phrase as a way to use footers. ⚽️

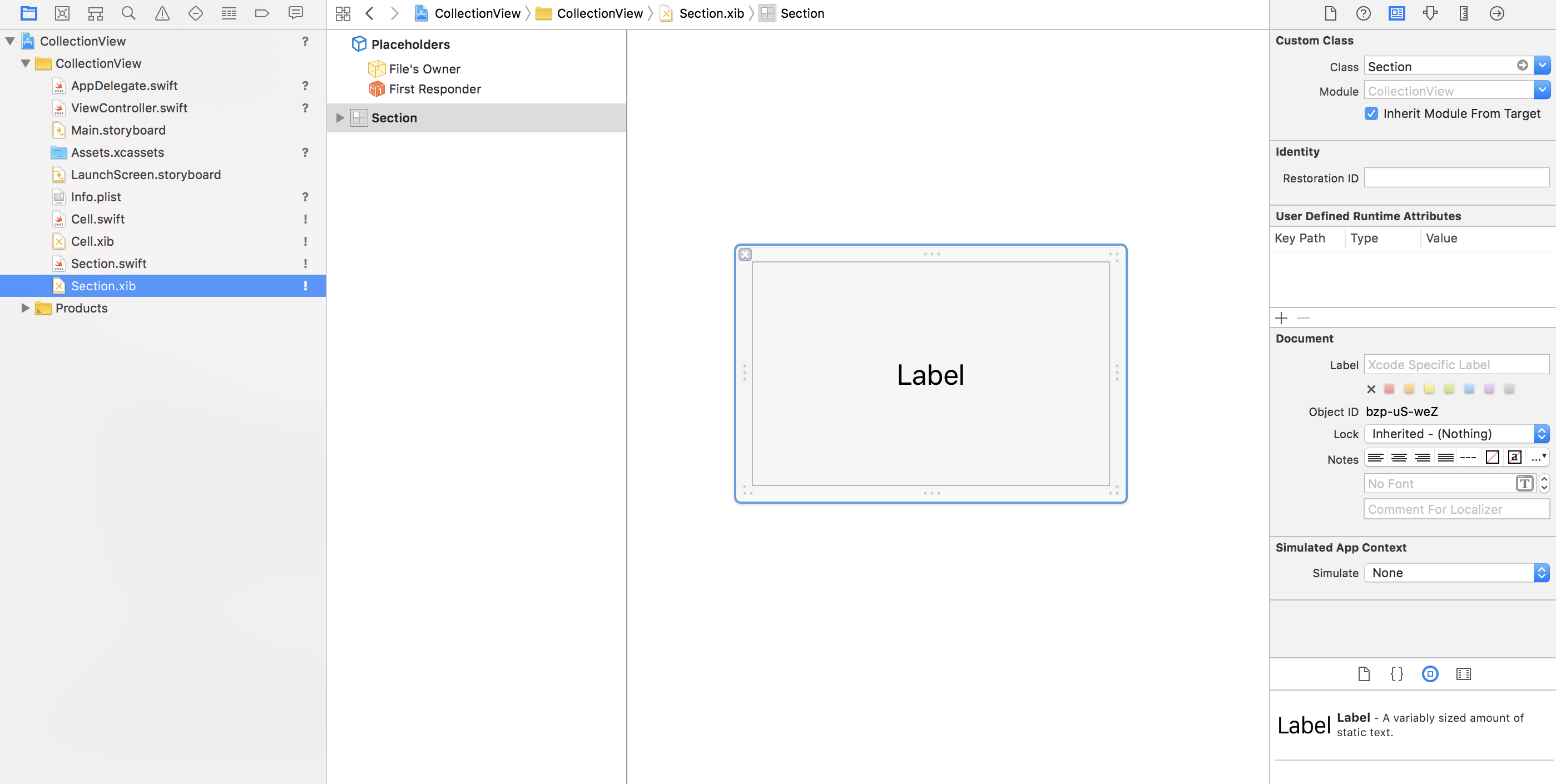
You simply should create two xib recordsdata, one for the cell and one for the header. Please be aware that you can use the very same assortment view cell to show content material within the part header, however this can be a demo so let’s simply go along with two distinct gadgets. You don’t even should set the reuse identifier from IB, as a result of we’ve to register our reusable views contained in the supply code, so simply set the cell class and join your shops.
Cell and supplementary component registration is barely totally different for nibs.
let cellNib = UINib(nibName: "Cell", bundle: nil)
self.collectionView.register(
cellNib,
forCellWithReuseIdentifier: "Cell"
)
let sectionNib = UINib(nibName: "Part", bundle: nil)
self.collectionView.register(
sectionNib,
forSupplementaryViewOfKind: UICollectionView.elementKindSectionHeader,
withReuseIdentifier: "Part"
)
Implementing the info supply for the part header seems to be like this.
func collectionView(
_ collectionView: UICollectionView,
viewForSupplementaryElementOfKind sort: String,
at indexPath: IndexPath
) -> UICollectionReusableView {
guard sort == UICollectionView.elementKindSectionHeader else {
return UICollectionReusableView()
}
let view = collectionView.dequeueReusableSupplementaryView(
ofKind: sort,
withReuseIdentifier: "Part",
for: indexPath
) as! Part
view.textLabel.textual content = String(indexPath.part + 1)
return view
}
Offering the dimensions for the stream structure delegate can also be fairly easy, nevertheless typically I don’t actually get the naming conventions by Apple. As soon as you need to swap a sort, and the opposite time there are precise strategies for particular varieties. 🤷♂️
func collectionView(
_ collectionView: UICollectionView,
structure collectionViewLayout: UICollectionViewLayout,
referenceSizeForHeaderInSection part: Int
) -> CGSize {
.init(
width: collectionView.bounds.dimension.width,
peak: 64
)
}
Ranging from iOS9 part headers and footers may be pinned to the highest or backside of the seen bounds of the gathering view.
if let flowLayout = self.collectionView.collectionViewLayout as? UICollectionViewFlowLayout {
flowLayout.sectionHeadersPinToVisibleBounds = true
}
That’s it, now you know the way to construct primary layouts with assortment view.
What about advanced circumstances, like utilizing a number of sorts of cells in the identical assortment view? Issues can get fairly messy with index paths, in order that’s why I re-invented one thing higher primarily based on a method learn how to construct superior consumer interfaces with assortment views showcased by Apple again at WWDC 2014.
My CollectionView primarily based UI framework
Now you realize the fundamentals, so why don’t we get straight to the purpose? I’ll present you my finest observe of constructing nice consumer interfaces through the use of my MVVM structure primarily based CollectionView micro framework.
CollectionView + ViewModel sample = ❤️ .
I’ll clarify the elements actual fast and after that you just’ll discover ways to use them to construct up the Apple music-ish structure that I used to be speaking about at first. 🎶
Grid system
The primary drawback with assortment views is the dimensions calculation. You must present the dimensions (width & peak) for every cell inside your assortment view.
- if every part has a hard and fast dimension inside your assortment view, you’ll be able to simply set the dimensions properties on the stream structure itself
- should you want dynamic sizes per merchandise, you’ll be able to implement the stream structure delegate aka. UICollectionViewDelegateFlowLayout (why is the delegate phrase in the course of the title???) and return the precise sizes for the structure system
- should you want much more management you’ll be able to create a brand new structure subclass derived from CollectionView(Move)Structure and do all the dimensions calculations there
Thats good, however nonetheless you need to mess with index paths, trait collections, frames and plenty of extra as a way to have a easy 2, 4, n column structure that adapts on each gadget. That is the explanation why I’ve created a very primary grid system for dimension calculation. With my grid class you’ll be able to simply set the variety of columns and get again the dimensions for x quantity of columns, “similar to” in net primarily based css grid methods. 🕸
Cell reuse
Registering and reusing cells ought to and may be automated in a sort protected method. You simply need to use the cell, and also you shouldn’t care about reuse identifiers and cell registration in any respect. I’ve made a pair helper strategies as a way to make the progress extra nice. Reuse identifiers are derived from the title of the cell courses, so that you dont’t have to fret about anymore. This can be a observe that a lot of the builders use.
View mannequin
view mannequin = cell (view) + knowledge (mannequin)
Filling up “template” cell with actual knowledge must be the duty of a view mannequin. That is the place MVVM comes into play. I’ve made a generic base view mannequin class, that it’s best to subclass. With the assistance of a protocol, you should use numerous cells in a single assortment view with out going loopy of the row & part calculations and you may deal with one easy process: connecting view with fashions. 😛
Part
part = header + footer + cells
I’m making an attempt to emphasise that you just don’t need to mess with index paths, you simply need to put your knowledge collectively and that’s it. Up to now I’ve struggled greater than sufficient with “pointless index path math”, so I’ve made the part object as a easy container to wrap headers, footers and all of the gadgets within the part. The end result? Generic knowledge supply class that can be utilized with a number of cells with none row or part index calculations. 👏👏👏
Supply
So as a way to make all of the issues I’ve talked about above work, I wanted to implement the gathering view delegate, knowledge supply, and stream structure delegate strategies. That’s how my supply class was born. Every little thing is carried out right here, and I’m utilizing sections, view fashions the grid system to construct up assortment views. However hey, sufficient from this principle, let’s see it in observe. 👓
CollectionView framework instance utility
How one can make a any record or grid structure problem free? Effectively, as a primary step simply add my CollectionView framework as a dependency. Don’t fear you received’t remorse it, plus it helps Xcode 11 already, so you should use the Swift Bundle Supervisor, straight from the file menu to combine this bundle.
Tip: simply add the @_exported import CollectionView line within the AppDelegate file, then you definately I don’t have to fret about importing the framework file-by-file.
Step 1. Make the cell.
This step is similar with the common setup, besides that your cell should be a subclass of my Cell class. Add your personal cell and do every part as you’ll do usually.
import UIKit
class AlbumCell: Cell {
@IBOutlet weak var textLabel: UILabel!
@IBOutlet weak var detailTextLabel: UILabel!
@IBOutlet weak var imageView: UIImageView!
override func awakeFromNib() {
tremendous.awakeFromNib()
self.textLabel.font = UIFont.systemFont(ofSize: 12, weight: .daring)
self.textLabel.textColor = .black
self.detailTextLabel.font = UIFont.systemFont(ofSize: 12, weight: .daring)
self.detailTextLabel.textColor = .darkGray
self.imageView.layer.cornerRadius = 8
self.imageView.layer.masksToBounds = true
}
override func reset() {
tremendous.reset()
self.textLabel.textual content = nil
self.detailTextLabel.textual content = nil
self.imageView.picture = nil
}
}
Step 2. Make a mannequin
Simply choose a mannequin object. It may be something, however my method is to make a brand new struct or class with a Mannequin suffix. This manner I do know that fashions are referencing the gathering view fashions inside my reusable elements folder.
import Basis
struct AlbumModel {
let artist: String
let title: String
let picture: String
}
Step 3. Make the view mannequin.
Now as a substitute of configuring the cell contained in the delegate, or in a configure technique someplace, let’s make an actual view mannequin for the cell & the info mannequin that’s going to be represented through the view.
import UIKit
class AlbumViewModel: ViewModel {
override func updateView() {
self.view?.textLabel.textual content = self.mannequin.artist
self.view?.detailTextLabel.textual content = self.mannequin.title
self.view?.imageView.picture = UIImage(named: self.mannequin.picture)
}
override func dimension(grid: Grid) -> CGSize {
if
(self.collectionView.traitCollection.userInterfaceIdiom == .cellphone &&
self.collectionView.traitCollection.verticalSizeClass == .compact) ||
self.collectionView?.traitCollection.userInterfaceIdiom == .pad
{
return grid.dimension(
for: self.collectionView,
ratio: 1.2,
gadgets: grid.columns / 4,
gaps: grid.columns - 1
)
}
if grid.columns == 1 {
return grid.dimension(for: self.collectionView, ratio: 1.1)
}
return grid.dimension(
for: self.collectionView,
ratio: 1.2,
gadgets: grid.columns / 2,
gaps: grid.columns - 1
)
}
}
Step 4. Setup your knowledge supply.
Now, use your actual knowledge and populate your assortment view utilizing the view fashions.
let grid = Grid(columns: 1, margin: UIEdgeInsets(all: 8))
self.collectionView.supply = .init(grid: grid, [
[
HeaderViewModel(.init(title: "Albums"))
AlbumViewModel(self.album)
],
])
self.collectionView.reloadData()
Step 5. 🍺🤘🏻🎸
Congratulations you’re achieved along with your first assortment view. With only a few traces of code you’ve a ROCK SOLID code that can provide help to out in a lot of the conditions! 😎
That is simply the tip of the iceberg! 🚢
What if we make a cell that incorporates a group view and we use the identical technique like above? A set view containing a group view… UICollectionViewception!!! 😂
It’s utterly doable, and very easy to do, the info that feeds the view mannequin shall be a group view supply object, and also you’re achieved. Easy, magical and tremendous good to implement, additionally included within the instance app.
Sections with artists & round pictures
A number of sections? No drawback, round pictures? That’s additionally a chunk of cake, should you had learn my earlier tutorial about round assortment view cells, you’ll know learn how to do it, however please take a look at the supply code from GitLab and see it for your self in motion.
Callbacks and actions
Consumer occasions may be dealt with very straightforward, as a result of view fashions can have delegates or callback blocks, it solely will depend on you which of them one you like. The instance incorporates an onSelect handler, which is tremendous good and built-in to the framework. 😎
Dynamic cell sizing re-imagined
I additionally had a tutorial about assortment view self sizing cell assist, however to be trustworthy I’m not an enormous fan of Apple’s official technique. After I’ve made the grid system and began utilizing view fashions, it was less difficult to calculate cell heights on my own, with about 2 traces of additional code. I consider that’s value it, as a result of self sizing cells are slightly buggy if it involves auto rotation.
Rotation assist, adaptivity
Don’t fear about that an excessive amount of, you’ll be able to merely change the grid or test trait collections contained in the view mannequin if you’d like. I’d say virtually every part may be achieved proper out of the field. My assortment view micro framework is only a light-weight wrapper across the official assortment view APIs. That’s the great thing about it, be happy to do no matter you need and use it in a manner that YOU personally want. 📦
Now go, seize the pattern code and hearken to some metallic! 🤘🏻
What if I instructed you… yet another factor: SwiftUI
These are some unique quotes of mine again from April, 2018:
In the event you like this technique that’s cool, however what if I instructed you that there’s extra? Do you need to use the identical sample in every single place? I imply on iOS, tvOS, macOS and even watchOS. Completed deal! I’ve created every part contained in the CoreKit framework. UITableViews, WKInterfaceTables are supported as effectively.
Effectively, I’m a visionary, however SwiftUI was late 1 12 months, it arrived in 2019:
I actually consider that Apple this 12 months will method the subsequent technology UIKit / AppKit / UXKit frameworks (written in Swift after all) considerably like this. I’m not speaking concerning the view mannequin sample, however about the identical API on each platform pondering. Anyway, who is aware of this for sue, we’ll see… #wwdc18 🤔
If somebody from Apple reads this, please clarify me why the hell is SwiftUI nonetheless an abstraction layer above UIKit/ AppKit as a substitute of a refactored AppleKit UI framework that lastly unifies each single API? For actual, why? Nonetheless don’t get it. 🤷♂️
Anyway, we’re getting in to the identical route guys, year-by-year I delete an increasing number of self-written “Third-party” code, so that you’re doing nice progress there! 🍎
