With the discharge of iOS 18, Apple has unveiled a collection of thrilling options beneath the Apple Intelligence umbrella, and one standout is the ImagePlayground framework. This highly effective API empowers builders to generate photos from textual content descriptions utilizing AI, opening up a world of artistic potentialities for iOS apps. Whether or not you’re constructing a design instrument, a storytelling app, or simply need to add some aptitude to your UI, ImagePlayground makes it seamless to combine AI-driven picture technology.
On this tutorial, we’ll stroll you thru constructing a easy app utilizing SwiftUI and the ImagePlayground framework. Our app will let customers kind an outline—like “a serene seashore at sundown”—and generate a corresponding picture with a faucet. Designed for builders with some iOS expertise, this information assumes you’re aware of Swift, SwiftUI, and Xcode fundamentals. Able to dive into iOS 18’s picture technology capabilities?
Let’s get began!
Conditions
Earlier than we get began, be sure to’ve bought just a few issues prepared:
- Gadget: Picture Playground is supported on iPhone 15 Professional, iPhone 15 Professional Max, and all iPhone 16 fashions.
- iOS Model: Your gadget have to be operating iOS 18.1 or later.
- Xcode: You’ll want Xcode 16 or later to construct the app.
- Apple Intelligence: Be sure that Apple Intelligence is enabled in your gadget. You’ll be able to verify this in Settings > Apple Intelligence & Siri. If prompted, request entry to Apple Intelligence options.
Organising the Xcode Mission
First, let’s start by creating a brand new Xcode challenge named AIImageGeneration utilizing the iOS app template. Be sure you select SwiftUI because the UI framework. Additionally, the minimal deployment model is ready to 18.1 (or later). The ImagePlayground framework is barely obtainable on iOS 18.1 or up.
Utilizing ImagePlaygroundSheet
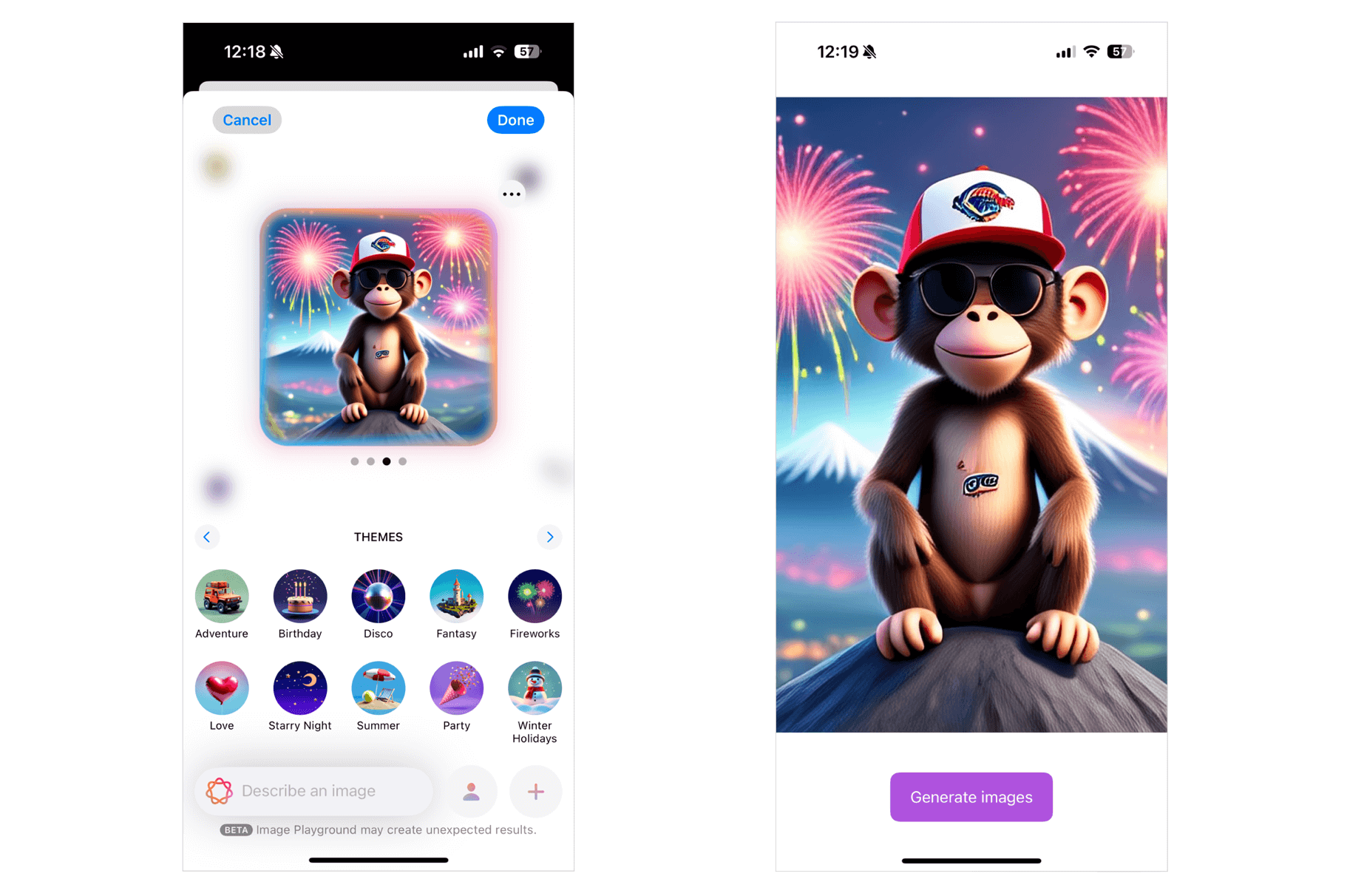
Have you ever tried Picture Playground app in iOS 18 earlier than? The app leverages Apple Intelligence to create photos primarily based on person inputs, resembling textual content descriptions. Whereas Playground is an unbiased app on iOS, builders can carry this performance into your apps utilizing ImagePlaygroundSheet, a SwiftUI view modifier that presents the picture technology interface.
Let’s swap over to the Xcode challenge and see how the sheet works. Within the ContentView.swift file, add the next import assertion:
import ImagePlayground
The ImagePlaygroundSheet view is included within the ImagePlayground framework. For the ContentView struct, replace it like under:
struct ContentView: View {
@Surroundings(.supportsImagePlayground) personal var supportsImagePlayground
@State personal var showImagePlayground: Bool = false
@State personal var generatedImageURL: URL?
var physique: some View {
if supportsImagePlayground {
if let generatedImageURL {
AsyncImage(url: generatedImageURL) { picture in
picture
.resizable()
.scaledToFill()
} placeholder: {
Shade.purple.opacity(0.1)
}
.padding()
}
Button {
showImagePlayground.toggle()
} label: {
Textual content("Generate photos")
}
.buttonStyle(.borderedProminent)
.controlSize(.massive)
.tint(.purple)
.imagePlaygroundSheet(isPresented: $showImagePlayground) { url in
generatedImageURL = url
}
.padding()
} else {
ContentUnavailableView("Not Supported", systemImage: "exclamationmark.triangle", description: Textual content("This gadget doesn't assist Picture Playground. Please use a tool that helps Picture Playground to view this instance."))
}
}
}
Not all iOS gadgets have Apple Intelligence enabled. That’s why it’s essential to do a fundamental verify to see if ImagePlayground is supported on the gadget. The supportsImagePlayground property makes use of SwiftUI’s atmosphere system to verify if the gadget can use Picture Playground. If the gadget doesn’t assist it, we merely present a “Not Supported” message on the display.
For gadgets that do assist it, the demo app shows a “Generate Photographs” button. The best approach so as to add Picture Playground to your app is through the use of the imagePlaygroundSheet modifier. We use the showImagePlayground property to open or shut the playground sheet. After the person creates a picture in Picture Playground, the system saves the picture file in a short lived location and offers again the picture URL. This URL is then assigned to the generatedImageURL variable.
With the picture URL prepared, we use the AsyncImage view to show the picture on the display.
Run the app and take a look at it in your iPhone. Faucet the “Generate Picture” button to open the Picture Playground sheet. Enter an outline for the picture, and let Apple Intelligence create it for you. As soon as it’s accomplished, shut the sheet, and the generated picture ought to seem within the app.

Working with Ideas
Beforehand, I confirmed you the essential approach of utilizing the imagePlaygroundSheet modifier. The modifier gives a variety of parameters for builders to customise the mixing. For instance, we will create our personal textual content subject to seize the outline of the picture.
In ContentView, replace the code like under:
struct ContentView: View {
@Surroundings(.supportsImagePlayground) personal var supportsImagePlayground
@State personal var showImagePlayground: Bool = false
@State personal var generatedImageURL: URL?
@State personal var description: String = ""
var physique: some View {
if supportsImagePlayground {
if let generatedImageURL {
AsyncImage(url: generatedImageURL) { picture in
picture
.resizable()
.scaledToFill()
} placeholder: {
Shade.purple.opacity(0.1)
}
.padding()
} else {
Textual content("Kind your picture description to create a picture...")
.font(.system(.title, design: .rounded, weight: .medium))
.multilineTextAlignment(.heart)
.body(maxWidth: .infinity, maxHeight: .infinity)
}
Spacer()
HStack {
TextField("Enter your textual content...", textual content: $description)
.padding()
.background(
RoundedRectangle(cornerRadius: 12)
.fill(.white)
)
.overlay(
RoundedRectangle(cornerRadius: 12)
.stroke(Shade.grey.opacity(0.2), lineWidth: 1)
)
.font(.system(measurement: 16, weight: .common, design: .rounded))
Button {
showImagePlayground.toggle()
} label: {
Textual content("Generate photos")
}
.buttonStyle(.borderedProminent)
.controlSize(.common)
.tint(.purple)
.imagePlaygroundSheet(isPresented: $showImagePlayground,
idea: description
) { url in
generatedImageURL = url
}
.padding()
}
.padding(.horizontal)
} else {
ContentUnavailableView("Not Supported", systemImage: "exclamationmark.triangle", description: Textual content("This gadget doesn't assist Picture Playground. Please use a tool that helps Picture Playground to view this instance."))
}
}
}
We added a brand new textual content subject the place customers can straight enter a picture description. The imagePlaygroundSheet modifier has been up to date with a brand new parameter known as idea. This parameter accepts the picture description and passes it to the creation UI to generate the picture.
.imagePlaygroundSheet(isPresented: $showImagePlayground,
idea: description
) { url in
generatedImageURL = url
}
The idea parameter works finest for brief descriptions. If you wish to enable customers to enter an extended paragraph, it’s higher to make use of the ideas parameter, which takes an array of ImagePlaygroundConcept. Under is an instance of how the code could be rewritten utilizing the ideas parameter:
.imagePlaygroundSheet(isPresented: $showImagePlayground,
ideas: [ .text(description) ]
) { url in
generatedImageURL = url
}
The textual content perform creates a playground idea by processing a brief description of the picture. For longer textual content, you should utilize the extracted(from:title:) API, which lets the system analyze the textual content and extract key ideas to information the picture creation course of.
Including a Supply Picture
The imagePlaygroundSheet modifier additionally helps including a supply picture, which acts as the place to begin for picture technology. Right here is an instance:
.imagePlaygroundSheet(isPresented: $showImagePlayground,
ideas: [.text(description)],
sourceImage: Picture("gorilla")
) { url in
generatedImageURL = url
}
.padding()
You’ll be able to both use the sourceImage or sourceImageURL parameter to embed the picture.
Abstract
On this tutorial, we explored the potential of the ImagePlayground framework in iOS 18, showcasing how builders can harness its AI-driven picture technology capabilities to create dynamic and visually partaking experiences. By combining the ability of SwiftUI with ImagePlayground, we demonstrated how easy it’s to show textual content descriptions into beautiful visuals.
Now it’s your flip to discover this modern framework and unlock its full potential in your personal tasks. I am desperate to see what new AI-related frameworks Apple will introduce subsequent!
